Optimierung einer Website in WordPress ist ein interessantes und vielseitiges Thema. Dabei spielen WordPress-Plugins eine große Rolle, weil meist einige Aspekte der Optimierung durch so ein Plugin durchgeführt werden.
Hier geht es um das WordPress-Plugin Autoptimize, das einige Standard-Optimierungen an Ihrer WordPress Website vornehmen kann. Konkret zeige ich Ihnen im Folgenden die Installation sowie die wichtigsten Einstellungen.
Installation des WordPress-Plugins Autoptimize
Autoptimize ist kostenlos und lässt sich durch einfache Suche nach dem Namen des Plugins im WordPress-Repository finden.

Nach den beiden Schritten Installation und Aktivierung muss man noch in den Einstellungen die gewünschten Häkchen setzen. Wenn Sie zum ersten Mal ein WordPress-Plugin installieren und aktivieren, finden Sie hier eine detaillierte Anleitung: So geht’s: Plugins in WordPress installieren und aktivieren.
Einstellungen des WordPress-Plugins Autoptimize
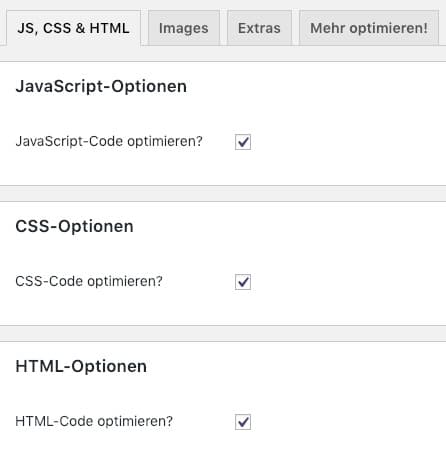
Die vier wesentlichen Punkte bei den Autoptimize-Einstellungen betreffen JavaScript (JS)-, CSS– und HTML-Optimierung, sowie das „lazy-loading“ der Bilder. Die ersten Drei befinden sich gleich auf der ersten Registerkarte, die man per Klick auf den Link Einstellungen beim Eintrag von Autoptimize in der Liste aller installierten WordPress-Plugins finden kann.
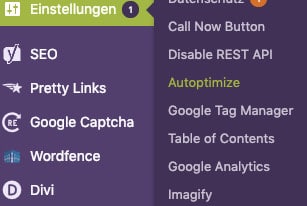
Alternativ kann man auch über das Seitenmenü des WordPress-Dashboards zu den Einstellungen gelangen, indem man den Unterpunkt Autoptimize im Menüpunkt Einstellungen sucht und darauf klickt:

Danach kommt man wie gesagt zu folgender Ansicht:

Hier kann man getrost einfach alle drei Häkchen setzen und den darauf noch folgenden Punkt CDN (Content-Delivery Network) ignorieren.
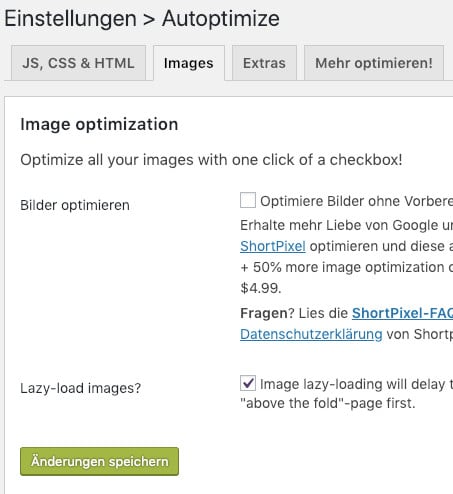
In der zweiten Registerkarte findet man die Einstellungen für das „faule“ Laden der Bilder und setzt dort ebenfalls ein Häkchen.

Danach jeweils bitte nicht vergessen, die Änderungen über den genau so benannten Button zu speichern!
Es sei hier auch gesagt, dass man auf der ersten Registerkarte mit dem Button Erweiterte Einstellungen einblenden die Optimierung von JS, CSS und HTML noch verfeinern und im Detail anpassen kann. Für den Anfang reicht es aber aus, sich hier nicht umzusehen und alles so zu belassen, wie es ist. Diese Art von Optimierung ist je nach Seiten-Setup recht kompliziert und verdient an anderer Stelle noch mehr Aufmerksamkeit.
Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich, z.B. wenn Sie hier die Anleitungsdetails gefunden haben, die Ihnen noch gefehlt hatten. Falls Ihnen der Artikel nicht geholfen hat, kommentieren Sie bitte unbedingt ein paar Zeilen zu den konkreten Problemen, die hier noch nicht ausreichend besprochen oder erklärt sind.
Oder lassen Sie unten einen allgemeinen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!