Für Tabellen auf Websites gibt es viele Anwendungen: Die Präsentation von Daten, Ranglisten, Preisen, etc. Oder die Anordnung von Elementen in einem Raster, wie z.B. von Bildern. In WordPress waren Tabellen bis zur Einführung des Block-Editors im Wesentlichen eine Sache für HTML-Code oder Plugins.

Hier sehen wir uns das Thema Tabellen in WordPress im Detail an: Mit dem Block-Editor und auch für jene, die eher den Classic-Editor bevorzugen. Dabei möchte ich auch darauf eingehen, was mit Tabellen passiert, wenn sie durch responsive Webdesign auf verschiedenen Bildschirmgrößen dargestellt werden.
Das Verhalten von Tabellen unterscheidet sich dabei nämlich etwas von anderen Raster-Strukturen wie z.B. in Spalten angeordnete Elemente, Daten, oder Bilder, weil z.B. Spalten über andere HTML-Elemente auf einer Website eingebaut und umgesetzt sind. Daher lohnt sich auch ein genauerer Blick auf Situationen, in denen man am ehesten Tabellen einsetzen sollte oder lieber keine.
Die Tabelle in HTML und ihre Struktur, kurz zusammengefasst
Eine Tabelle hat grundsätzlich eine bestimmte Anzahl von Zeilen und Spalten. Auf einer Website kann man eine Tabelle in einen Kopfzeilen-Bereich (HTML-Tag thead), einen Haupt-Bereich (tbody) und einen Fußzeilen-Bereich (tfoot) unterteilen. Alle diese Bereiche werden durch korrekt geöffnete und geschlossene HTML-Strukturen eingebaut:
<thead> .... </thead> <tbody> .... </tbody> <tfoot> .... </tfoot>
In jedem dieser Bereiche kann es mehrere Zeilen geben, in denen dann die Elemente für die einzelnen Spalten wie folgt aufgelistet werden:
<tr> <td> Inhalt Spalte 1 </td> <td> Inhalt Spalte 2 </td> <td> Inhalt Spalte 3 </td> ... <td> Inhalt letzte Spalte </td> </tr>
Außerdem gibt es noch ein spezielles HTML-Element th, das statt td verwendet wird, wenn die Zelle, die man in der Tabelle gerade einbaut, die Funktion einer Überschrift oder eines Ergebnisses hat und daher anders dargestellt werden soll.
Das geht übrigens nicht nur für Überschrifts-Zeilen sondern auch für Spalten. Im letzteren Fall schreibt man z.B.
<th scope="row"> Titel </th>
in die erste Spalte einer Zeile und erhält dort eine Überschrift für die Zeile.
Mit diesen Bausteinen kann man im Prinzip bereits jegliche Tabelle in HTML zusammensetzen. Die Darstellung wird dann über CSS-Befehle für die Tabelle erledigt. Dabei geht es z.B. darum, wo Trennlinien angezeigt werden oder welche Hintergrundfarbe die Zeilen haben, etc.
Eine Tabelle in WordPress einfügen (Block-Editor)
Im Block-Editor (früher Gutenberg genannt), dem Standard-Editor in WordPress seit Version 5.0, kann eine Tabelle über einen Tabellen-Block eingefügt werden. Nach Eingabe der Anzahl von Zeilen und Spalten wird die Tabelle angezeigt und man kann sie mit Inhalten füllen. thead und tfoot lassen sich in einer Block-Editor-Tabelle über die Block-Einstellungen aktivieren.
Ich habe in meinem kompletten Leitfaden zum Erstellen einer WordPress-Website bereits generell über die Arbeit mit dem Block-Editor in WordPress geschrieben. Wer sich noch nicht mit diesem Editor befasst hat, kann sich in meinem Artikel Schreiben im WordPress Block-Editor, einfach erklärt einen ersten Vorgeschmack holen. Dort erkläre ich auch das Block-Konzept etwas genauer.
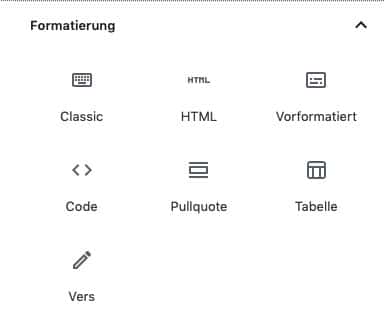
Der Tabellen-Block im WordPress Block-Editor

Der Tabellen-Block gehört im WordPress Block-Editor zur Gruppe Formatierung. Der Block kann nach einem Klick auf das Plus-Symbol für das Einfügen eines neuen Blocks durch Klicken auf das Tabellen-Symbol eingefügt werden.

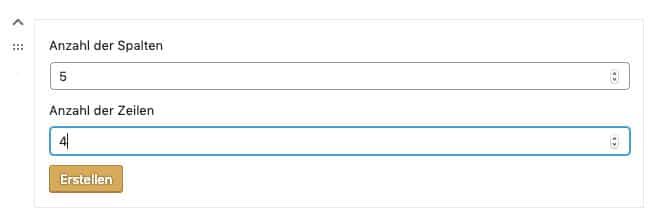
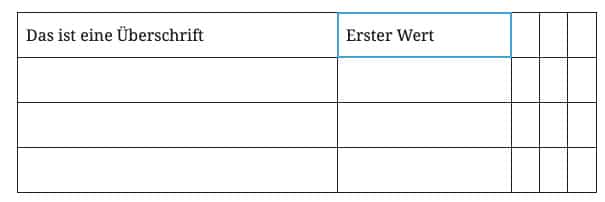
Danach wird an der Stelle des einzufügenden Blocks je ein Eingabefeld für die Anzahl der Zeilen und die Anzahl der Spalten angezeigt:

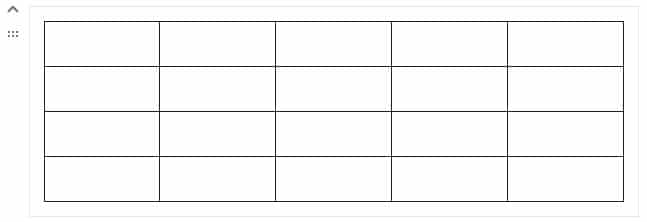
In diesem Beispiel habe ich vier Zeilen und fünf Spalten ausgewählt. Durch einen Klick auf den Button Erstellen wird die Tabelle dann erzeugt und an der gleichen Stelle angezeigt.

Einstellungen für eine Tabelle im WordPress Block-Editor
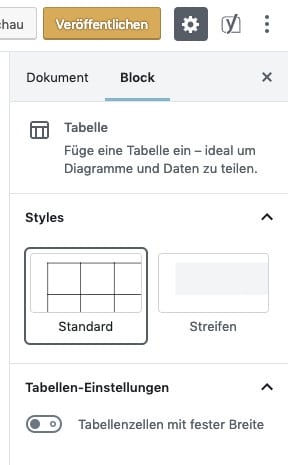
Für eine Tabelle im WordPress Block-Editor gibt es nur wenige Einstellungen auf der Block-Ebene. Nachdem die Anzahl der Zeilen und Spalten fixiert sind, kann man nur noch den Stil zwischen Standard und Streifen umstellen, und außerdem die Breite der Tabellenzellen fixieren.

Das ist allerdings auch schon alles. Weitere Darstellungsanpassungen können wie für alle Blöcke im Block-Editor durch einrichten einer eigenen CSS-Klasse oder überhaupt durch generelle CSS-Befehle vorgenommen werden.
Inhalte einer Tabelle im WordPress Block-Editor erstellen
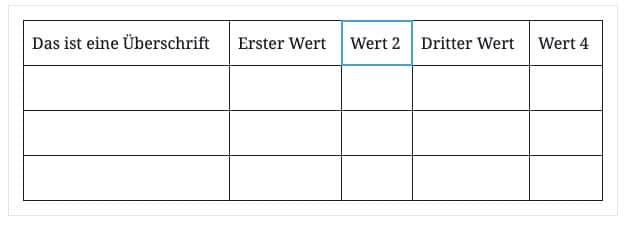
Die Inhalte einer Tabelle im WordPress Block-Editor kann man einfach durch Anklicken einer Tabellenzelle und eintippen des Inhalts nach und nach in die Zellen eingeben. Von einer Zelle zur nächsten springt man mit der Tabulator-Taste. Alternativ klickt man in die nächste Zelle, deren Inhalt man bearbeiten möchte.

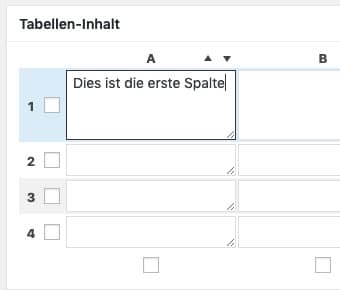
Im Screenshot sieht man, dass die erste Zelle der Tabelle markiert ist. Dort kann man nun Inhalte eintippen. Mit der Zeit füllt sich so die Tabelle

und man bekommt einen Überblick über die Breite, die für die einzelnen Spalten und die gesamte Tabelle benötigt wird:

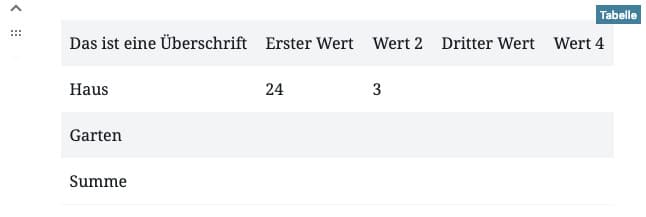
Nach und nach kann man so die Tabelle fertig mit Inhalten füllen. Wem die Standard-Variante des Tabellen-Stils übrigens nicht so gut gefällt, der kann den Stil rasch auf Streifen umstellen und bekommt etwa Folgendes zu sehen:

Die Struktur einer bestehenden Tabelle im WordPress Block-Editor ändern
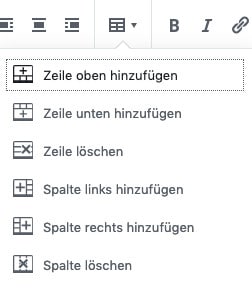
Die Struktur einer bereits bestehenden, aktiven Tabelle im WordPress Block-Editor kann jederzeit durch einen Klick auf das Tabellen-Struktur-Symbol im oberen Menü des Editors verändert werden. Dadurch öffnet sich ein Menü, das es erlaubt, Zeilen und Spalten an geeigneter Stelle hinzuzufügen oder zu löschen.

Kopf- und Fußzeile einer Tabelle im WordPress Block-Editor
Obwohl es bei der Einführung des Tabellen-Blocks noch nicht möglich war, kann man inzwischen einer Tabelle im WordPress Block-Editor sowohl eine Kopfzeile (thead) als auch eine Fußzeile (tfoot) zuweisen. Das geht ganz einfach über Schalter in den Block-Einstellungen des Tabellen-Blocks.
Konkret sieht das in etwa so aus:

Im Sidebar rechts sieht man die Einstellungen für den Tabellenblock, bzw. einen Teil davon. Weiter oben gibt es noch die Auswahl für den Stil (mit Streifen oder ohne), und man kann die Farben für Text und Hintergrund einstellen. Durch Abwählen eines der beiden Schalter im Sidebar des Editors verschwindet dann der entsprechende Teil der Tabelle wieder.
Hinweis: Die eingestellte Anzahl für Zeilen und Spalten bezieht sich immer nur auf den Teil der Tabelle zwischen Kopf- und Fußzeile. Man braucht diese beiden also nicht beim Erstellen der Tabelle für die Anzahl der Zeilen und Spalten mitzuzählen bzw. zu berücksichtigen.
Einschränkungen für Tabellen im WordPress Block-Editor
Mit diesen Informationen kann man Tabellen im Block-Editor von WordPress also inhaltlich und strukturell verändern und einrichten, wie man es möchte. Viele Einschränkungen gibt es dabei (inzwischen) nicht mehr. Allerdings sei gesagt, dass Stil-Angaben, die über Standard und Streifen, sowie die Farbliche Gestaltung hinausgehen, dann per Hand als eigene CSS-Befehle für die Klasse der Tabelle in WordPress einzustellen sind. Je nach Komplexität der Tabelle und der darstellerischen Vorgaben, kann das eventuell ziemlich mühsam werden.
Eine kleine Lücke zu voll-konfigurierbaren Tabellen in ausgereiften Tabellen-Plugins gibt es also noch, siehe auch etwas weiter unten.
Fühlen Sie sich eigentlich mit dem Block-Editor ganz sicher? Wenn nicht, dann sollten Sie unbedingt als nächstes meinen Artikel zum Schreiben im WordPress Block-Editor lesen!
Tabellen im WordPress Classic Editor
Im Classic Editor von WordPress kann man Tabellen entweder direkt als HTML eingeben oder über ein geeignetes Plugin einbauen. Bei der Verwendung eines Plugins platziert man an der Stelle, wo die Tabelle sein soll, einen WordPress Shortcode.
Der Standard-Editor in WordPress vor Version 5.0 wird inzwischen liebevoll als Classic Editor bezeichnet. Trotz der Einführung des Block-Editors ist der Classic Editor für viele WordPress Benutzer nach wie vor das Werkzeug der Wahl. Dafür gibt es verschiedene Gründe, und darüber kann man auch streiten, aber das will ich hier nicht wiedergeben.
Fakt ist jedenfalls, dass Tabellen im Classic Editor als solche nicht enthalten waren und sind. Daher muss man sich irgendwie behelfen, um Tabellen im Classic Editor in WordPress zu erzeugen. Dafür gibt es jedoch mehrere Möglichkeiten: Direkt als HTML, oder per WordPress Plugin, und davon gibt es einige.
Und ganz unten werde ich auch noch einen halb-schrägen Hack beschreiben, wie man Tabellen recht einfach auch noch auf eine WordPress-Website bekommen kann. Aber immer schön der Reihe nach.
Eine Tabelle in WordPress direkt in HTML schreiben
Die geradlinigste Variante, eine Tabelle im Classic Editor in WordPress unterzubringen ist, sie direkt als HTML-Code in der Text-Version des Editors einzugeben.
Das funktioniert genauso, wie es soll, mit thead, tfoot, und allem Drum und Dran. Man kann nach belieben auch th-Zellen verteilen und CSS-Klassen und auch CSS-IDs vergeben. Dadurch steht auch dem perfekten Styling für die Tabelle nach Fertigstellung der Inhalte per detaillierter CSS-Befehls-Gruppe nichts mehr im Weg.
Wenn die Tabelle in der Text-Version des Classic-Editors fertig geschrieben ist, dann wird sie in der visuellen Version des Classic Editors auch richtig erkannt und angezeigt. Man bracht also nur für die Tabelle selbst zu Text wechseln und kann direkt danach (und natürlich auch davor) mit dem üblichen Visuellen Editor arbeiten.
Diese Variante lässt sich übrigens auch im Block-Editor umsetzen, wo es nicht nur einen Tabellen-Block, sondern auch einen HTML-Block gibt. Dort kann man dann seine Tabelle mit allem Schnickschnack, äh, mit allen laut HTML-Standard zur Verfügung stehenden Elementen, gestalten und auch optimal für CSS-Styling vorbereiten.
WordPress Plugins für Tabellen
Da das Schreiben von HTML-Code aber nicht jedermanns Sache ist und vor allem nicht für viele WordPress-Benutzer, gibt es eine Lösung, in der das Coden der Tabelle bereits von jemandem übernommen wurde: WordPress-Plugins für Tabellen.
Hier gibt es einiges an Auswahl. Ich persönlich habe mit dem TablePress Plugin für WordPress sehr gute Erfahrungen gemacht, weshalb ich dieses im Folgenden als Beispiel im Detail durchgehen möchte.
Das TablePress WordPress Plugin
Das TablePress Plugin für WordPress ist schon ein alter Hase unter den Tabellen-Plugins für WordPress. Es ist kostenlos, über das WordPress-Repository erhältlich und ziemlich weit verbreitet (derzeit bei 700k+ aktiven Installationen). Die Bewertungen des Plugins sind überwältigend positiv und es wird ständig aktuell gehalten.
Aufgrund dieser Eigenschaften ist es ein Musterbeispiel dafür, was ein vertrauenswürdiges WordPress-Plugin ausmacht. Mehr zum Thema WordPress Plugins im Allgemeinen und wie man mit Plugins umgeht, habe ich in meinem Artikel WordPress Plugins, einfach erklärt genau beschrieben.
Installation des TablePress WordPress Plugins
Man installiert das Plugin durch einen Klick auf den Unterpunkt Installieren des Menüpunkts Plugins im linken Seitenmenü des WordPress-Dasbhoards. Dadurch öffnet sich die Seite Plugin hinzufügen und man gibt im Suchfenster einfach direkt tablepress ein. In den Suchresultaten findet man an erster Stelle Folgendes:

und klickt zur Installation auf den Button Jetzt installieren. Nach einigen Sekunden ist das Plugin installiert und ein neuer Button wird angezeigt: Aktivieren. Durch einen Klick darauf ist das Plugin aktiviert und kann verwendet werden.
Einstellungen für das TablePress WordPress Plugin
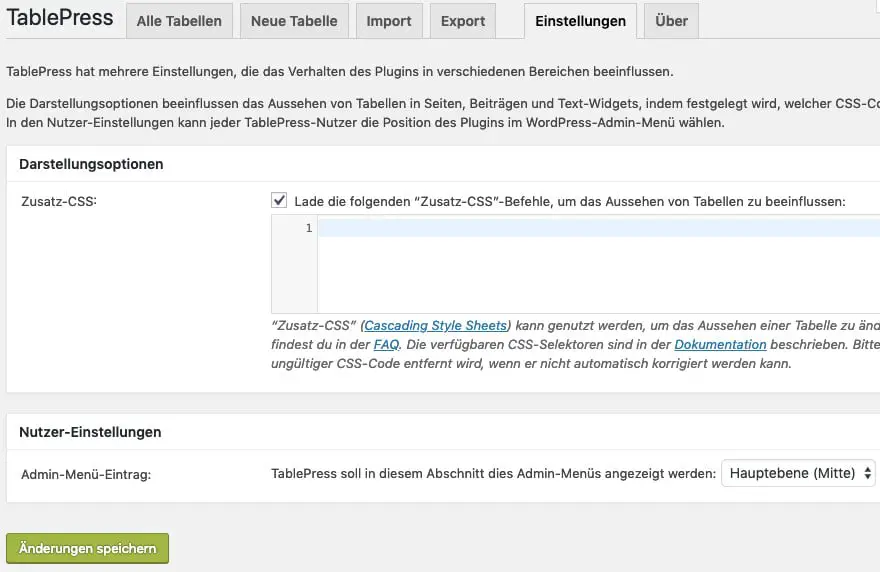
Das TablePress Plugin erzeugt im linken Seitenmenü des WordPress Dashboards eine kleine Gruppe von Menüeinträgen unter dem Titel TablePress, siehe auch den Screenshot im nächsten Abschnitt. Dort findet sich auch der Unterpunkt Einstellungen.
Da jede Tabelle in TablePress für sich bis ins Detail konfigurierbar ist, hat man bei den generellen Einstellungen nicht viel zu tun.

Was man tun kann, ist einerseits, die Position des Menüs zu TablePress innerhalb des WordPress-Dashboards zu verändern. Andererseits kann man hier CSS-Befehle eingeben, die zu den erzeugten Tabellen gehören und deren Aussehen verändern. Nun soll es aber mit der ersten Tabelle weitergehen.
Eine Tabelle in WordPress mit TablePress erstellen

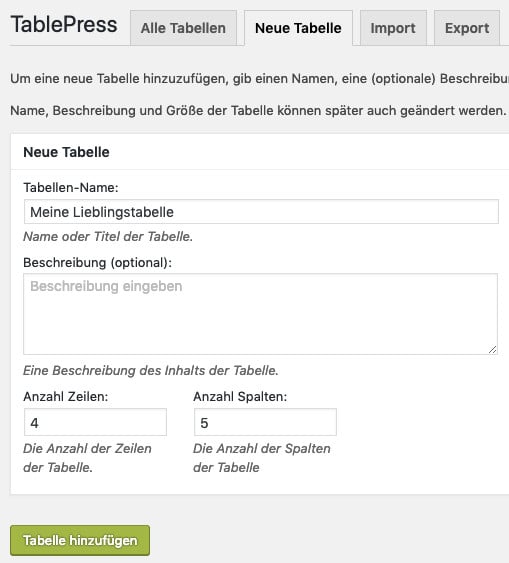
Eine Tabelle kann in WordPress mit dem Plugin TablePress erstellt werden. Dazu klickt man im WordPress-Dashboard im linken Seitenmenü auf das Menü TablePress und darin auf Neue Tabelle. Nach Eingabe eines Namens und der Anzahl der Zeilen und Spalten für die neue Tabelle erzeugt man diese durch einen Klick auf den Button Tabelle hinzufügen.

Im konkreten Beispiel in diesem Screenshot soll unsere neue Tabelle genau wie oben beim Gutenberg-Beispiel wieder vier Zeilen und fünf Spalten haben. Der Name sollte unter den Namen aller solcher Tabellen einer WordPress-Website eindeutig sein, damit man die Tabelle in der Liste aller Tabellen in TablePress leichter identifizieren und bearbeiten kann.
Jede Tabelle bekommt allerdings grundsätzlich eine eindeutige, automatisch vergebene, ansteigende ID-Nummer zugeteilt, anhand derer man sie immer auch eindeutig identifizieren kann.
Die Übersicht über alle Tabellen in TablePress
Zur Übersicht über alle derzeit in TablePress vorhandenen Tabellen gelangt man durch einen Klick auf den Menüeintrag TablePress im linken Seitenmenüs des WordPress-Dashboards. Dort werden die vorhandenen Tabellen in einer Liste angezeigt, die sehr ähnlich aussieht wie z.B. die Liste der installierten Plugins.
An dieser Stelle ist es nun auch Zeit, die grundlegende Funktionsweise von TablePress kurz zu erklären. Denn was macht man nun mit dieser Liste? Und wie kann man eine dieser Tabellen auf der eigenen WordPress-Website auch tatsächlich einbauen und wo?
Die Funktionsweise von TablePress, einfach erklärt
TablePress verwaltet Tabellen über eine Liste, in der für jede einzelne Tabelle, die vom WordPress-Benutzer erzeugt worden ist, eine eindeutige ID, der Name der Tabelle, der Autor und das Datum der letzen Modifikation angezeigt wird. TablePress-Tabellen können über einen Shortcode an (fast) beliebigen Stellen auf der WordPress-Website platziert werden.
Zunächst zur Liste: Wenn eine Tabelle in der Liste verändert wird (wie das geht, beschreibe ich gleich genauer im nächsten Abschnitt), dann wird die Tabelle global verändert. Das Einbinden über Shortcodes ist sehr einfach (ich erkläre es gleich genauer). Zentral ist dabei die Angabe der ID der Tabelle im Shortcode.
Nun zu den auf der WordPress-Website eingebundenen Instanzen der Tabellen: WordPress holt bei jeder Erzeugung einer bestimmten Seite oder eines Beitrags, in dem eine Tabelle per Shortcode eingebunden ist, die aktuelle Information über diese Tabelle aus der Datenbank. Da man Shortcodes auch mehrfach einsetzen kann, bedeutet das wie gesagt, dass sich durch eine zentrale Änderung der Tabelle auch alle irgendwo eingebundenen Instanzen verändern.
Eine Tabelle in TablePress bearbeiten
Eine Tabelle kann in TablePress bearbeitet werden, indem man sie aus der Liste der vorhandenen Tabellen durch einen Klick auf den Titel auswählt oder direkt nach dem Erstellen der Tabelle im Bearbeitungsmodus der Tabelle bleibt. Hier kann man Namen, Inhalt und Layout der Tabelle nach Belieben ändern.
Informationen über die Tabelle
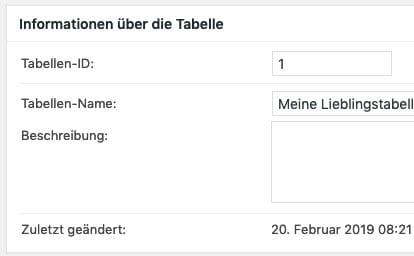
Zunächst sieht man in dieser recht umfangreichen Ansicht die Informationen über die Tabelle:

Hier kann man noch den Namen und die Beschreibung der Tabelle anpassen, wenn nötig. Rechts neben der ID befindet sich noch ein Feld mit dem WordPress-Shortcode für diese Tabelle, der für das Einfügen der Tabelle in einem Beitrag benötigt wird. Dazu kommen wir gleich noch.
Inhalte einer Tabelle in TablePress einfügen
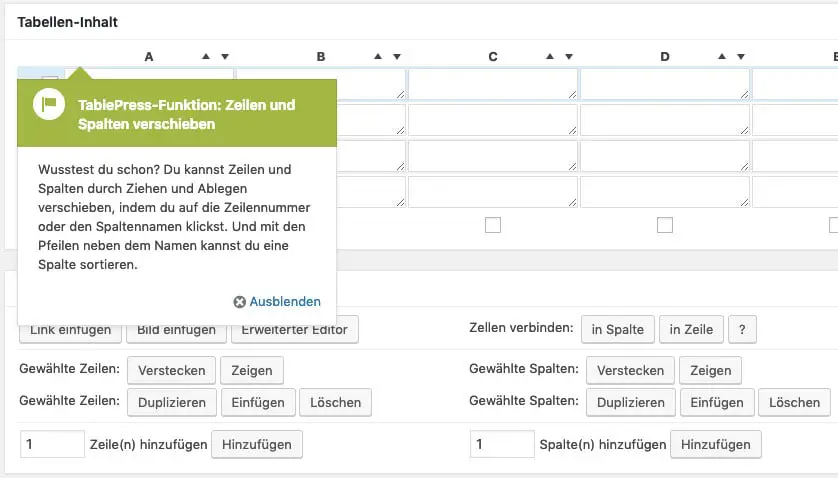
Danach kommt bereits der Bereich mit den Inhalten der Tabelle. Wenn man eine Tabelle zur Bearbeitung öffnet, werden hier eventuell Tipps angezeigt, die für die weitere Arbeit mit TablePress hilfreich sind:

Nachdem man den Tipp weggeklickt hat, kann man sich daran machen, die Tabelle mit Inhalten zu füllen. Dazu kann man die Buttons unterhalb der Tabellenstruktur verwenden, die man hier im Screenshot bereits sehen kann: Ein Bild einfügen, den Erweiterten Editor für eine Zelle öffnen oder einen Link einfügen.
Der erweiterte Editor öffnet dabei eine Miniatur-Variante von tinyMCE, auf dem der Classic Editor basiert, sodass man mit Text, Bildern und Links und etwas Formatierung gleichzeitig arbeiten kann. Wer aber nur Text in die Zellen eingeben möchte, der kann das am besten direkt tun:

Mit den im oberen vorherigen Screenshot auch gezeigten Buttons am unteren Rand und den kleinen Kästchen, die in diesem Screenshot vor jeder Zeile und unter jeder Spalte zu sehen sind, kann man übrigens die Struktur der Tabelle nach Belieben ändern: Zeilen löschen, einfügen, sortieren (über die kleinen Pfeilchen oben an den Spalten), etc. Diese Funktionen sind ziemlich selbsterklärend.
Einstellungen zu einer Tabelle in TablePress
Als nächstes kommen noch zwei Gruppen von Einstellungen zur Tabelle, die ich hier zeigen und kurz diskutieren möchte, weil sie dem WordPress und TablePress-Benutzer hier die Kontrolle über all das geben, was Tabellen in HTML eigentlich können (sollten), inklusive dynamischer Sortierbarkeit durch den Website-Besucher. Aber schön der Reihe nach.
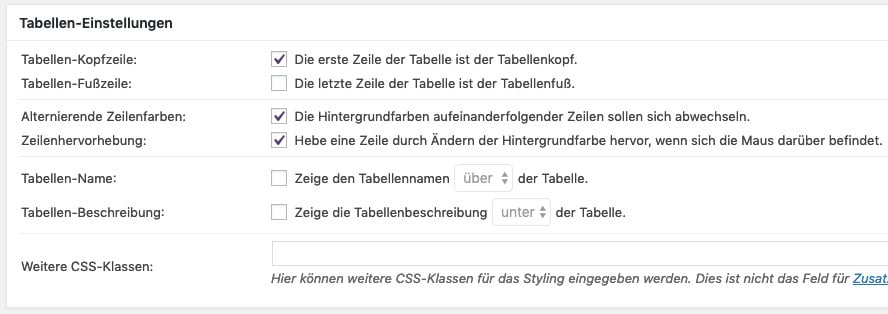
Zunächst hat man die Einstellungen dieser Tabelle vor sich:

Hier sieht man zuerst gleich einmal die beiden Möglichkeiten, einen thead und tfoot mit der ersten und der letzten Zeile der Tabelle zu erzeugen. Außerdem kann man die Streifen für Zeilen über die abwechselnden Hintergrundfarben aktivieren. Das empfehle ich übrigens bei großen Tabellen, denn es erhöht die Übersichtlichkeit der Tabelle deutlich.
Zusätzlich zu den Streifen gibt es auch eine Option, die jene Zeile hervorhebt, über der sich gerade der Mauszeiger befindet (finde ich auch praktisch). Dann kann man noch den Namen und die Beschreibung der Tabelle automatisch mit der Tabelle anzeigen lassen. Das CSS-Feld erlaubt es, dieser Tabelle bestimmte CSS-Klassen zuzuweisen (keine CSS-Befehle!).
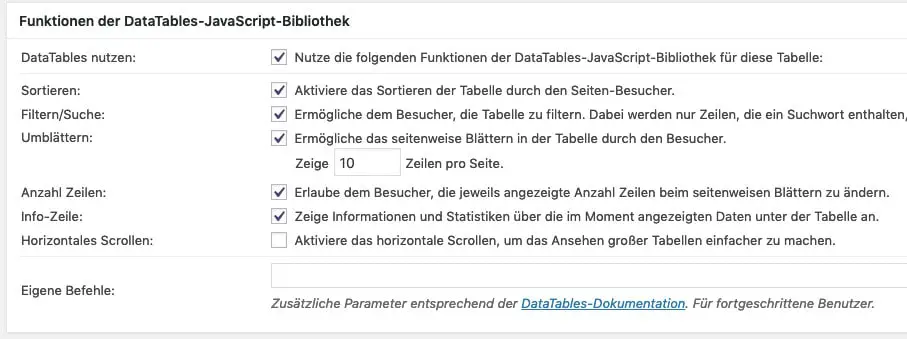
Einstellungen zu dynamischen Tabellen für Website-Besucher
Und zu guter Letzt gibt es noch einige dynamisch Tricks, die eine Tabelle mittels JavaScript nutzen kann. Hier ist die Übersicht:

Diese Optionen erklären sich selbst. Ich habe das bereits erfolgreich z.B. für Ergebnis-Tabellen von Sportereignissen genutzt. Dort können Teilnehmer sich z.B. über die Suchfunktion in der Tabelle finden, oder die Tabelle nach z.B. Rundenzeiten sortieren lassen, etc. Das alles passiert dann live und ohne Neuladen der Seite, da es über JavaScript gesteuert wird.
EineTablePress-Tabelle in WordPress verwenden und platzieren
Eine TablePress-Tabelle kann in WordPress mit Hilfe eines WordPress-Shortcodes auf Seiten, Beiträgen, aber auch in Text-Widgets ganz einfach platziert werden. Dazu kopiert man den Shortcode mit der ID jener Tabelle, die man einbinden möchte, an die gewünschte Stelle. Eine Vorschau des Beitrags erlaubt eine Kontrolle der Tabelle vor der Publikation.
Der Shortcode in TablePress für die Tabelle mit der ID=1 lautet:
![]()
Wo man also diesen Shortcode hinein kopiert, dort wird die Tabelle angezeigt. Den Shortcode kann man sich, wie bereits erwähnt, ganz oben aus der Detailansicht jeder Tabelle kopieren, wo er am rechten Rand bei den Informationen über die Tabelle angezeigt wird.
![]()
Und, wie auch schon gesagt, eine Tabelle kann man durch Verwendung ihres Shortcodes an mehreren Stellen auf der WordPress-Website überall dort ganz aktuell einbinden.
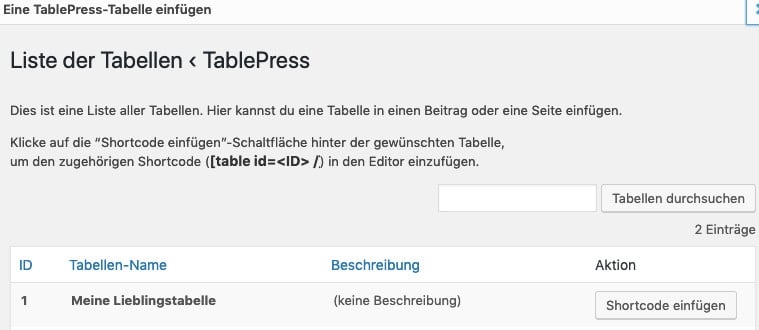
Alternativ kann man im WordPress Classic Editor auch einen Button in der Werkzeugleiste benutzen, der durch das TablePress Plugin dort zur Verfügung gestellt wird.

Wenn man auf den Button klickt, öffnet sich ein Dialogfenster, in dem man jene Tabelle aus der Liste aller in TablePress verfügbaren Tabellen auswählen kann, die man einfügen möchte.

Durch einen Klick auf den Button Shortcode einfügen rechts neben der gewünschten Tabelle wird an der Stelle, wo sich der Cursor gerade befindet, der korrekte WordPress-Shortcode mit der richtigen ID für diese Tabelle eingefügt.
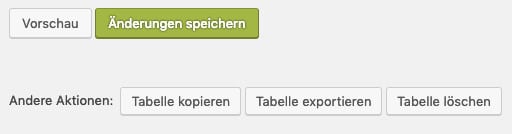
Wichtig: Änderungen in der Tabelle speichern!
Nun bleibt nur noch der Hinweis darauf, alle Änderungen einer Tabelle mit dem Button Änderungen speichern auch tatsächlich zu speichern. Er befindet sich zusammen mit dem Vorschau Button sowohl ganz unten als auch ganz oben in der Detailansicht für eine Tabelle.

Ganz unten hat man übrigens auch noch die Möglichkeit, eine Tabelle zu kopieren, zu exportieren (als CSV, HTML oder JSON Datei) oder zu löschen. TablePress liefert somit eine Umfangreiche und ziemlich mächtige Benutzeroberfläche zur Erzeugung und Verwaltung von Tabellen in WordPress.
Tabellen in WordPress und responsive Webdesign
Responsive Webdesign ist in der heutigen Zeit ein wichtiges Thema. Das liegt daran, dass bereits rund die Hälfte aller Website-Zugriffe von mobilen Geräten aus stattfinden. Diese globale Zahl variiert allerdings von Land zu Land und auch von Thema zu Thema.
Wieviele Besucher meiner Website surfen wirklich auf dem Smartphone oder Tablet?
Hier auf WebsiteBerater.com z.B. liegt der Prozentsatz aller Zugriffe, die von mobilen Geräten kommen, in der Regel unter 20%. Auf anderen Seiten, die ich manage, sehe ich allerdings bei den Zugriffen auch mobile Anteile von 60% und darüber.
Insgesamt bestimmen mehrere Faktoren den Anteil der mobilen Besucher einer Website:
- Das Thema der Website:
Bei welcher Gelegenheit sehen sich die Besucher der Website diese an oder suchen nach Inhalten zu diesem Thema?- Beispiel WebsiteBerater.com: Eine Website zu erstellen ist wohl immer noch eine Tätigkeit oder ein Thema, das man an einem Desktop PC bearbeitet und nicht unbedingt am Smartphone. Wenn jemand also beim Erstellen der Website etwas sucht, wird das überwiegend mit dem PC passieren.
- Der Kanal, über den die Besucher auf die Website gelangen:
Wenn das z.B. hauptsächlich Facebook (also referral) ist, weil man sehr viel Facebook-Werbung macht, und die Werbung von Facebook seinen Usern eben besonders gerne auf dem Smartphone präsentiert wird, dann wird der mobile Anteil an den Website-Besuchern eben auch entsprechend höher sein. - Die Situation, in der die Besucher üblicherweise nach Inhalten auf der Website suchen oder diese Lesen. Beispiele für solche Situationen sind:
- Unterwegs im Bus
- Bei der Arbeit
- Wenn man gerade zufällig zwischendurch 2 Minuten Zeit hat
- Zu Hause
- Im Urlaub
Wirkliche Auskunft hierüber gibt am besten der Punkt Audience – Mobile – Overview in Google Analytics. Falls Sie Google Analytics auf Ihrer Website noch nicht nutzen, lassen Sie sich wertvolle Daten über das Besucherverhalten auf Ihrer Website entgehen. Lesen Sie in diesem Fall bitte unbedingt gleich meinen Artikel 3 super-schnelle Schritte zu Google Analytics.
Wie bekomme ich responsive Webdesign auf meiner Website?
Genau diese Frage habe ich bereits in meinem Artikel Wie erreiche ich responsive Webdesign? im Detail diskutiert. Responsive Webdesign ist zwar wichtig, aber es ist ja nicht von vornherein klar, ob man das für die eigene Website bereits hat oder nicht. Die verwandte Frage lautet hier also auch:
Hat meine Website vielleicht schon responsive Webdesign?
Wenn Sie für Ihre Website WordPress und ein modernes Theme verwenden, dann ist die Antwort auf die gerade gestellte Frage ziemlich wahrscheinlich Ja. Selbst, wenn Ihre Website nicht responsiv ist, wird sie übrigens natürlich trotzdem auf Mobilgeräten angezeigt, allerdings genau gleich wie auf einem Desktop PC.
Das Problem dabei ist üblicherweise, dass man kaum etwas lesen kann (weil die Schrift im Verhältnis zur Bildschirmbreite zu klein ist) oder dass das Design schlicht und einfach auf dem Mobiltelefon nicht funktioniert. Paradebeispiel ist ein Desktop-Menü, bei dem man normalerweise auf einem Smartphone-Bildschirm keine Chance hat, ohne massives Zoomen auf den richtigen Menüpunkt zu klicken.
Warum sind Tabellen beim responsive Webdesign möglicherweise problematisch?
Beim responsive Webdesign werden auf der Website vorhandene Elemente je nach Breite der Elemente und Breite des verwendeten Bildschirms anders angeordnet. Aus vier Bildern (oder Info-Kästen) nebeneinander werden dann z.B. auf dem Tablet je zwei nebeneinander, auf dem Smartphone nur eins pro Zeile. Dies ist eine Änderung der Darstellung, die bei Tabellen so nicht funktioniert.
Die Tabelle hat prinzipiell eine Breite, die auf einen Prozentsatz der Bildschirmbreite oder der vorhandenen Container-Elemente auf der Website eingestellt ist. Soweit, so gut. Die Tabelle hat aber auch eine fixe Anzahl von Spalten, weil eine variable Anzahl der Spalten die Zusammenhänge der Daten innerhalb der Tabelle komplett zerstörten würde.
Das bedeutet, dass auf einem schmäleren Bildschirm auch weniger Platz für jede einzelne Spaltenbreite zur Verfügung steht, wenn die Tabellenbreite sich auf die Bildschirmbreite oder weniger reduzieren muss. Durch zu schmale Spalten wird dann vermutlich der Spalteninhalt verstümmelt (Wörter unkontrolliert umgebrochen, etc.).
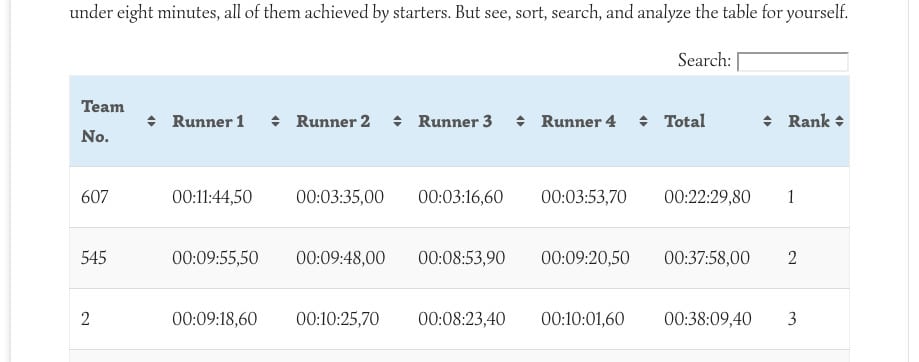
Was passiert mit Tabellen in WordPress bei responsive Webdesign?
Nach diesen grundsätzlichen Überlegungen ist es aber auch interessant, nachzusehen, was wirklich mit Tabellen passiert, wenn sie in so eine Situation kommen. Als Beispiel möchte ich eine Ergebnistabelle eines Sportereignisses hernehmen, die ich einmal vor einigen Jahren mit TablePress erstellt habe.
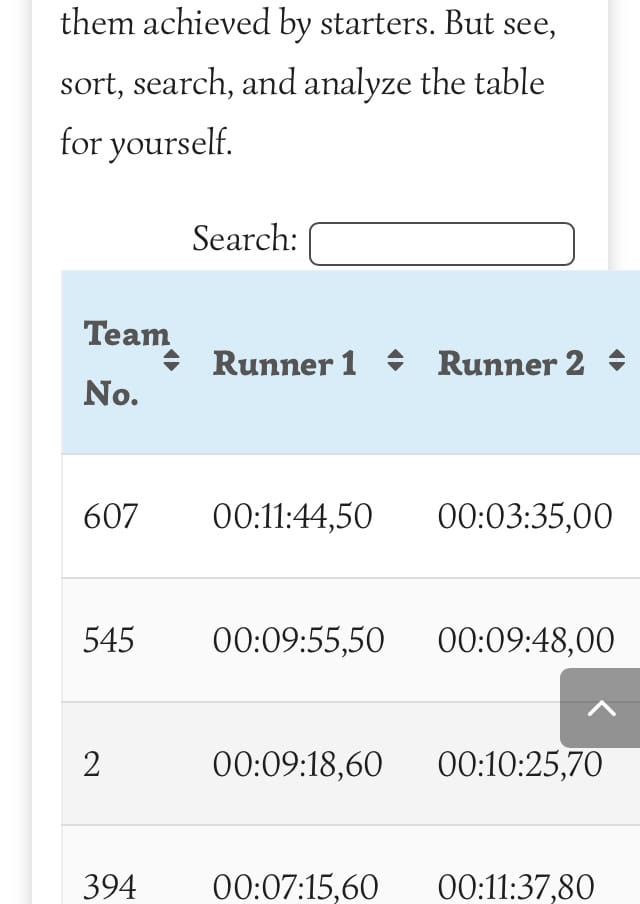
Die Tabelle befindet sich auf einer Website mit einem sogenannten Boxed Layout, d.h. es gibt einen Bereich mit fixer Breite, in dem der Inhalt der Website platziert wird. Außerdem hat der Beitrag, auf dem die Tabelle zu sehen ist, noch ein Sidebar, d.h. insgesamt ist die Breite der Originaltabelle bereits nicht sehr groß, aber wenn man sich diesen Screenshot vom Desktop ansieht, ist klar, dass es bereits mit etwas geringerer Breite interessant (genauer gesagt ziemlich eng) wird:

Auf dem Smartphone im Hochformat (das ist der Extremfall für die geringste Breite eines Bildschirms) sieht die Sache so aus:

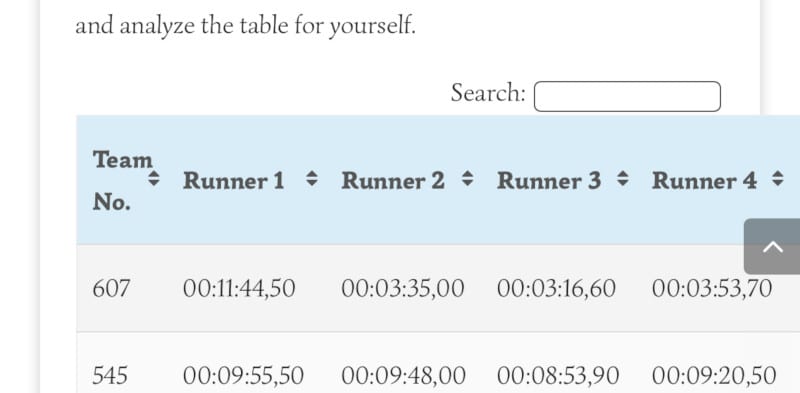
Im Querformat auf dem Smartphone wird die Situation mit der Gesamtübersicht etwas besser, etwa so:

Was ist also passiert?
Eine TablePress-Tabelle in Responsive Webdesign
Folgende Dinge machen die TablePress-Tabelle auch in dieser extremen Situation weiterhin lesbar:
- Die Schriftgröße der Einträge in der Tabelle ist gleich wie im Text, also gut leserlich.
- Die Breiten der Spalten der Tabelle sind nach wie vor an die Inhalte angepasst, sodass nichts abgeschnitten oder verbogen oder sonst irgendwie verstümmelt wird.
- Die Tabelle hat trotz eingeschränkter Breite des Website-Inhalts im Boxed Layout noch immer die nötige Breite, sodass alle Spalten sichtbar sind, denn
- Die Tabelle ragt rechts über den Rand der Website hinaus, und
- Der Tabelle kann nach rechts und links auf dem Smartphone gescrollt werden, sodass man alle Bereiche davon sehen und lesen kann, wenn auch nicht gleichzeitig.
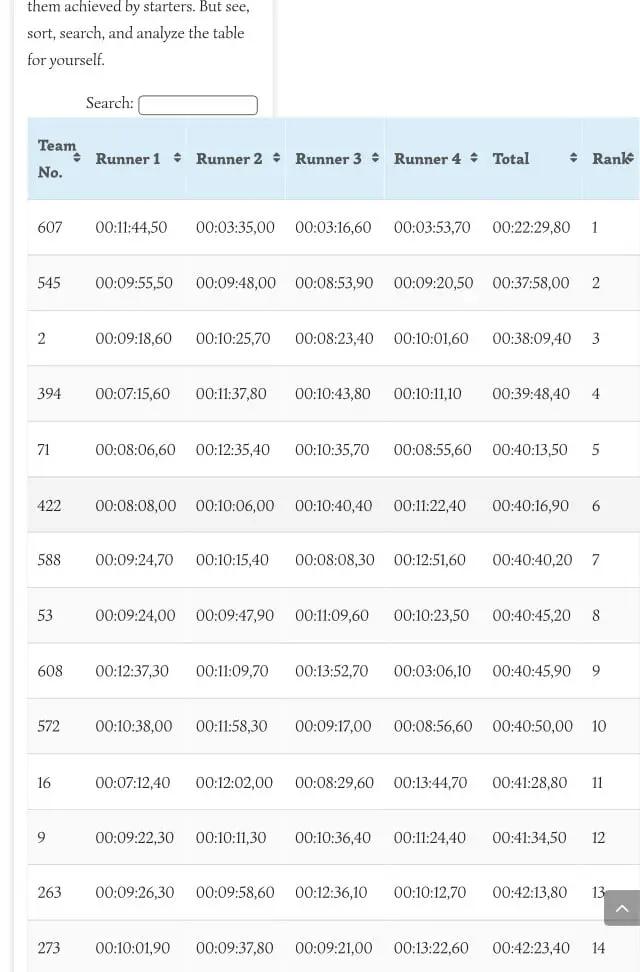
- Bonus: Man kann durch Herauszoomen die Tabelle auch in ihrer Gesamtheit sehen. Dabei wird allerdings die gesamte Darstellung kleiner skaliert, wodurch auch die Schrift immer kleiner wird. Trotzdem kann so eine Aktion aus Gründen der Übersicht sinnvoll sein. Das sieht dann so aus:

Fazit: TablePress erzeugt Tabellen in WordPress, die auch auf Smartphones funktionieren, egal ob das Design responsiv ist oder nicht
Genau so ist es. Damit hat man eine Lösung für das Problem Tabellen im responsive Webdesign an der Hand, die funktioniert, indem sie die Tabelle im Detail ideal leserlich macht. Dadurch geht zwar bei responsivem Design unmittelbar der Überblick über die gesamte Tabelle verloren, sie ist aber scrollbar und dadurch voll zugänglich.
Tabellen-Hack: Die Tabelle in WordPress als Bild einbinden
Am Ende dieses Beitrags soll eine Möglichkeit nicht unerwähnt bleiben, die man eigentlich immer hat, wenn man Inhalte auf einer Website darstellen will, die sich nicht verändern sollen, egal auf welchem Gerät die Website angesehen wird. Dabei erzeugt man das gewünschte Objekt in irgendeiner Software, macht ein Bild davon und bindet dann das Bild normal in WordPress ein.
Bei wirklich großen Tabellen (oder sonstigen Objekten) kann es schwierig werden, ein Bild der Tabelle in ihrer Gesamtheit zu machen, das man auch gut herzeigen kann. Außerdem wird ja die Lesbarkeit der Informationen auf dem Bild nicht besser, wenn es in seiner Gesamtheit, dafür aber klein dargestellt wird.
Ich bin mir also durchaus bewusst, dass es sich hier nicht um die ideale Lösung des Problems handelt, aber wer weiß, vielleicht haben Sie einen Fall vor sich, in dem diese Vorgangsweise sogar sinnvoll ist. Diese Methode habe ich übrigens auch für einen ähnlichen Fall erwähnt, wo es darum geht, in WordPress mehrere Bilder nebeneinander anzuordnen.
Ihr Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich. Lassen Sie unten einen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!
Weitere Informationen zu WordPress-Websites
Da Sie offenbar gerade an einer WordPress-Website arbeiten, sollten Sie auf jeden Fall die Übersicht meiner kompletten Anleitung zum Erstellen einer WordPress Website durchsehen. Haben Sie schon an alle Schritte gedacht?