Text auf einem Bild sieht man auf Websites oft. Viele von uns (ich eingeschlossen), die WordPress verwenden, stellen sich die berechtigte Frage: Wie kann man in WordPress Text über ein Bild legen?
Um in WordPress Text über einem Bild zu platzieren, kann man folgendes tun: Dem Textbaustein per CSS Klasse mit entsprechenden Befehlen ein Hintergrundbild zuweisen, ein Plugin oder einen Page Builder verwenden, oder den Text bereits im Bild mit abspeichern.
Aber wie geht das jeweils im Detail? Im Folgenden habe ich hier alle wichtigen Informationen und Schritt-für-Schritt-Anleitungen für Sie:
Die Möglichkeiten, in WordPress Text über ein Bild zu legen

WordPress ist das meist verwendete Content-Management-System für Websites der Welt. Es ist inzwischen sehr ausgereift und verwendet aktuelle Web-Technologien wie HTML, CSS, PHP, Javascript. Für unsere Zwecke hier spielt vor allem das System der Cascading Style Sheets (CSS) eine wichtige Rolle. Die dabei verwendeten Befehle sagen dem Webbrowser des Besuchers einer Website, wie diese darzustellen ist.
CSS-Befehle gibt es für eine fast unüberschaubare Menge von HTML-Elementen und -Eigenschaften. Darunter finden sich Befehle für die Größe und Anordnung von Elementen auf einer Website, aber eben auch für den Hintergrund eines Elements. So ein Element kann z.B. ein Abschnitt bzw. Paragraph mit Text sein, aber auch eine Überschrift oder ähnliche Textelemente.
Fast alle Möglichkeiten, die ich hier bespreche, verwenden auf die eine oder andere Art CSS, um das gewünschte Hintergrundbild unter bzw. hinter dem Text zu platzieren. Auch die erwähnte Möglichkeit über WordPress Plugins funktioniert so, nur sieht man es dort nicht direkt.
Im Prinzip entscheidet man sich also für eine der folgenden Varianten:
- Einem Text-Block im Block-Editor (früher Gutenberg-Editor genannt) von WordPress mit CSS ein Hintergrundbild zuweisen
- Einem Text im Classic Editor von WordPress mit CSS ein Hintergrundbild zuweisen
- Ein WordPress Plugin einsetzen, um Hintergrundbilder auf der eigenen WordPress-Website einzufügen oder zu verwalten
- Den Text bereits direkt im Bild einzufügen (das bezeichne ich hier weiter unten als Spezialfall)
Text in WordPress über einem Hintergrundbild mit CSS platzieren
In WordPress gibt es seit 2018 einen neuen Editor, der seit der WordPress Version 5.0 als Standard eingerichtet ist. Er trägt den Namen Block-Editor (früher Gutenberg) und soll den Classic Editor ersetzen, der auf tinyMCE basiert und inzwischen als Plugin nachinstalliert werden muss. Derzeit co-existieren die beiden Editoren in der WordPress Community, weshalb ich hier beide Fälle bespreche.
Wenn Sie der Unterschied interessiert, Sie sich mit WordPress noch nicht so wohl fühlen, oder Sie mehr zum Schreiben in WordPress mit dem Classic- oder dem Block-Editor wissen wollen, lesen Sie dazu am besten meine Artikel Schreiben in WordPress, einfach erklärt und Schreiben im WordPress Block-Editor (Gutenberg), einfach erklärt.
Wichtig ist jedenfalls, dass Sie wissen, welchen Editor Sie verwenden, denn die Anleitung unterscheidet sich für den Block-Editor und den Classic Editor recht deutlich. Es ist in beiden Fällen jedoch nicht kompliziert, und in wenigen Schritten ausführbar. Grundsätzlich gilt: Wenn Sie WordPress erst vor kurzem in Betrieb genommen haben, dann arbeiten Sie ziemlich sicher mit dem Block-Editor.
Was Sie nun tun müssen, ist, jenem Textbaustein, der das Hintergrundbild bekommen soll, eine CSS-Klasse oder eine CSS-ID zuzuweisen. Doch was ist das nun genau, und wie funktioniert es?
CSS Klassen: Nur das Allerwichtigste
Ganz vereinfacht gesagt ist eine CSS Klasse ein Name, unter dem eine Reihe von CSS-Befehlen zusammengefasst werden. Diese Befehle werden auf jedes (HTML-) Element der Website angewandt, dem diese Klasse zugewiesen wird. Während im Block-Editor von WordPress diese Möglichkeit über die Einstellungen zu einem Block ganz einfach erledigt werden kann, muss man im Classic Editor tatsächlich ein kleines Bisschen HTML selber einfügen.
Eine CSS Klasse in einem HTML Element, z.B. einem Absatz, der mit dem HTML-Tag P begonnen und beendet wird, wird wie folgt zugewiesen:
<p class="derklassenname">Hier kommt der Text des Absatzes hin.</p>
Was die Klasse dann bedeutet, bzw. welche Befehle sie enthalten soll, das gibt man an anderer Stelle ein. Konkret gibt es bei vielen Themes bereits die Möglichkeit, eigene CSS-Befehle hinzuzufügen und einzugeben. Notfalls nutzt man dafür ein Plugin, das Stichwort bzw. der geeignete Suchbegriff dafür lautet „Custom CSS“.
An jener Stelle, wo man die eigenen CSS Befehle eingeben kann, kopiert man folgendes dazu:
.derklassenname {
color:white;
}
Der color-Befehl für die Textfarbe ist hier nur ein Beispiel, wir kommen gleich noch dazu, welche Befehle man für ein Hintergrundbild verwenden kann und muss. Für den Moment sind zwei Dinge wichtig:
- Vor dem Namen muss ein Punkt stehen, der den Namen als den Namen einer Klasse identifiziert.
- Die CSS-Befehle werden von geschwungenen Klammern eingeschlossen und jeweils von einem Strichpunkt beendet.
Schritt-für-Schritt-Anleitung: Text über einem Hintergrundbild mit CSS platzieren: Block- (früher Gutenberg-) Editor
Nun zu den Schritten im Detail, wenn Sie den Block-Editor in WordPress benutzen. Schreiben Sie zunächst Ihren Text in einen neuen Block. Das kann ein Absatz, eine Überschrift oder sonstiges sein, je nach Bedarf. Wenn Sie sich fragen, was das bedeutet, bzw. genau wissen möchten, wie man einen neuen Block hinzufügt, dann lesen Sie bitte unbedingt zuerst meinen Artikel Schreiben im WordPress Block-Editor (Gutenberg), einfach erklärt, gleich hier auf WebsiteBerater.com. Kommen Sie danach hierher zurück.
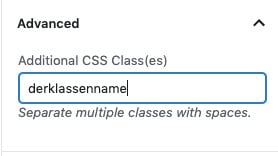
Sobald Sie den neuen Block erstellt und Ihren Text eingetragen haben, können Sie für diesen Block im rechten Sidebar auch Einstellungen vornehmen. Um die Einstellungen für einen Block zu ändern, klicken Sie zunächst den Block an. Dadurch erscheint das Sidebar mit den Einstellungen zu diesem Block. Ganz unten finden Sie die Rubrik Erweitert bzw. Advanced:

Hier lässt sich also im entsprechenden Feld der Name der gewünschten CSS-Klasse eintragen. Bitte beachten Sie, dass man hier den Punkt weglassen muss, der nachher in der CSS-Datei eingefügt wird. Hier müssen Sie also einfach nur den Namen der Klasse eintragen.
Um als nächstes das Hintergrundbild für den Block festzulegen, fügen Sie an der Stelle, wo Ihre zusätzlichen bzw. eigenen CSS Befehle im Theme oder einem Plugin Platz finden, folgende Zeilen hinzu:
.derklassenname {
background-image: url(ihrhintergrundbild.jpg);
background-position: center center;
background-size: 100% auto;
background-origin: border-box;
background-repeat: no-repeat no-repeat;
}
Dabei kann das Hintergrundbild von einer beliebigen URL stammen – kopieren Sie diese einfach aus der Medienübersicht, indem Sie dort das Bild hochladen, dann dessen Detailansicht öffnen und den Link zur Datei kopieren. Sollten Sie sich nicht sicher sein, woher die URL kommt, dann lesen Sie unbedingt meine Erklärung zu Medien-URLs in WordPress und gleich darauf die Erklärungen zur Mediathek, gleich hier auf WebsiteBerater.com. Lesen Sie danach hier weiter.
Damit haben Sie alles eingebaut, was Sie brauchen, um ein Hintergrundbild zu einem Block hinzuzufügen. Damit Sie dieses jetzt aber auch noch so aussehen lassen können, wie Sie es wollen, müssen Sie kurz verstehen, welche Bedeutung die einzelnen CSS Eigenschaften für so ein Hintergrundbild eigentlich haben.
Bedeutung der CSS Eigenschaften für ein Hintergrundbild
Die erste Zeile in der geschwungenen Klammer gibt also an, wo das Hintergrundbild hergeholt werden soll. Die zweite Zeile bezieht sich auf die Positionierung des Hintergrundbildes unter dem Text-Element, und zwar mit zwei Werten für vertikale und horizontale Ausrichtung (in unserem Beispiel wird beides zentriert).
Möchten Sie bei der Ausrichtung z.B. die linke obere Ecke des Elements verwenden, dann schreiben Sie statt center center ganz einfach top left. Das Gegenteil dazu wäre übrigens bottom right. Sie können diese Werte nach belieben kombinieren.
Die nächste Zeile betrifft die Größe des Hintergrundbildes in vertikaler und horizontaler Richtung. In unserem Beispiel steht 100% auto, aber Sie können hier auch beliebige Prozentwerte, Pixel-Angaben (z.B. 150px) und Variationen mit der automatischen Variante auto kombinieren.
Den Wert von background-repeat wird man meist auf dem hier gewählten no-repeat no-repeat lassen. Weitere Möglichkeiten für Kombinationen in vertikaler und horizontaler Richtung sind repeat, space und round. Diese drei Möglichkeiten wiederholen das Bild in der entsprechenden Richtung, wobei space und round dabei auf leicht unterschiedliche Weise nur das Bild unzerschnitten anzeigen, falls sich keine ganze Anzahl von Wiederholungen auf dem vorhandenen Platz ausgeht.
Der Wert von background-origin gibt an, ob und wie das sogenannte padding (Raum vom Inhalt zum Rand innerhalb des aktuellen HTML Elements) und der margin (zusätzlicher Abstand außen am Element zum nächsten Element) bei der Positionierung einbezogen werden sollen.
Nutzung der CSS Eigenschaften, um das Hintergrundbild in voller bzw. geeigneter Größe darzustellen
Diese beiden Eigenschaften, margin und padding, sollten dann auch bei der Gestaltung des Hintergrunds für einen bestimmten Text mit einbezogen werden. Denn wer hinter eine Textzeile ein Bild setzt, der wird feststellen, dass wirklich nur die Textzeile mit dem Bild hinterlegt wird. Der Raum um den Text herum allerdings bekommt den Hintergrund von vornherein nicht.
Meist möchte man, wenn man Text über ein Bild gelegt haben möchte, allerdings, dass das Bild vollständig angezeigt wird. Um dies zu erreichen, sollte man die Größe des Bildes auf die tatsächlichen Pixel einstellen, die es hat, und gleichzeitig geeignete Werte für das padding des Textelements wählen.
Für ein Bild der Größe 500 Pixel mal 500 Pixel hätte man z.B.
.derklassenname {
background-image: url(ihrhintergrundbild.jpg);
background-position: center center;
background-size: 500px 500px;
background-origin: border-box;
background-repeat: no-repeat no-repeat;
padding: 250px 100px;
}
Je nach der Menge des enthaltenen Texts muss man dann die vertikalen 250px entsprechend anpassen. Für eine erste Orientierung eignet sich die halbe Bildhöhe für wenig Text allerdings sehr gut. Passen Sie diese Werte einfach an, sodass Sie das gewünschte Ergebnis erhalten.
CSS Eigenschaften für ein Hintergrundbild und farbigen Text
Einen Profi-Tipp habe ich noch für Sie, was das Verwenden von Hintergrundbildern auf diese Art betrifft: Wenn Sie Ihren Text (also den über dem Bild) einfärben, z.B. mit einer hellen Farbe, weil das Hintergrundbild sehr dunkel ist, dann sollten Sie zusätzlich zum Bild auch noch eine Hintergrundfarbe definieren. Warum?
Weil es sein kann, dass das Bild aus irgendeinem Grund im Internet-Browser des Besuchers Ihrer Website nicht dargestellt wird. Wenn man dann z.B. weiße Schrift auf weißem Hintergrund zu sehen (oder eben nicht zu sehen) bekommt, dann kann das ganz schön verwirrend oder ärgerlich sein.
Um das zu vermeiden, definieren Sie am besten Schriftfarbe (color) und Hintergrundfarbe (background-color) immer gemeinsam, z.B. wird dann aus dem CSS Code von eben das folgende Beispiel:
.derklassenname {
background-image: url(ihrhintergrundbild.jpg);
background-position: center center;
background-size: 500px 500px;
background-origin: border-box;
background-repeat: no-repeat no-repeat;
padding: 250px 100px;
color: white;
background-color: black;
}
Übrigens: Keine Sorge, die Hintergrundfarbe wird hinter dem Hintergrundbild dargestellt. Wenn das Bild also wie geplant flächendeckend erscheint, dann sollten Sie im Normalfall davon nichts sehen. Sie können diese Kombination allerdings auch gewollt einsetzen, indem Sie z.B. ein kleineres Hintergrundbild verwenden, und den Rest des vorhandenen Hintergrunds (der vom Bild nicht verdeckt wird) mit einer Farbe füllen. Ihrer Fantasie sind keine Grenzen gesetzt.
Hat Ihnen diese Anleitung geholfen? Wenn ja, perfekt, dann freue ich mich über ein kurzes Feedback in den Kommentaren, welche der Infos hier die wichtigste für Sie war, danke! Wenn nein, und wenn Sie die gesuchten Informationen auch im Rest dieses Artikels nicht finden, schreiben Sie mir erst recht einen kurzen Kommentar, damit ich weiß, was ich noch aufbessern muss!
Finden Sie übrigens die Darstellungen der CSS-Codebeispiele auf dieser Seite genau so gelungen und praktisch wie ich? Wollen Sie wissen, wie man das macht? Dann habe ich zwei weitere Artikel, die Sie sich unbedingt als nächstes durchlesen sollten: Die allgemeine Einführung So geht’s: Code-Beispiele auf der WordPress-Website und die Beschreibung des Plugins meiner Wahl, Das Enlighter WordPress-Plugin: Installation, Einstellungen, Vorteile.
Schritt-für-Schritt-Anleitung: Text über einem Hintergrundbild mit CSS platzieren: Classic Editor
Im Classic Editor sind die Schritte ab dem Anlegen der zusätzlichen CSS Befehle gleich. Auch in diesem Fall müssen Sie die eingeführte CSS Klasse mit den entsprechenden CSS Befehlen zum Hintergrundbild an einer geeigneten Stelle unterbringen. Und auch in diesem Fall haben Sie alle Möglichkeiten, die Darstellung des Hintergrundbilds nach Ihren Wünschen zu gestalten.
Der wesentliche Unterschied besteht jedoch in jenen Schritten, die Sie ausführen müssen, um einem Stück Text die CSS Klasse zuzuweisen. Der Grund für die hier etwas umständlichere Handhabe ist der, dass es im Classic Editor keine voneinander getrennten Textblöcke gibt. Man schreibt stattdessen den Text mit Absätzen und anderen Elementen in etwa so wie in einem modernen Textverarbeitungsprogramm.
Wenn Sie im Detail erfahren und sehen möchten, welche Möglichkeiten der Classic Editor bietet, dann empfehle ich Ihnen, meinen Artikel Schreiben in WordPress, einfach erklärt zu lesen, wo ich sehr in alle Einzelheiten gehe.
Trotzdem ist auch im Classic Editor das Verwenden von eigenen CSS Klassen recht einfach. Beachten Sie dazu, dass es im Hauptarbeitsbereich des Classic Editor rechts oben am Rand des Eingabebereichs für den Text, direkt über der Menüleiste zwei Reiter gibt, die Visuell und Text heißen.
Üblicherweise schreibt man im Visuellen Editor, der grob nach dem what you see is what you get Prinzip funktioniert. Dort sieht etwa eine Überschrift auch wie eine solche aus, kursiver Text ist kursiv, und so weiter. Das ist zwar beim Schreiben angenehm, aber man hat nicht die vollständige Kontrolle über die dabei entstehenden HTML Elemente.
Diese Kontrolle erhält man jedoch über den Reiter Text, und zwar folgendermaßen: Wenn man auf Text geklickt hat, dann sieht man das Geschriebene ohne Formatierung. Meist schaltet sich auch die Schriftart um, sodass jedes Zeichen dieselbe Breite hat, in etwa wie bei einer alten Schreibmaschine.
In diesem Modus kann man nun HTML Code einfügen. Kursiver Text wird z.B. durch folgende Sequenz erzeugt:
<em>Kursiver Text</em>
Und nun nimmt man den bereits oben beschriebenen Code-Teil als Basis für z.B. einen Absatz, und schreibt im Text-Modus dazu:
<p class="derklassenname">Der Text, der über dem Bild erscheinen soll</p>
Wenn man das eingefügt hat, kann man wieder in den Visuell Modus umschalten, der neue Absatz mit der eingeführten CSS Klasse bleibt erhalten, auch wenn man diesen als solchen nicht mehr ausdrücklich gekennzeichnet sieht. Wenn man wieder zu Text zurückschaltet, ist der Code wieder sichtbar, obwohl dort normalerweise Absätze nicht extra durch HTML Tags gekennzeichnet sind.
Möchte Man das Bild als Hintergrund für eine Überschrift der Ebene 1 verwenden, dann braucht man folgenden Code:
<h1 class="derklassenname">Ihre wichtigste Überschrift</h1>
Genauso verfahren Sie mit anderen möglichen Elementen, deren Hintergrund Sie auf diese Art einrichten wollen.
Hat Ihnen diese Anleitung geholfen? Wenn ja, perfekt, dann bitte ich um ein kurzes Feedback in den Kommentaren, welche der Infos hier am wichtigsten für Sie war, danke!
Mehrere Hintergrundbilder mit CSS hintereinander schalten: Beispiel für Fortgeschrittene und Anspruchsvolle
Kann man eigentlich mehrere Hintergrundbilder hintereinander legen? Man kann! Und das Schönste an dieser Erkenntnis ist das Detail, dass die Umsetzung überhaupt nicht komplizierter ist, als das, was ich Ihnen bereits gezeigt habe. Das Geheimnis (das eigentlich keins ist) liegt in den CSS Befehlen für das Hintergrundbild bzw., wie wir gleich sehen werden, für den Hintergrund an sich.
Zunächst möchte ich Ihnen den CSS Code für den Hintergrund von vorhin noch einmal zeigen, als Startpunkt gewissermaßen:
.derklassenname {
background-image: url(ihrhintergrundbild.jpg);
background-position: center center;
background-size: 500px 500px;
background-origin: border-box;
background-repeat: no-repeat no-repeat;
padding: 250px 100px;
}
Wenn Sie nun mehrere Hintergrundbilder verwenden wollen, dann stellen Sie sich jene CSS Befehle, welche das Hintergrundbild betreffen, einfach in Schichten vor, die durch Beistriche getrennt sind. Schreiben Sie also für drei Hintergrundbilder z.B. folgendes:
.derklassenname {
background-image: url(ihrhintergrundbild_zuoberst.jpg), url(ihrhintergrundbild_dazwischen.jpg), url(ihrhintergrundbild_zuunterst.jpg);
background-position: center center, top center, bottom right;
background-size: 500px 500px, 50% auto, 100% 100%;
background-origin: border-box;
background-repeat: no-repeat no-repeat, repeat repeat;
padding: 250px 100px;
}
Damit verwenden wir jetzt drei Hintergrundbilder, die, wie der jeweilige Dateiname bereits andeutet, zuoberst, dazwischen und zuunterst liegen. Die Reihenfolge in den Befehlen von links nach rechts bezieht sich also auf die Schichten des Hintergrunds von oben nach unten (bzw. von vorne nach hinten).
Dabei können Sie für jede Schicht alle Befehle im Detail ausführen, also in unserem Beispiel dreifach. Sollten sich allerdings bestimmte Eigenschaften wiederholen oder gar für alle Schichten gleich sein, dann müssen Sie diese nur so oft schreiben, dass der Browser daraus das Muster errechnen kann. Was meine ich damit?
Wenn es für die Anzahl der Schichten (in unserem Beispiel drei) nicht genug Befehle zu einer CSS Eigenschaft gibt, dann behandelt der Browser das, was da steht, als eine Anweisung für ein Muster. Das Muster wird dann so lange wiederholt, bis dadurch genügend Befehle für alle Schichten des Hintergrunds entstanden sind. Um diese graue Theorie etwas zu erhellen, nehmen wir unser Beispiel zur Hand.
Ihnen ist sicher aufgefallen, dass bei background-origin der Befehl border-box nur einmal steht. In diesem Fall wird border-box so oft wiederholt, bis es für drei Schichten reicht, also noch zweimal angehängt. De facto entsteht daraus also border-box, border-box, border-box;.
Eine Zeile später steht da background-repeat: no-repeat no-repeat, repeat repeat;, das sind eigentlich nur zwei Schichten. In diesem Fall wird also dieses Muster wiederholt, sodass wir folgendes erhalten: background-repeat: no-repeat no-repeat, repeat repeat, no-repeat no-repeat, repeat repeat;. Das sind jetzt zwar vier Schichten, und damit eigentlich eine zu viel, aber der vierte Teil wird einfach ignoriert, weil es dafür kein Bild mehr gibt.
Mit dieser Technik lassen sich wunderbare und einfallsreiche Hintergrund-Arrangements erzeugen, vor allem, wenn man teilweise durchsichtige Bilder verwendet, die hintereinander angezeigt werden. Mit diesem Wissen sind Sie also nun ein Hintergrundbild-Profi und können so ziemlich alles erreichen, was Sie sich vorgenommen haben (und noch mehr: denken Sie z.B. an die Möglichkeit von CCS Animationen!).
Haben Ihnen diese Informationen geholfen, die perfekte Anordnung von Bildern und Text zu bauen? Wenn ja, super, dann freue ich mich über ein kurzes Feedback in den Kommentaren, welche der Infos hier dafür unerlässlich für Sie war, danke!
Ein WordPress-Plugin nutzen, das Text über einem Bild platziert, z.B. für einen Slider
Wem die bisherigen Erklärungen trotz aller Detailliertheit und Information zu kompliziert sind oder wer kein Problem damit hat, noch ein Plugin auf seiner WordPress Website zu installieren, der kann hier aus verschiedenen Möglichkeiten wählen. Zunächst der wichtige Hinweis: Wenn Sie mit dem Begriff WordPress Plugins noch nicht so vertraut sind oder immer schon mal wissen wollten, worauf man eigentlich achten sollte, wenn man ein Plugin für einen bestimmten Zweck auswählt, dann lesen Sie unbedingt meinen Artikel WordPress Plugins einfach erklärt hier auf WebsiteBerater.com.
Genau diese Prinzipien bei der Plugin-Auswahl wollen wir nämlich hier auch beherzigen. Wenn Sie das beste Plugin für Ihren Zweck suchen, können Sie natürlich auf Review-Artikel zurückgreifen, wie man diese oft auf Blogs findet. Ein mögliches Problem dabei ist, dass diese Artikel schon ein paar Jahre alt sind und damit nicht aktuell – bereits ein oder zwei Jahre können hier einen gewaltigen Unterschied bedeuten.
Ein anderes mögliches Problem mit Reviews ist, dass dort hauptsächlich kostenpflichtige Plugins diskutiert werden, man selber aber für so ein Plugin kein Geld ausgeben will. Daher nehmen Sie als Quelle für Ihre erste Informationsrunde immer das WordPress Plugin Repository her, und suchen Sie nach einem geeigneten Plugin.
Geeignete Kandidaten für das Thema Text über Bild sind am ehesten durch den Suchbegriff background zu finden. Aus eben beschriebenen Gründen möchte ich hier gar keine konkreten Empfehlungen auflisten. Bei solchen Aspekten wie Hintergrund kann sich die Plugin-Landschaft rasch ändern.
Stattdessen möchte ich Ihnen allerdings nochmals jene Auswahlkriterien für WordPress-Plugins ans Herz legen, die ich in meinen Artikel WordPress Plugins einfach erklärt beschrieben habe (also unbedingt noch lesen!). Dort finden Sie außerdem alle Informationen, die Sie eventuell zu den Themen WordPress-Plugin-Installation, WordPress-Plugin-Aktivierung oder WordPress-Plugin-Deinstallation benötigen.
War diese Info für Sie hilfreich? Geben Sie mir ein kurzes Feedback in den Kommentaren, was gut gepasst hat oder was Ihrer Meinung nach noch fehlt, danke!
Einen WordPress-Page-Builder nutzen, in dem man Texte und Hintergrundbilder bequem platzieren kann
Wenn Sie bereits einen Page Builder für Ihre WordPress Website benutzen, dann haben Sie das hier geschilderte Problem vielleicht nur teilweise oder gar nicht. Was ist ein Page Builder und was macht so einer eigentlich? Kurz gesagt kann man mit einem Page Builder eine Seite auf einer Website gestalten, indem man Elemente wie Kästchen aneinander fügt oder per drag and drop platziert.
Diese einfache Handhabung ist allerdings für unseren Zweck hier nur ein angenehmer, aber untergeordneter Aspekt. Wichtiger ist, dass die Elemente, die man in einem Page-Builder zur Verfügung hat, im Allgemeinen bereits Funktionalität eingebaut haben, die man zur Gestaltung des Hintergrunds benutzen kann.
Insbesondere lassen sich dort für Texte und Überschriften auch Hintergrundbilder einfügen, und damit hat man das Problem sehr bequem und einfach gelöst. So, wie kommt man nun zu solch einem Wunderding? Es gibt verschiedene Möglichkeiten. Unterschiede gibt es dabei wie bei allen solchen Dingen im Funktionsumfang und im Preis.
Kostenlose Varianten hierfür sind der populäre Elementor Page Builder und der Beaver Builder, der etwas weniger Verwendung findet. Doch Vorsicht: bei diesen Großprojekten (im Sinne von Plugins) gibt es letzen Endes die wirklich volle Funktionalität auch erst wieder nur in der kostenpflichtigen Profi-Version bzw. über kostenpflichtige Addons. Somit kann man sich hier eigentlich kaum Geld ersparen.
Wer allerdings bereit ist, etwas Geld auszugeben, kann sich dann aber auch gleich den mächtigsten der Page Builder ansehen, der mit dem Divi Theme für WordPress daherkommt und bezeichnenderweise Divi Builder heißt. Ich persönlich verwende Divi vor allem als Profi regelmäßig und gerne, da es ständig erweitert und verbessert wird und bis auf wenige sehr spezielle Ausnahmen beim Design eigentlich alles erlaubt, was man braucht.
Wenn Sie also sowieso auf der Suche nach einem mächtigen WordPress Theme sind oder sich das Leben mit der eigenen Website auf einen Schlag wesentlich (und das ist nicht übertrieben) einfacher machen wollen, dann lesen Sie unbedingt meine Übersicht zu Divi in meinem Artikel das mächtigste WordPress Theme.
Fanden Sie diese Informationen nützlich? Geben Sie mir ein kurzes Feedback in den Kommentaren, was gut gepasst hat oder was Ihrer Meinung nach noch fehlt, danke!
Spezialfall: Den Text bereits direkt im Bildbearbeitungsprogramm hinzufügen
Es gibt einen Spezialfall, den ich hier gerne beleuchten möchte, obwohl er in den meisten Fällen eher nicht erwünscht sein dürfte. Es handelt sich um die Möglichkeit, das Bild in einem Bildbearbeitungsprogramm, also noch vor dem Hochladen ins WordPress Dashboard, zu öffnen, und dort den Text bereits einzufügen.
Dann speichert man den Text also bereits im Bild mit ab und kann ihn danach auch nicht mehr so leicht verändern, wie direkt als Text auf der Website. Aber warum würde man so etwas wollen? Welche Vorteile kann so ein starres Setup haben?
Das Stichwort starr trifft es eigentlich ziemlich genau. In der heutigen Welt der vielen verschiedenen Geräte und Bildschirmgrößen, auf denen wir unsere Inhalte wie z.B. Websites konsumieren, ist man als Website Betreiber grundsätzlich darauf bedacht, eine responsive Website zu erzeugen.
Wie wichtig das ist, habe ich bereits vor einiger Zeit hier auf WebsiteBerater.com in meinem Artikel 21 unverzichtbare Funktionen einer modernen Website klar gemacht. Wie Sie responsive Webdesign erreichen, das habe ich detailliert in meinem Artikel Wie erreiche ich responsive Webdesign? beschrieben.
Bei all dieser Notwendigkeit kann es Situationen geben, in denen man auf gar keinen Fall möchte, dass eine Schrift sich einem Bildschirm anpasst oder Text sich auf dem Hintergrund an eine etwas andere Stelle bewegt, weil jemand das Smartphone zur Seite kippt. Für einen fixen Text auf einem Bild gibt es sicher viele Gründe, und wenn Sie darüber nachdenken und feststellen, dass Sie eben nicht wollen, dass Text und Hintergrundbild sich gegeneinander verändern, dann speichern Sie den Text bereits direkt im Bild ab.
War dieser Abschnitt für Sie der entscheidende in diesem Artikel? Geben Sie mir ein kurzes Feedback in den Kommentaren, warum er geholfen hat, ob er interessant oder gar überflüssig (Gott behüte!) war!
In WordPress Text über ein Bild legen: Mein Fazit
Wenn Sie an einer Stelle Ihrer Website ein Hintergrundbild für einen Text oder eine Überschrift brauchen, dann sollten Sie das per CSS-Klasse und Befehl erledigen. Das gilt insbesondere dann, wenn Sie mit dem Block-Editor arbeiten, denn dort ist die Einrichtung spezifischer CSS-Klassen für Elemente einer Seite sehr einfach und übersichtlich.
Wenn Sie auf Ihrer Website ständig viele und verschiedene Hintergrundbilder verwenden wollen und keinen Page-Builder zur Verfügung haben, dann kann sich die Benutzung eines WordPress Plugins lohnen.
Den Spezialfall, nämlich den Text bereits direkt im Bild einzufügen, sollte man nur einsetzen, wenn es dafür einen guten Grund gibt. Wie wir allerdings gerade gesehen haben, ist so etwas gar nicht so unwahrscheinlich, wie es vielleicht im ersten Moment erscheinen mag.
Ihr Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich. Lassen Sie unten einen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!
Weiterführende Informationen zu Bildern in WordPress
Bilder sind auf Websites eines der mächtigsten Instrumente zur Präsentation von Inhalten. Der umfassendste und grundlegendste Artikel zu diesem Thema ist Bilder in WordPress, einfach erklärt, nach dessen Lektüre Sie bereits die essentiellen Dinge wissen werden. Ein besonders interessanter Fall hatte einen eigenen Artikel verdient und ist in So geht‘s: In WordPress 2 oder mehrere Bilder nebeneinander anordnen genau ausgeführt.