Bilder spielen auf jeder Website eine wichtige Rolle, denn wir Menschen sind nun mal visuelle Kreaturen. Dass man bei der Verwendung von vielen Bildern auch die Ladezeit der Website erhöht, hat sich schon herumgesprochen. Daher optimiert man einige Aspekte einer Website, unter anderem auch die Bilder.
Hier geht es um das WordPress-Plugin Imagify, und zwar konkret um dessen Installation, Konfiguration und die wichtigsten Einstellungen.
Auch wenn Sie das Plugin bereits installiert haben, aber gerne meine persönliche Erfahrung mit der Einrichtung anzapfen wollen, sind Sie hier genau richtig.
Installation des WordPress-Plugins Imagify
Das WordPress–Plugin Imagify ist kostenlos und setzt nur eine gratis-Registrierung mit einer gültigen Email-Adresse voraus, dazu gleich noch mehr. Das Plugin installiert man wie gewohnt über das WordPress-Plugin-Repository. Sollten Sie zum ersten Mal ein WordPress-Plugin installieren und aktivieren müssen, so finden Sie hier eine detaillierte Anleitung: So geht’s: Plugins in WordPress installieren und aktivieren.

Nach erfolgreicher Installation und Aktivierung geht es direkt mit der Einrichtung weiter.
Einrichtung des WordPress-Plugins Imagify
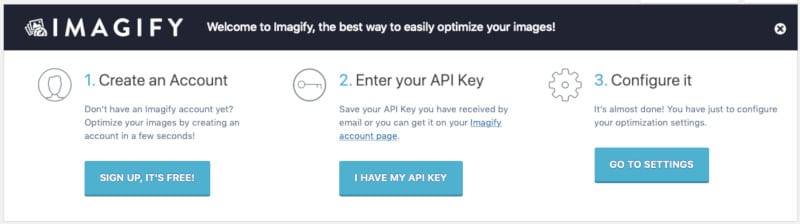
Direkt nach der Aktivierung bekommt man folgende Auswahl zu sehen:

Falls man noch keinen gratis-Account hat, richtet man ihn durch einen Klick auf Sign up ein. Danach öffnet sich folgender Dialog, über den man einen Account einrichten und einen API-key zugeschickt bekommen kann:

Sobald das erledigt ist und man den key hat, geht es weiter zum nächsten Schritt. Das gilt auch für den Fall, dass man bereits einen API-key hat. Man kann nämlich so einen key problemlos auf mehreren Websites verwenden und muss nicht jedesmal neu registrieren.
Ein solches gratis-Konto ermöglicht das kostenlose Optimieren einer bestimmten Anzahl von Bildern, wobei als Grenze die Dateigröße der Bilder relevant ist. Daher ist es auch vernünftig, die Bilder vor dem Upload in die WordPress-Medien-Bibliothek bereits herunter zu skalieren, weil man dadurch Optimierungs-Menge einsparen kann.
Der API-key kann also durch einen Klick auf den Button I have my API-key eingegeben werden, das sieht so aus:

Nach der korrekten Eingabe des API-keys erhält man die Erfolgsmeldung

Danach wird man nicht automatisch weiter geleitet, sondern muss noch auf den dritten Punkt im obigen Screenshot klicken, nämlich go to settings.
Einstellungen des WordPress-Plugins Imagify
Bei den Einstellungen für das Plugin gibt es zwei wesentliche Punkte. Zum einen sollte man im Hinterkopf behalten, dass es ein monatliches Limit für die Menge an optimierten MB an Bilddateien gibt. Das war für mich noch nie ein Problem, obwohl ich mit meinem gratis-Account auf mehreren Websites Bilder optimiere. Allerdings stelle ich jedesmal sicher, dass das Bild bereits vorher die geeignete Größe in Pixel hat.
Zum Vermeiden unnötiger Bild-Optimierungen gehört auch noch, dass man in den Einstellungen dafür sorgt, dass zwar aggressiv optimiert wird (das ist die mittlere der drei Einstellungen), dass man aber nur die Originalgröße der Bilder bearbeiten lässt. Aber jetzt im Detail:
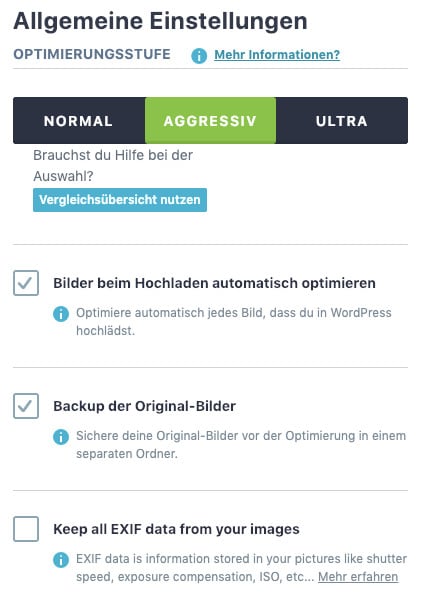
Die wichtigsten Einstellungen betreffen den Optimierungsgrad und die automatische Optimierung neu hochgeladener Bilder:

Ich stelle den Optimierungsgrad auf aggressiv und lasse automatisch hochgeladene Bilder automatisch optimieren. Außerdem lasse ich ein Backup der Originale anlegen und verzichte auf EXIF-Daten.
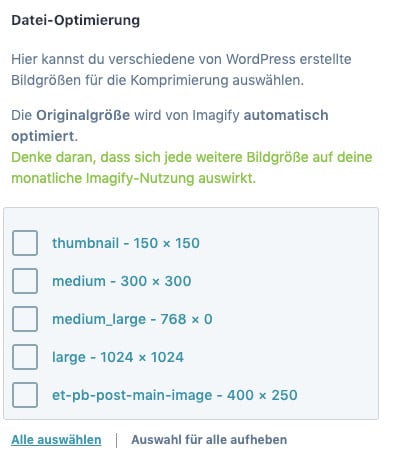
Dabei stelle ich allerdings sicher, dass die von WordPress automatisch angelegten zusätzlichen Größen für alle Bilder nicht mit-optimiert werden. Das liegt hauptsächlich daran, dass ich immer versuche, das Bild in der Originalgröße direkt geeignet einzubauen. Für die paar Fälle, wo WordPress dann doch auf die anderen automatisch generierten Größen zurückgreift, ist die Optimierung nicht wesentlich.
Diese Einstellung findet sich etwas weiter unten (einfach durch Scrollen) und sieht so aus:

Die automatische mit-Optimierung von automatisch durch WordPress generierten Bildgrößen sollte in Imagify zunächst deaktiviert werden.
Hier habe ich alles abgewählt, was von WordPress automatisch erzeugt wird. Bei mir kommt noch dazu, dass auch das (übrigens fantastisch mächtige) Divi-Theme möglicherweise zusätzliche Größen verwendet. Sollte so etwas bei dem von Ihnen gewählten Theme der Fall sein, sehen Sie vermutlich entsprechende Punkte, die ich als ersten Schritt alle deaktivieren würde. Bitte beachten Sie, dass diese Liste scrollable ist, d.h. unter den hier sichtbaren Typen gibt es noch mehr!
Im laufenden Betrieb merkt man dann schnell, ob irgendwo Bilder auftauchen, die zu groß und verschwommen aussehen. In so einem Fall kann man dann an diese Stelle zurückkehren und die entsprechende CSS-Klasse oder Bild-Art wieder für die automatische mit-Optimierung aktivieren.
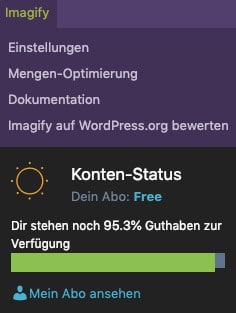
Übersicht über den Kontostand bei Imagify
Eine Anmerkung ist noch wichtig: Imagify installiert standardmäßig einen Menüpunkt in das obere Menü des WordPress-Dashboards. Dort kann man jederzeit durch darüberhalten des Mauszeigers den aktuellen „Kontostand“ checken und sehen, wieviel des monatlichen (gratis-)Gutabens noch da ist. Bei mir sieht das derzeit so aus:

Generell ist Imagify gut dokumentiert und offene Fragen zu einzelnen Punkten sind gleich vor Ort erklärt oder finden sich in der ausführlichen Dokumentation wieder.
Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich, z.B. wenn Sie hier die Anleitungsdetails gefunden haben, die Ihnen noch gefehlt hatten. Falls Ihnen der Artikel nicht geholfen hat, kommentieren Sie bitte unbedingt ein paar Zeilen zu den konkreten Problemen, die hier noch nicht ausreichend besprochen oder erklärt sind.
Oder lassen Sie unten einen allgemeinen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!