Bilder sollen auf einer Website oft nebeneinander gesetzt werden. WordPress hatte dafür lange Zeit kein echtes Standard-Werkzeug parat, doch seit Version 5.0 gibt es eine einfache Lösung auf die Frage:
Wie kann ich in WordPress zwei oder mehrere Bilder nebeneinander anordnen?
Zwei oder mehrere Bilder können in WordPress im Block-Editor durch einfügen eines Spalten-Blocks mit der gewünschten Anzahl von Spalten nebeneinander angeordnet werden. Die Bilder werden mittels Bild-Blocks in die einzelnen Spalten gesetzt. Ohne Block-Editor kann man auf Tabellen, Pagebuilder oder Galerien zurückgreifen.

Wer noch nicht mit dem Block-Editor (früher Gutenberg genannt) gearbeitet hat, für den zeige ich im Folgenden alle Schritte im Detail mit Screenshots. Für alle die nicht mit dem Block-Editor arbeiten wollen, beschreibe ich auch die Alternativen im Detail.
Vorbereitende Schritte: Die Bilder in WordPress vorbereiten
Bevor irgendwelche Bilder nebeneinander angeordnet werden können, müssen Sie in WordPress vorhanden sein. Wenn Sie das schon erledigt haben (also Bilder ausgewählt und in die Mediathek hochgeladen haben, perfekt.
Falls nicht: Ich habe in meinem Leitfaden zur kompletten Erstellung einer WordPress-Website einen Schritt, der sich in allen Details um das Thema Bilder in WordPress dreht. Der zweite Link öffnet sich in einem neuen Fenster/Tab. Lesen Sie dort alles Nötige nach und danach hier weiter. Auch hier geht es allerdings mit dem Schritt des Bilder-Hochladens los.
Schritt 1: Die Bilder in WordPress hochladen
Zunächst muss man die Bilder in WordPress hochladen. Dort sind sie dann über die Medienübersicht im WordPress-Dashboard zugänglich und können von dort aus ganz einfach überall auf der WordPress-Website eingesetzt werden. Diesen Schritt kann man bereits im Vorfeld erledigen, indem man im Dashboard direkt zu Medien und Datei hinzufügen geht.
Man kann die Bilder aber auch erst dann hochladen, wenn man sie gerade braucht und einfügen will. Das hat einen zusätzlichen Effekt auf das Bild: Es ist dann als zum jeweils gerade bearbeiteten Artikel hochgeladen gekennzeichnet. Wenn man gerne solche Zuordnungen für seine Bilder hat, dann sollte man am besten direkt beim Editieren des Artikels auch die Bilder hochladen.
Schritt 2: Geeignete Meta-Informationen für Bilder setzen
Meta-Informationen bzw. Meta-Daten für Bilder in WordPress werden oft unterschätzt, allerdings zu unrecht. Man kann und sollte für ein Bild natürlich zunächst einen vernünftigen Dateinamen wählen. Das sollte nur dann so etwas wie DSC002394.jpg sein, wenn man nicht möchte, dass Suchmaschinen verstehen, was das Bild darstellt.

So geht‘s: In WordPress 2 oder mehrere Bilder nebeneinander anordnen
Aber auch abgesehen vom Dateinamen kann man das Bild in WordPress mit einem Titel und anderen Informationen versehen. Die Beschriftung zum Beispiel wird verwendet, wenn ein Bild mit einer Unterschrift ausgestattet angezeigt werden soll. Hier nochmal das Titelbild dieses Beitrags, diesmal mit Bildunterschrift, als Beispiel.
Möchte man also bei den Bildern, wenn und wo sie dann nebeneinander dargestellt werden sollen, auch Bild-Unterschriften verwenden, so kann man die jeweiligen Unterschriften beim Hochladen gleich als Beschriftungen der Bilder eintragen. Alternativ kann man die Beschriftung und die anderen Meta-Daten der Bilder jederzeit in der Medienübersicht ändern.
Die unmittelbare Variante im WordPress Block-Editor
Der Block-Editor (früher auch Gutenberg genannt) ist seit Ende 2018 der Standard-Editor in WordPress. Der Wechsel vom bis-damals-Standard Classic Editor zum Block-Editor bringt vor allem beim Schreiben selbst einige Änderungen mit sich. Vor allem der neue Workflow mit den eingeführten Blocks ist anfangs gewöhnungsbedürftig, lässt sich aber rasch meistern.
Einer der Blocks ist in unserer Situation besonders hilfreich, nämlich der Spalten-Block. Die Funktionalität, Spalten beim Schreiben eines Beitrags in WordPress einfach so einzubinden, gab es bis zur Einführung des Block-Editors nicht. Nur durch die unten gelisteten Alternativen konnte man sich dahingehend behelfen. Dazu aber weiter unten mehr. Jetzt gehen wir die einzelnen Schritte im Block-Editor durch.
Schritt 1: Navigieren zu jener Stelle, an der die Bilder (nebeneinander) eingefügt werden sollen
Zunächst navigiert man zu jener Stelle im Text, an der man die Bilder nebeneinander einfügen möchte. Wenn man sie einfach an das Geschriebene unten anhängen will, ist die Situation am einfachsten und man klickt auf den Block-hinzufügen Button, markiert durch das Plus links oben in der Ecke des Arbeitsbereichs.

Ansonsten hat man an jedem Block in der Mitte des unteren Randes ebenfalls ein kleines Plus, das sich zeigt, wenn man sich mit dem Mauszeiger über der Grenze zwischen zwei Blöcken befindet. Durch Klicken dieses kleinen Plus wird der neue Block an genau dieser Grenze zwischen den bereits vorhandenen Blöcken eingefügt.
Schritt 2: Einen neuen Spalten-Block einfügen
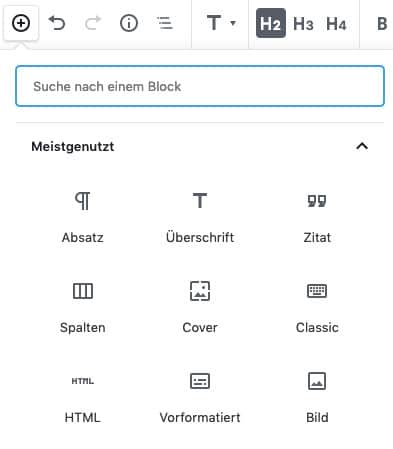
Beim Einfügen des neuen Blocks erscheint nach dem Klick auf eins der Plus-Symbole das Auswahlmenü für neue Blöcke.

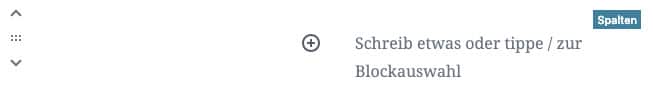
Dort sucht man nach dem Block Spalten. Dieser befindet sich eventuell bei den meistgenutzten Blöcken, so wie hier im Screenshot, oder man findet ihn in den Blockgruppen Formatierung oder Layout-Elemente. Ein Klick auf das Symbol Spalten fügt den Spalten-Block an der jeweiligen Stelle ein. Das sieht zunächst so aus:

und wenn man mit dem Mauszeiger am linken Rand des Blocks bleibt, erscheint die gepunktete kleine Fläche, mit der man den Block verschieben kann. Zugleich erscheint am rechten oberen Eck des Blocks der Typ als Einblendung:

Schritt 3: Die Anzahl der Spalten wie gewünscht anpassen
Als nächstes sollte man direkt die Anzahl der Spalten wie gewünscht einstellen (im frisch eingefügten Spalten-Block sind es zwei). Dazu klickt man auf den kleinen gepunkteten Bereich am linken Rand des Blockes und dadurch wird der Block aktiviert.
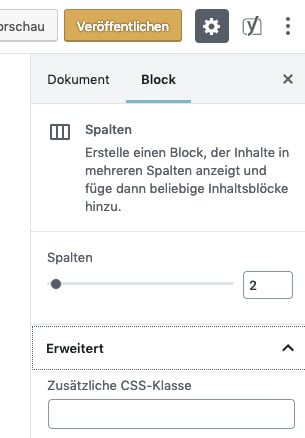
In der rechten Spalte sind daraufhin die Optionen und Einstellungen für den aktivierten Block zugänglich:

Sollte von den beiden im Screenshot sichtbaren Registerkarten Dokument und Block zunächst noch Dokument aktiv (d.h. unterstrichen) sein, dann klickt man zunächst auf Block. Dann erscheint die Ansicht, so wie der Screenshot sie zeigt.
Der Spaltenblock hat als solcher nur eine wesentliche Einstellung, und das ist die Anzahl der Spalten. Am Anfang steht sie auf 2, kann aber ganz einfach durch den Schieberegler erhöht werden. Der Schieberegler erlaubt allerdings nur eine Erhöhung der Anzahl auf bis zu 6 Spalten.
Auch die kleinen Pfeilchen, die neben der Anzahl der Spalten eingeblendet werden, wenn man mit dem Mauszeiger über das kleine Anzeigefenster geht, können die Anzahl der Spalten nicht über 6 erhöhen. Um eine höhere Anzahl zu erreichen, muss man die gewünschte Anzahl der Spalten direkt eintippen und bestätigen.
Man sollte jedoch bedenken, was an Spalten mit Inhalt sinnvollerweise dargestellt werden kann bzw. ausprobieren, wie das viel-spaltige Design-Element dann auf der Website tatsächlich aussieht. Bitte vergessen Sie in solchen Fällen nicht, auch auf mobilen Geräten zu überprüfen, ob die mehrspaltige Variante auch tatsächlich den von Ihnen gewünschten Effekt hat.
Schritt 4: In der ersten Spalte einen neuen Bild-Block einfügen und dort Bild 1 platzieren
Als nächsten Schritt muss man in der ersten Spalte einen neuen Bild-Block einfügen. Um das zu tun, geht man mit dem Mauszeiger über die erste Spalte. Dadurch erscheint, wie hier im Screenshot gezeigt, ein kleines Plus.

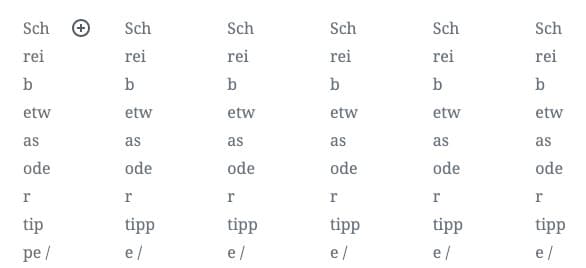
Durch einen Klick auf das Plus öffnet sich das Auswahl-Menü für einen neuen Block. In diesem Beispiel habe ich tatsächlich 6 Spalten im Spalten-Block eingestellt. Man sieht hier bereits, dass dies etwas unübersichtlich werden kann.
Hier wählt man den Block vom Typ Bild aus. Der befindet sich entweder in der Gruppe der Meistgenutzten Blöcke, oder man findet ihn in der Gruppe Allgemeine Blöcke. Nach der Auswahl des Bild-Blocks durch einen Klick auf das Bild-Symbol wird der Block eingefügt und fordert den Benutzer auf, ein Bild hochzuladen, aus der Medienübersicht einzufügen oder von einer URL einzufügen.

Im hier gezeigten Screenshot habe ich zunächst die Anzahl der Spalten wieder auf 3 reduziert, um die Darstellung zu verbessern. Je mehr Spalten vorhanden sind, desto schmäler wird auch die Darstellung der eingefügten Blöcke. Dadurch kann bereits die Anleitung zum weiteren Arbeiten mit dem eingefügten Block ziemlich unleserlich werden.
Das Bild kann nun ganz bequem aus der Medienübersicht eingefügt werden, wenn man es bereits vorbereitet hat, so wie oben beschrieben. Alternativ kann man es direkt an dieser Stelle hochladen.
Schritt 5: In der zweiten Spalte einen neuen Bild-Block einfügen und dort Bild 2 platzieren
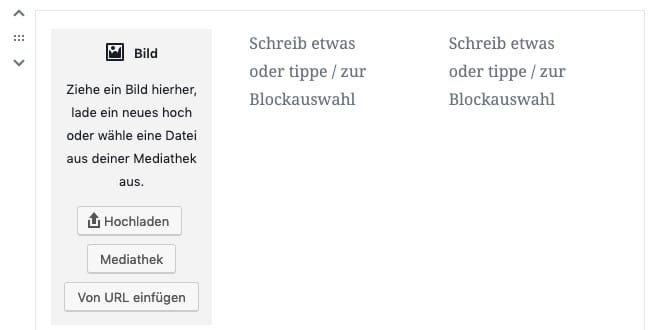
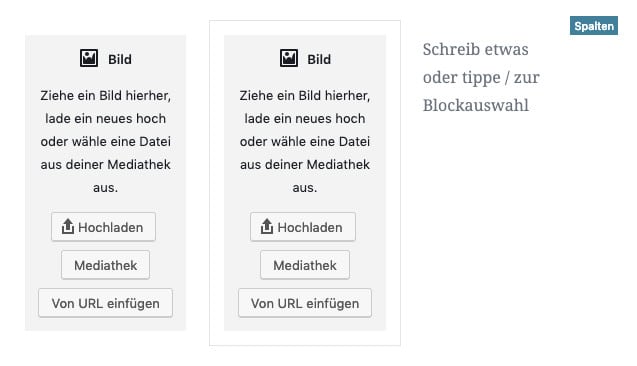
Danach wiederholt man Schritt 4 für die zweite Spalte. Zunächst geht man also mit dem Mauszeiger über die zweite Spalte, klickt auf das kleine Plus und wählt dann einen Bild-Block zum Einfügen in der zweiten Spalte aus. Dadurch ergibt sich folgende Ansicht

wobei in der ersten Spalte anstatt des Bild-Platzhalters mit den Hochlade-Varianten bereits jenes Bild zu sehen sein sollte, das man in Schritt 4 dort platziert hat. Dann lädt man auch das zweite Bild hoch, fügt es aus der Medienübersicht ein, oder zieht es direkt in den Hochladebereich, der dafür eingeblendet ist.
Alternativ kann man auch beide Bild-Blöcke so vorbereiten, wie sie hier im Screenshot gezeigt sind und dann erst die Bilder selbst einfügen.
Wollen Sie eigentlich auch Text über den Bildern einfügen? Dann habe ich gleich den Artikel für Sie, den Sie nach diesem als nächstes lesen müssen: So geht’s: In WordPress Text über ein Bild legen (oder über mehrere).
Schritt 6: Schritt 5 für die restlichen Spalten wiederholen, bis alle Bilder platziert sind
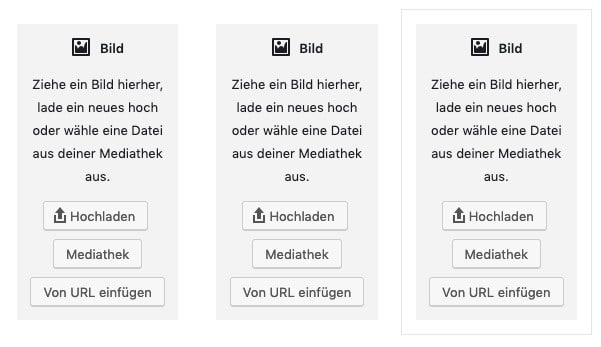
Wenn man mehr als nur zwei Bilder nebeneinander anordnen möchte, muss man Schritt 4 noch so lange bzw. so oft wieder holen, bis alle Spalten des Spalten-Blocks mit Bild-Blocks und danach auch den vorgesehenen Bildern gefüllt sind. Bei einer Gesamtzahl von drei Spalten bzw. drei Bildern nebeneinander sieht das so aus:

und ist am Ende mit den gewünschten drei Bildern gefüllt.
Schritt 7 (optional): Die Dimensionen der Bilder anpassen, falls nötig
Der nächste Schritt ist optional, weil er nicht immer nötig sein wird. Wenn man die Bilder von der Größe in Pixel her bereits so vorbereitet hat, wie sie gut zusammenpassen bzw. wie sie nebeneinander erscheinen sollen, dann braucht man an dieser Stelle nichts weiter zu tun.
Wenn allerdings etwas mit der Größe eines Bildes nicht gut ins Nebeneinander passt, dann kann man die Größe der einzelnen Bilder noch einstellen, indem man z.B. direkt nach dem Einfügen des Bildes an den eingeblendeten Punkten zieht, die im Screenshot gut zu sehen sind:

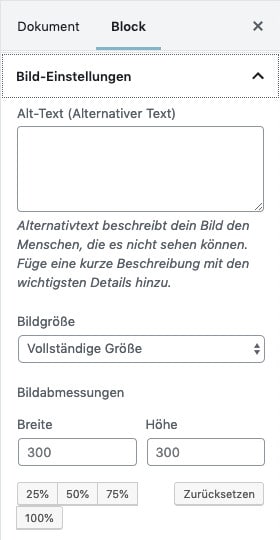
Alternativ kann man auch den zu verändernden Bild-Block markieren, indem man auf das Bild klickt, und dann bei den Einstellungen für den Block, die rechts eingeblendet werden, die Abmessungen verändern:

Schritt 8 (optional): Was sollen die Bilder machen, wenn man darauf klickt?
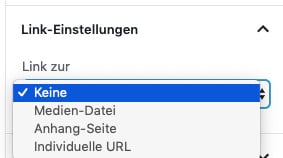
Eine andere Möglichkeit, die Bilder in WordPress grundsätzlich haben, ist, sie mit einem Link zu versehen. Dorthin wird man dann auf der Website weitergeleitet, wenn man auf das Bild klickt. Auch diese Einstellungsmöglichkeit befindet sich im Einstellungsbereich rechts für einen aktiven Bild-Block, und zwar fast ganz unten:

Hier kann man über ein Dropdown-Menü auswählen, ob ein Link gesetzt werden soll oder nicht, und wenn ja, worauf.
Damit ist die Anordnung mehrerer Bilder nebeneinander im WordPress-Blockeditor (vormals Gutenberg) abgeschlossen. An dieser Stelle nochmal der Hinweis auf die Möglichkeit, Text über einem Bild in WordPress zu platzieren.
Hat Ihnen dieser Artikel bereits geholfen? Wenn ja, perfekt, dann freue ich mich über kurzes Feedback in den Kommentaren darüber, was genau der Knackpunkt war, das ist für mich sehr interessant zu wissen! Wenn nein, lesen Sie weiter.
Alternative Möglichkeiten ohne den WordPress Block-Editor
Ich kann aus eigener Erfahrung sagen, dass man sich aus vielen Gründen bei der Arbeit mit WordPress gegen den Block-Editor entscheiden kann. Wenn man diesen Editor nicht aktivieren will (oder das einfach noch nicht getan hat), aber trotzdem mehrere Bilder auf der eigenen WordPress-Website nebeneinander haben möchte, dann gibt es noch ein paar Alternativen, die ich im Folgenden beschreibe.
Einbinden einer einzeiligen Tabelle mit Bildern in den Spalten
Eine Möglichkeit, mehrere Bilder in WordPress nebeneinander anzuordnen, die der Variante im Block-Editor sehr ähnlich ist, ist die Nutzung einer Tabelle mit einer Zeile und so vielen Spalten, wie man Bilder nebeneinander anordnen will.
Eine Tabelle kann man in WordPress vor der Einführung des Block-Editors (dort gibt es nämlich auch einen Tabellen-Block) direkt eigentlich nur als HTML schreiben. Davor werden die meisten dann aber doch zurückschrecken. Üblicherweise verwendet man bei der Arbeit mit dem Classic Editor ein WordPress-Plugin wie z.B. TablePress, um mit Tabellen zu arbeiten.

Wie man TablePress als Plugin installiert, aktiviert und somit zur weiteren Verwendung bereit macht, habe ich in meinem Artikel Tabellen in WordPress, einfach erklärt genau beschrieben.
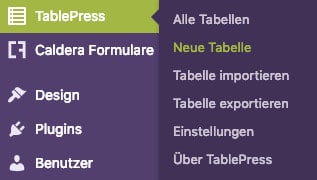
Wenn TablePress installiert und aktiviert ist, erstellt man zunächst die Tabelle mit einer Zeile und der gewünschten Anzahl von Spalten über den Menüpunkt TablePress und Neue Tabelle im linken Seitenmenü des WordPress Dashboards. Das könnte in etwa so aussehen:

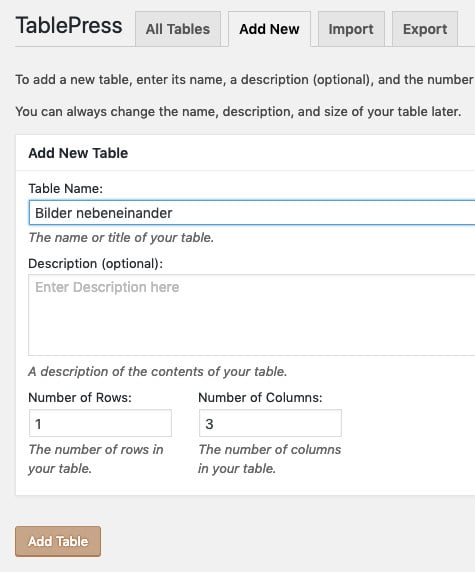
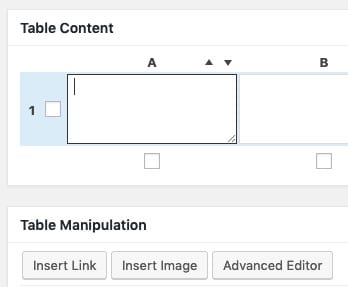
Hier gibt man einen Namen für die Tabelle ein und stellt die Anzahl der Zeilen auf eins und die Anzahl der Spalten auf drei (oder die gewünschte Zahl von Bildern, die nebeneinander angeordnet werden sollen). Die Tabelle wird mit einem Klick auf den Button Add Table erzeugt und man landet in der Bearbeitungsansicht für die Tabelle. Der relevante Ausschnitt ist:

Hier fügt man die Bilder der Reihe nach in die (in diesem Fall drei) Felder der Tabelle ein. Dazu benutzt man den Button Insert Image, wie er hier im Screenshot zu sehen ist.
Diesen Schritt wiederholt man noch so oft, bis alle Bilder angeordnet sind. Wenn man mit dem Editieren fertig ist, muss man die Änderungen speichern oder man kann sich auch noch eine Vorschau der Tabelle ansehen. Diese beiden Buttons, Preview und Save changes, findet man ganz unten in der Bearbeitungsansicht für die Tabelle.
Die Besprechung der gesamten Funktionalität von TablePress würde hier zu weit führen, ich widme diesem Thema aber in meinem Artikel Tabellen in WordPress, einfach erklärt die nötige Zeit und Aufmerksamkeit.
War dieser Teil des Artikels die für Sie wesentliche Information? Wenn ja, perfekt, dann freue ich mich über kurzes Feedback in den Kommentaren darüber, was genau der springende Punkt war, das interessiert mich sehr! Wenn nein, lesen Sie weiter.
Benutzen eines WordPress-Pagebuilders
Ein WordPress-Pagebuilder ist im Prinzip so etwas wie ein Website-Baukasten für WordPress. Dabei bekommt man die Möglichkeit, über eine drag-and-drop-Benutzeroberfläche einzelne Elemente auf einer Seite (oder natürlich auch in einem Beitrag) relativ beliebig anzuordnen.
Ich sage deshalb relativ beliebig, weil man in HTML grundsätzlich in verschachtelten Zeilen und Spalten denkt. Aber solange das geplante Layout sich zumindest auf diese Weise ausdenken lässt, kann man es mit einem Pagebuilder auch realisieren.
Wenn jemand immer schon gerne mal mehr Gestaltungsfreiheiten in WordPress haben wollte, was das Layout betrifft, dann ist das hier beschriebene Problem vielleicht ein guter Anlass, mit einem Pagebuilder sein Glück zu versuchen. Wenn man das aber eigentlich für zu kompliziert und unnötig hält, dann rate ich davon ab.
Ich selbst benutze übrigens das Divi-Theme (auch hier auf WebsiteBerater.com), das ebenfalls einen Pagebuilder zur Verfügung stellt, den sogenannten Divi-Builder. Dieser ist zwar sehr mächtig und flexibel, kostet aber auch etwas Geld. Andererseits gibt es auch gratis Page-Builder als Alternativen.
In diese Richtung nenne ich einfach mal den Page Builder by SiteOrigin als Beispiel, aber man findet auch da mehrere Möglichkeiten. Wie man die Lösung für die nebeneinander anzuordnenden Bilder dann im jeweiligen Builder findet, würde hier zwar zu weit führen, ist aber garantiert intuitiv und einfach, wenn man sich mit einem Pagebuilder einmal vertraut gemacht hat.
Das Divi-Theme (oder der Divi-Builder als Plugin) ist übrigens eine gute Sache für Sie, wenn Sie gerne eine etwas peppigere/flexiblere Website hätten, aber mit keinem der unzähligen gratis-Themes richtig zufrieden sind. Schauen Sie sich in diesem Fall unbedingt meine Informationen zu Divi an!
Hat diese Information Ihnen etwas gebracht? Wenn ja, perfekt, dann freue ich mich über kurzes Feedback in den Kommentaren darüber, was Ihnen geholfen hat! Wenn nein, lesen Sie weiter.
Nutzen einer WordPress-Bildergalerie
Eine Variante möchte ich noch erwähnen, die zwar funktioniert, aber vermutlich nicht das gewünschte Ergebnis hat: Die Verwendung einer Bildergalerie in WordPress. Das Hauptproblem dabei ist nämlich, dass in der Galerie die Bilder zwar nebeneinander angezeigt werden, aber meistens eine nicht-originale Größe der Bilder als Vorschau angezeigt wird.
Die Bildergalerie zeigt zunächst Vorschaubilder an, die dann meistens beim Klick darauf in einer größeren Ansicht geöffnet werden. Das ist hier eindeutig nicht Ziel dieses Artikels und deshalb möchte ich mich auch gar nicht länger damit aufhalten. Die bereits beschriebenen Möglichkeiten sind diesem Workaround eindeutig überlegen.
Hat Ihnen dieser Teil des Artikels letztlich geholfen? Wenn ja, perfekt, dann bitte ich um kurzes Feedback in den Kommentaren dazu! Wenn nein, dann fällt mir noch eine Sache ein:
Spezialfall: Zwei Bilder (oder auch mehrere) vorher zu einem zusammensetzen
Mit der Beschreibung all dieser Möglichkeiten sind wir auch schon fast am Ende dieses Artikels. Es gibt aber einen Spezialfall, nämlich den, dass die zwei, drei oder mehreren Bilder, die man auf der Website nebeneinander platzieren will, diese Position zueinander auf keinen Fall verändern dürfen.
Die Gegenfrage lautet hier sofort, warum die Bilder auf der Website ihre Anordnungen zueinander überhaupt verändern sollten oder dürfen. Die Antwort ist, dass bei responsivem Webdesign einzelne Elemente je nach Bildschirmgröße verschieden angeordnet werden, um eine optimale Darstellung jedes Elements zu gewährleisten.
Was also tun, wenn man das verhindern möchte? Die einzig wirklich sichere Variante, die mir hier einfällt, ist, die Bilder bereits vor dem Hochladen in einem Grafikprogramm zu einem einzigen Bild zusammenzustückeln. Das Resultat wird dann als ein Bild exportiert, in dem man die nebeneinander anzuordnenden Bilder genau so nebeneinander sieht, wie sie dann auch auf der Website sein sollen.
Dann lädt man dieses Bild in WordPress hoch und platziert es einfach als ein Bild (das geht einfach und überall) genau dorthin, wo es hinsoll. Wird die Website dann auf verschiedenen Bildschirmgrößen angezeigt, wird das Bild zwar entsprechend der eingestellten Breite eventuell verkleinert, aber die darin enthaltenen Bilder sind immer exakt gleich nebeneinander angeordnet, wie sie sein sollen.
Apropos responsive Webdesign: Wenn Sie nicht sicher sind, ob Ihre Website responsiv ist oder wenn Sie bereits wissen, dass sie es nicht ist, dann interessiert Sie vielleicht auch mein Artikel Wie erreiche ich responsive Webdesign?
Ihr Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich, z.B. welche der vorgestellten Methoden Sie ausgewählt haben, was Ihr Ziel war und ob alles nach Wunsch geklappt hat, ob mit Hilfe dieses Artikels oder ohne. Falls Ihnen der Artikel nicht geholfen hat, kommentieren Sie bitte unbedingt ein paar Zeilen zu Ihrem konkreten Problem. Ich werde versuchen, der Sache auf den Grund zu gehen.
Oder lassen Sie einfach unten einen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!
Noch Mehr Informationen zu Bildern in WordPress
Auf meinem Artikel Bilder in WordPress, einfach erklärt habe ich bereits hingewiesen. Dort finden Sie alles im Detail, was es zu Bildern in WordPress erstmal zu sagen gibt. Ein anderer interessanter Spezialfall ist die Frage, wie man in WordPress Text über einem Bild platzieren kann. Informationen dazu finden Sie in meinem Artikel So geht’s: In WordPress Text über ein Bild legen (oder über mehrere).