Ihr WordPress Menü wird nicht angezeigt? Oder es wird nicht richtig angezeigt? Sie können Ihre Inhalte nicht zu einem Menü hinzufügen? Sonstige Probleme mit einem WordPress-Menü? Hier gebe ich einen Überblick über die wichtigsten Probleme mit WordPress Menüs samt der dazu gehörigen Lösungsansätze:
Übliche Probleme mit WordPress-Menüs hängen mit Plugin-Konflikten, den (nicht) erstellten Menüs, dem Publikationsstatus der Inhalte, die ins Menü sollen, oder der Konfiguration von Widget-Bereichen (z.B. dem Footer) oder Problemen mit diesen Bereichen zusammen.
Woran es bei Ihnen konkret liegt, und wie Sie konkret das Problem beheben können, sollten Sie anhand der folgenden Informationen herausfinden können.
Das Wichtigste zuerst: Einführung zu WordPress-Menüs
 Ob Sie diese Einführung noch brauchen oder nicht, dieser Hinweis ist wichtig. WordPress-Menüs sind eine recht komplexe Geschichte. Das kommt daher, dass Menüs in WordPress sehr mächtig sind. So mächtig, dass eine Kleinigkeit bereits ein Problem verursachen kann, ohne dass man es merkt.
Ob Sie diese Einführung noch brauchen oder nicht, dieser Hinweis ist wichtig. WordPress-Menüs sind eine recht komplexe Geschichte. Das kommt daher, dass Menüs in WordPress sehr mächtig sind. So mächtig, dass eine Kleinigkeit bereits ein Problem verursachen kann, ohne dass man es merkt.
Bei den Recherchen für diesen Artikel habe ich festgestellt, dass ich viele Probleme, die es mit Menüs in WordPress gibt, bereits in meinem Hauptartikel zum Thema Menüs in WordPress im Prinzip aufgeklärt habe. Konkret bedeutet das, dass ich Sie bei einigen der hier beschriebenen Probleme zu diesem Artikel hinüber leiten werde, und zwar genau zur relevanten Stelle dort.
Andere Probleme mit Menüs reichen in zusätzliche Bereiche einer WordPress-Website hinein, z.B. den der WordPress Widgets. Wie Sie am Link merken, habe ich auch dieses Thema bereits diskutiert. Ebenso kann es sein, dass ein konkreter Lösungs-Ansatz zu diesem Artikel führt.
Das WordPress-Menü funktioniert nicht (mehr)
Ein nicht funktionierendes WordPress-Menü kann meist durch Neu-Laden der Seite, Leeren des Browser-Cache, Einspielen der Updates von Theme und Plugins oder einmal neu Speichern des Menüs wieder in Gang gebracht werden.

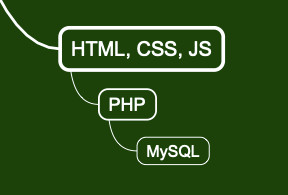
Die Hierarchie von MySQL, PHP, und HTML, CSS, JS in WordPress
Aber bevor wir zu konkreten Lösungswegen kommen: Was meint man eigentlich damit, wenn man sagt „das Menü funktioniert nicht mehr“?
Bei meinen Recherchen hatte ich den Eindruck, dass das darauf hinausläuft, dass die Formatierung irgendwie zerstört ist oder Punkte fehlen, die bereits im Menü vorhanden waren. Auf irgendeine Weise ist jedenfalls das Menü zwar da, aber die Darstellung passt nicht. Falls gar kein Menü angezeigt wird (vielleicht auch nur nicht in der Mobil-Version), das kommt als nächster Fall bzw. weiter unten.
Wenn das Menü zwar da ist, aber nicht passt oder ordnungsgemäß funktioniert, dann sieht das nach einem Problem mit den Styles (Formatierungen) des Menüs aus (CSS-Befehle sind kaputt oder nicht geladen oder sie kommen von der falschen Stelle). Der Grund dafür können Probleme bei einem gerade durchgeführten Update sein, bzw. dass das Theme und ein oder mehrere Plugins sich bei den CSS-Befehlen in die Quere kommen.
Mögliche Ursachen für Probleme mit WordPress Menüs
Mögliche Ursachen für Probleme mit WordPress Menüs sind kürzlich eingespielte Updates, nicht aktuelle Themes oder Plugins, fehlende Dateien, Plugin-Konflikte, oder Probleme mit dem Browser-Cache.

Ursachenforschung für Probleme in WordPress ist zwar generell schwierig, weil WordPress ein recht komplexes System ist und bei so etwas dann auch recht viele Kleinigkeiten recht einfach irgendwelche Probleme verursachen können. Das muss allerdings nicht tragisch sein. Meistens hilft einer der Standard-Schritte, die ich im nächsten Abschnitt aufliste.
Hier, zum besseren Verständnis, noch einmal mögliche Ursachen mit etwas mehr Details:
- CSS-Konflikt: Wie zuvor erwähnt, ist ein falsch dargestelltes Menü höchstwahrscheinlich auf falsche/nicht kompatible CSS-Befehle zurückzuführen. Diese Befehle werden in WordPress aus verschiedenen Teilen des Systems aufgesammelt (z.B. vom WordPress Core, dem Theme und Plugins) und dann der Reihe nach abgearbeitet. Dabei können viele seltsame Dinge entstehen, auch vermurkste Menüs.
- Browser- (oder anderer) Cache: Wenn z.B. eine alte CSS-Datei noch im Browser-Cache ist (oder auf dem Server, im CDN, etc.), dann kann es passieren, dass die gecachte alte Datei nicht mehr mit anderen neueren Dateien zusammenpasst und das Menü zerstört.
- Kürzlich eingespielte Updates: Ein Konflikt zwischen CSS-Dateien kann auch beim Einspielen eines Updates passieren. Die neuen Dateien passen nicht zum bisherigen System (oder sind gar fehlerhaft).
- Nicht mehr unterstützte Themes oder Plugins: Die CSS-Dateien aus einem Theme oder Plugin wurden lange nicht mehr an die neueren Versionen des restlichen Systems angepasst, und daher passt etwas nicht (mehr) zusammen. Das ThemePlugin wird vielleicht von den Entwicklern gar nicht mehr unterstützt und ist z.B. mit der aktuellen Version von WordPress nicht mehr kompatibel.
- Fehlende Dateien: Aus schrägen Gründen kann es vorkommen, dass CSS-Dateien direkt auf dem Server gelöscht, verschoben, umbenannt oder unlesbar gemacht werden. Dann fehlen die entsprechenden CSS-Befehle bei der Darstellung.
Konkrete Lösungsschritte zur Behebung von Problemen mit WordPress Menüs
Hier kommt zunächst eine Reihe von Schritten, die Sie auf jeden Fall versuchen können/sollten (am besten auch der Reihe nach), um Ihr Problem mit dem Menü in WordPress zu lösen. Einige davon sind gar nicht so spezifisch, dass sie nur Probleme mit dem Menü beseitigen können, sondern eher allgemein. Diese helfen dann ggf. auch bei anderen Problemen.
Wenn einer davon Ihr Problem gelöst hat, perfekt! Klicken oder Scrollen Sie dann noch kurz zum Feedback unten und lassen Sie mir einen kurzen Kommentar da, welcher Schritt zum Erfolg geführt hat, das interessiert mich sehr!
Die konkreten Lösungsschritte zur Behebung von Problemen mit WordPress-Menüs sind folgende:
- Neu laden der Seite im Browser (falls CSS nicht ordnungsgemäß geladen wurde)
- Leeren des Browser-Cache
- Leeren anderer Caches, z.B. in Optimierungs- oder Caching-Plugins, auf dem Webserver, und beim Content-Delivery-Network (CDN), falls Sie sowas verwenden
- Update des Themes auf die aktuelle Version
- Update aller Plugins auf die aktuelle Version
- Update des WordPress Cores auf die aktuelle Version
- Check des Themes: Wann war das letzte Update-Datum? Liegt das schon länger zurück, wechseln Sie zum aktuellen WordPress-Standard-Theme. Funktioniert das Menü dort normal? Wechseln Sie dann wieder zurück zu Ihrem Theme. Funktioniert das Menü jetzt wieder normal?
- Check der Plugins: Wann war das letzte Update-Datum für jedes Plugin? Wenn dieses Datum für ein Plugin schon länger zurückliegt: Deaktivieren Sie das Plugin. Funktioniert das Menü jetzt normal? Aktivieren Sie das Plugin wieder. Funktioniert das Menü jetzt normal?
- Check der angelegten WordPress-Menüs: Gehen Sie im WordPress Dashboard zu „Design“, dann „Menüs“.
- Wie das genau funktioniert, finden Sie hier: Link zum Abschnitt über selbst eingerichtete WordPress-Menüs in meinem ausführlichen Artikel zu Menüs in WordPress.
- Wählen Sie das Menü aus, mit dem es Probleme gibt.
- Kontrollieren Sie das Menü, die Einträge und deren Reihenfolge und Hierarchie. Sieht das alles hier richtig aus?
- Wenn ja, dann klicken Sie einfach auf den „Menü speichern“ Button. So wird das Menü nochmals gespeichert (und eventuell falsche/alte Einträge überschrieben). Funktioniert das Menü jetzt wieder normal?
- Wenn das Menü bereits hier falsch aussieht, dann korrigieren Sie die Fehler und speichern Sie das Menü ab. Funktioniert das Menü jetzt wieder normal?
- ACHTUNG: Stellen Sie sicher, dass das richtige Menü ausgewählt ist, bevor Sie etwas verändern, sonst kann es sein, dass Sie neue Probleme und Fehler erzeugen, die bisher noch nicht da waren! Vielleicht ist auch auf diese Weise das fehlerhafte Menü durcheinander gekommen?
- Check des automatisch angelegten WordPress Menüs: Falls Sie Ihre Menüs in WordPress nicht extra angelegt haben, wird normalerweise das von WordPress automatisch angelegte Menü angezeigt. Was dort auftaucht, sammelt WordPress nach bestimmten Regeln ein, hier eine gute Einführung zum automatischen WordPress Menü.
Problem gelöst? Super! Bitte noch kurz Feedback hinterlassen, welcher Schritt konkret geholfen hat, danke! Wenn nicht, dann geht es weiter: Nach dieser Liste mit konkreten Lösungsschritten möchte ich auch noch auf verschiedene spezifische Fehler eingehen und jeweils auf die wahrscheinlichste Ursache und Lösung hinweisen.
Das WordPress-Menü wird überhaupt nicht mehr angezeigt
Ein WordPress-Menü, das überhaupt nicht mehr angezeigt wird, ist höchstwahrscheinlich durch CSS-Befehle unsichtbar gemacht. Das kann bewusst passieren (z.B. bei verschiedenen Versionen des Menüs für Desktop und Mobil-Version der Website) oder unabsichtlich.
Wenn da, wo das Menü eigentlich sein sollte, keins angezeigt wird, dann können Sie überprüfen, ob das Menü eigentlich da ist, indem Sie in den HTML-Quellcode der Website schauen. Das geht per Rechtsklick im Browser auf eine „leere“ Stelle der Website und dann mit „View Page Source“, was sowas wie „den Quellcode der Seite anzeigen“ bedeutet.
Dort suchen Sie dann nach einem der Menüpunkte, und zwar mit der Browser-Suchfunktion, und sehen sich den Code rund um den Text des Menüpunkts an. Sollte dort irgendwo etwas stehen wie style="display:none;" oder style="visibility:hidden;", dann ist dieser Menüpunkt tatsächlich per CSS-Befehl versteckt worden. Jetzt müssen Sie nur noch feststellen, wodurch.
Die Möglichkeiten sind:
- Eine Einstellung im Theme
- Ein Plugin
- Eine Einstellung in einem Plugin
- Eigene CSS-Befehle, die separat von Theme und Plugins gespeichert sind
- Alte/inkompatible CSS-Dateien in einem Cache (siehe oben)
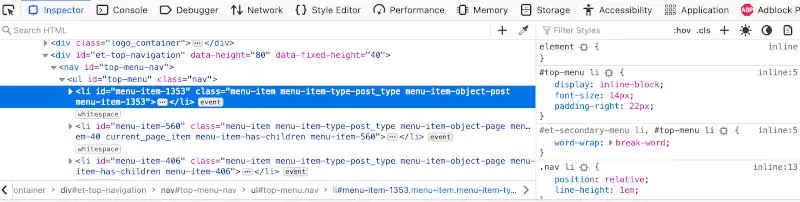
Die einfachste Methode, herauszufinden, woher ein CSS-Befehl kommt, ist die „inspect“-Funktion von Browsern wie Chrome oder Firefox. Diese Funktion kann man ebenfalls per Rechtsklick aufrufen. Dort werden dann allerhand Dinge angezeigt, die vor allem für Webentwickler interessant sind, wie eben z.B., woher die einzelnen CSS-Eigenschaften jedes einzelnen Elements kommen. Das sieht dann in etwa so aus:

Hier können Sie in der linken Spalte das entsprechende Element finden und in der rechten (eigentlich mittleren, in diesem Screenshot habe ich nur die linke und mittlere Spalte abgebildet) Spalte stehen dann die für dieses Element gültigen und zugewiesenen CSS-Style-Befehle. Am rechten Rand dieser Spalte steht auch jeweils, wo der Befehl herkommt.
Wenn ein solcher Befehl nun das Element unsichtbar macht, dann sehen sie sich an, woher er kommt. Wenn da ein Dateiname steht, dann können Sie vielleicht aus diesem Dateinamen bereits ableiten, woher (Theme? Plugin?) der Befehl kommt, und wo somit das Problem liegen könnte. Das kann eine Einstellung sein (Einstellungen überprüfen), oder ein Problem mit einer veralteten Version (Version und mögliche Updates, letztes Aktualisierungsdatum überprüfen).
Hat Ihnen dieser Hinweis geholfen, Ihr Problem zu lösen? Wenn ja, perfekt, und bitte noch kurz einen Kommentar dalassen, was genau geholfen hat, das ist für mich sehr wichtig zu wissen, danke! Wenn nein, bitte auch kommentieren und das Problem schildern, ich werde versuchen, der Sache auf den Grund zu gehen!
Das Menü, das auf der WordPress-Website angezeigt wird, ist das falsche
Wenn das angezeigte Menü in WordPress falsch ist, dann ist möglicherweise ein anderes Menü (oder das automatisch von WordPress erstellte Menü) an dieser Stelle im Theme zugeordnet.
In jedem WordPress Theme gibt es eine bestimmte Anzahl von vorgesehenen Menüpositionen. Eine davon ist immer das Hauptmenü. Dann gibt es möglicherweise ein zweites Menü im Header (so wie hier der grüne Balken ganz oben auf WebsiteBerater.com), und möglicherweise noch andere Positionen, z.B. im Footer oder im Sidebar.
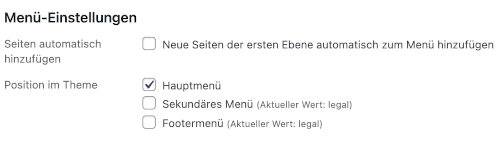
Eine Möglichkeit, zu sehen, wo die Menüpositionen in Ihrem Menü sind, ist der WordPress Customizer. Eine andere finden Sie direkt im WordPress Dashboard. Dort können Sie die WordPress Menüs einstellen, zusammenstellen, konfigurieren, und ihrer Position nach zuordnen. Die dafür vorgesehenen Checkboxen finden Sie bei jedem Menü, und die sehen so aus:

In diesem Beispiel ist das momentan ausgewählte Menü (die Auswahl überprüfen!) der Position „Hauptmenü“ im Theme zugeordnet. In meinem Theme gibt es dazu noch zwei andere Menüpositionen, die sich durch Häkchen ganz einfach mit einem Menü besetzen lassen.
Wenn bei Ihnen also ein falsches Menü angezeigt wird, dann überprüfen Sie, welche Menüs welchen Positionen im Theme zugeordnet sind und ob das alles so stimmt. Wenn ja, dann gibt es einen Fall, der Ihnen noch Probleme bereiten könnte, nämlich das von WordPress automatisch generierte Menü.
Das automatische Menü wird von WordPress verwendet, wenn es keine andere Zuweisung zum Hauptmenü gibt, d.h. es kann sein, dass hier eine seltsame Ansammlung von recht vielen Menüpunkten zustande kommt. Wie das genau funktioniert, lesen Sie hier im entsprechenden Abschnitt zum automatisch generierten Menü in WordPress nach.
Wenn Sie dieses Menü nicht sehen wollen, dann stellen Sie sicher, dass ein händisch erstelltes Menü als Hauptmenü ausgewählt ist. Achtung: Das automatische Menü in WordPress kann auch mit händisch generierten Menüs gemischt werden.
War das Ihr konkretes Problem und konnten Sie es lösen? Wenn ja, perfekt, und bitte noch kurz einen Kommentar dalassen, was genau geholfen hat, das ist für mich sehr wichtig zu wissen, danke! Wenn nein, kommentieren Sie bitte ebenfalls; versuchen wir, gemeinsam hinter das Problem zu kommen!
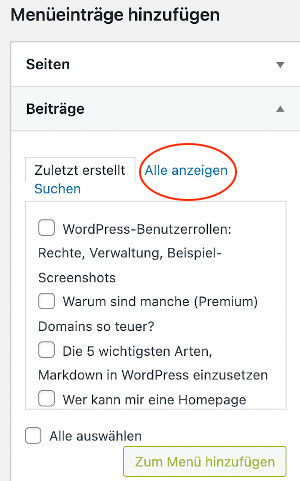
Seiten oder Beiträge zum WordPress-Menü hinzufügen funktioniert nicht
Damit Seiten oder Beiträge zu einem WordPress-Menü hinzugefügt werden können, müssen sie publiziert sein. Entwürfe oder in den Papierkorb verschobene Seiten oder Beiträge scheinen in der Liste, die zum Menü hinzugefügt werden kann, nicht auf.
 Wenn Sie also eine neu geschriebene Seite oder einen Beitrag zu einem WordPress-Menü hinzufügen wollen, diese aber nicht in der Liste der verfügbaren Seiten oder Beiträge finden, dann überprüfen Sie, ob diese Seite oder der Beitrag tatsächlich publiziert (veröffentlicht) ist. Erst dann kann man die hinzufügen.
Wenn Sie also eine neu geschriebene Seite oder einen Beitrag zu einem WordPress-Menü hinzufügen wollen, diese aber nicht in der Liste der verfügbaren Seiten oder Beiträge finden, dann überprüfen Sie, ob diese Seite oder der Beitrag tatsächlich publiziert (veröffentlicht) ist. Erst dann kann man die hinzufügen.
Eine weitere Möglichkeit ist, dass die Seite oder der Beitrag einfach in der Liste der zuletzt erstellten Seiten oder Beiträge nicht aufscheint (was dort genau aufscheint, ist mir übrigens manchmal ein Rätsel). Klicken Sie in diesem Fall auf den Reiter „alle“ oben an der Auswahlliste. Daraufhin werden alle Beiträge des jeweiligen Typs in der Auswahlliste angezeigt (siehe Screenshot).
Hat dieser Hinweis Ihnen geholfen, Ihr Problem zu lösen? Wenn ja, perfekt, und bitte noch kurz einen Kommentar dalassen, was genau geholfen hat, das finde ich sehr interessant, danke!
Ein Menü wird in WordPress an einer falschen Stelle angezeigt
Wenn ein Menü in WordPress an einer falschen Stelle angezeigt wird, dann ist es in den Einstellungen zu WordPress Menüs falsch zugeordnet.
Bitte scrollen sie etwas nach oben und sehen Sie sich den Screenshot zu den Menüpositionen weiter oben. Dort steht auch beschrieben, wo Sie diese Einstellung finden.
Hat dieser Hinweis Ihnen geholfen, Ihr Problem zu lösen? Wenn ja, perfekt, und bitte noch kurz einen Kommentar dalassen, danke!
Ein WordPress-Menü wird im Footer nicht angezeigt
Ein WordPress Menü im Footer kann entweder über das Theme oder über ein Widget eingebunden werden. Wenn es dort nicht angezeigt wird, dann muss man diese beiden Fälle überprüfen.
Zunächst zum Theme: Dort kann es eine vorgesehene Menüposition im Footer geben. Überprüfen Sie, ob das Menü, das dort angezeigt werden soll, auch als Footermenü eingestellt ist (siehe auch den Screenshot weiter oben).
Der Footer ist außerdem in vielen Themes ein ausgewiesener Bereich für WordPress Widgets. Das Widget „Navigationsmenü“ ist dort standardmäßig verfügbar und kann eingesetzt werden, um ein Menü in einem Footer-Widgetbereich anzuzeigen. Dort muss man dann das richtige Menü über das Widget einrichten. Kontrollieren Sie die entsprechenden Widgets und deren Einstellungen.
Ich habe in meinem Artikel über WordPress-Widgets genau beschrieben wie man WordPress-Widgets einrichtet und wie man Einstellungen für ein WordPress-Widget vornimmt. Es gibt dort aber auch einen Abschnitt zur Problembehebung, wenn ein WordPress-Widget nicht angezeigt wird. Gehen Sie auch die Schritte dort durch.
Hat dieser Hinweis Ihnen geholfen, Ihr Problem zu lösen? Wenn ja, perfekt, und bitte noch kurz einen Kommentar dalassen, was genau geholfen hat, das finde ich sehr interessant, danke!
Ein WordPress-Menü wird in der Mobil-Version nicht angezeigt
Wenn ein WordPress-Menü in der Mobil-Version der Website nicht angezeigt wird, auf dem Desktop aber schon, dann liegt das meist an einem Problem im verwendeten WordPress-Theme.
Wenn das Theme dem Benutzer, also Ihnen, die separate Einrichtung z.B. des Hauptmenüs für Desktop-Version und Version für das Smartphone erlaubt, dann müssen Sie die dafür verantwortlichen Einstellungen überprüfen. Das gibt es z.B. bei mächtigen WordPress-Themes wie Divi, das ich auch hier auf WebsiteBerater.com verwende. Meistens ist der Unterschied zwischen Desktop- und Mobil-Version allerdings im Theme fest eingebaut und der Benutzer hat keine Möglichkeit, da etwas zu verändern.
Wenn in so einem Fall das Mobile Menü nicht angezeigt wird, und Sie die generellen Lösungsschritte von ganz oben bereits alle versucht haben, dann liegt sehr wahrscheinlich ein technisches Problem vor, dass Sie nicht beheben können. Kontaktieren Sie den Support für Ihr WordPress-Theme und schildern Sie die Situation. Dadurch sollten Sie effektive Hilfe für die Lösung Ihres Problems erhalten.
Haben Sie vom Support Ihres Themes einen Hinweis zur Lösung Ihres Problems erhalten? Wenn ja, perfekt, und bitte noch kurz einen Kommentar dalassen, was genau geholfen hat, das finde ich sehr interessant, danke! Wenn nein, schildern Sie Ihr Problem in einem Kommentar und ich werde versuchen, der Sache auf den Grund zu gehen!
Unterpunkte in einem WordPress Menü werden nicht angezeigt
Zu diesem speziellen Fall habe ich einen eigenen Artikel geschrieben. Sie finden ihn ebenfalls hier auf WebsiteBerater.com unter dem Titel Lösungen für: Unterpunkte im WordPress Menü werden nicht angezeigt.
Ihr spezifisches Problem wurde hier nicht erwähnt
Wenn ich Ihr spezifisches Problem in diesem Artikel bisher nicht erwähnt habe, dann lesen Sie noch den Kommentarteil weiter unten, dort könnte sich die Lösung auch bereits befinden. Wenn nicht, kommentieren Sie mit Ihrem Problem und ich werde versuchen, mir das entsprechend anzusehen.
Ihr Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich, z.B. welches Problem bei Ihnen vorlag und wie Sie es konkret lösen konnten, ob mit Hilfe dieses Artikels oder ohne. Falls Ihnen der Artikel nicht geholfen hat, kommentieren Sie bitte unbedingt ein paar Zeilen zu Ihrem konkreten Problem. Ich werde versuchen, der Sache auf den Grund zu gehen.
Oder lassen Sie unten einen allgemeinen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!
Weitere Informationen zu WordPress Websites
Menüs sind nur ein Teil einer WordPress Website. Was Sie sonst noch auf keinen Fall übersehen dürfen, habe ich in meinem Leitfaden zur fertigen WordPress Website zusammengetragen.



Hallo Andreas,
wenn ich meine Website vom Handy aus aufrufe, kann ich nicht auf das Menü klicken, meine Kunden bleiben also auf der Startseite hängen, es sei denn sie gehen über das Menü, was im Browser vorgeschlagen wird.
Themes und Plugins sind alle auf dem neuesten Stand, ich bearbeite die Website mit dem Divi Builder, hatte aber bisher keinerlei Probleme in der mobilen Ansicht.
Hast du eine Idee, woran das liegen könnte?
Danke und liebe Grüße, Victoria
Mobile Burger-Menü funktioniert nicht mehr
Hallo zusammen, ich verwende das NEVE-Theme von WordPress in Kombination mit dem „Slider Revolution Plugin“ und hatte das Problem, dass auf der Startseite ein rotes Dreieck angezeigt wurde, nachdem ich einen Revolution-Slider gelöscht hatte.
Ich konnte das Problem lösen, indem ich die Seite neu angelegt habe – aber dann wurde der gesamte Header nicht mehr angezeigt. Nach längerem Suchen wurde dann zwar der Header angezeigt, aber das Burger-Menü im mobilen Bereich lädt nicht mehr.
Es wird zwar geöffnet (Burger > „X“), aber die Inhalte des Menüs und die dazugehörige Box werden nicht geladen. Auch wenn ich ein neues Menü zu Testzwecken erstelle, wird dieser Inhalt in der mobilen Variante (Burger) nicht geladen/angezeigt.
Der Fehler tritt sowohl im aktuellen Google Chrome und im Safari auf.
Haben Sie vielleicht eine Idee, wie ich das Problem lösen kann? Beste Grüße und vielen Dank für Ihre Ideen, Michael
Hallo!
Ich habe ein Problem mit dem Header in WordPress, allerdings nur in der mobilen Version. Ein Menüpunkt lässt sich nicht anklicken, alle anderen schon. Das Problem bestand nicht von Anfang an, zu Beginn funktioniere alles einwandfrei. Jetzt klicke ich in der mobilen Version auf „Über mich“ und es passiert nichts. Kann es an den Umlauten oder den zwei Wörtern liegen? Vorher ging es allerdings… Ich habe bereits alle Plugins aktualisiert, den Cache geleert etc. – leider vergebens. Wer hat einen Tipp für mich?
Vielen lieben Dank,
Sonja
Hallo Sonja,
also wenn ich Deine Seite ansehe, dann funktioniert das mobile Menü perfekt. Auch der Link zu „Über mich“ funktioniert. Der führt übrigens auf den anchor „#about“, aber wie gesagt, passt und funktioniert. Hast Du es schon mal in einem anderen Browser angesehen?
Viele Grüße,
Andreas
Guten Tag,
ich habe ein Problem mit der Menüleiste bei einer Website. Das Problem ist, dass mir das Menü beim iPad nicht angezeigt wird wenn der Zoom auf Standart 100% ist. Wenn ich dies ändere auf 85% oder 115% dann kommt entweder die Mobile (drei Striche) oder Desktop Version des Menüs.
Eventuell haben Sie ein Idee woran das liegt?
Software ist aktuell und Theme ist „Whistle – Sports Club WordPress“
Hallo Philipp, danke für die Frage.
Ich hab mir das gerade angesehen, ich nehme an, es geht um wsv-toelz.de. Sie können sich die Situation folgendermaßen genau ansehen:
Lassen Sie mich wissen, ob es das war, würde mich interessieren.
Hallo Andreas,
Vielen Dank für die sehr schnelle Hilfe – Das war die Lösung des Problems
Habe die Einstellungen bzgl. der Lücke geschlossen und so angepasst, dass man das Menü jetzt komplett sieht und nicht das „mobile“ Menü
Perfekt, freut mich, dass das geklappt hat und danke für die Rückmeldung!
Guten Tag
Wenn ich meine Homepage via eigenem Short-Link und Weiterleitung (cba.ist) aufrufe, kann ich in der mobilen Ansicht das Menü nicht öffnen.
Über das normale Aufrufen (choosingbyadvantages.space) bzw. das Neuladen über Klicken auf „Choosing by Advantages“ links oben, funktioniert es dann wieder.
Haben Sie hier eine Idee, woran dies liegen könnte?
Vielen Dank vorweg.
Herzliche Grüsse
Lieber Herr Ruppersberg,
Was ich in der Konsole sehe, wenn ich Ihre Seite lade, ist eine Reihe solcher Fehler:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://yourdomain.space/wp-includes/blocks/navigation/view.min.js?ver=6.6.2. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing). Status code: 200.Da Ihre Seite auf https://yourdomain.ch/ lebt (bzw. weitergeleitet wurde), passen hier die Domains der Hauptseite (.ch) und der installierten Javascripts (.space) nicht zusammen, werden also als Cross-Origin-Request interpretiert und geblockt. Weil das mobile Menü durch eine Javascript-funktion geöffnet wird, funktioniert das dann auch nicht und somit tut sich beim Klicken auf den Menübutten nichts.
Stellen Sie also sicher, dass die Domains auf Seite, WordPress-Installation und/oder eventuell migrierten Seiten vereinheitlicht werden oder machen Sie die Weiterleitung direkt auf die .ch Domain. Oder Sie erlauben explizit die andere Domain als Origin. Wie das geht, habe ich gerade hier zusammengefasst: So geht’s: Externe Ressourcen über den HTTP-Header erlauben (CORS über .htaccess)
Lassen Sie mich wissen, welche dieser Möglichkeiten Sie genutzt haben.
Danke und viele Grüße,
Andreas Krassnigg