Ich habe vor kurzem festgestellt, dass MathJax die derzeit wohl beste Methode ist, mathematische Formeln auf einer Website darzustellen. Gesehen hatte ich MathJax-generierte Formeln schon oft, selbst jedoch noch nie irgendwo eingebaut. Daher musste ich, quasi als MathJax-Anfänger und Quereinsteiger zugleich herausfinden, wie das geht.
Um MathJax auf der eigenen Website zu verwenden, muss man den Formel-Code vorbereiten und die MathJax-JavaScript-Bibliothek auf der Website laden lassen. Dann kann man Formeln in LaTeX oder MathML direkt in den Website-Text einfügen.
Wie geht das alles aber im Detail? Hier habe ich alle Schritte komplett und der Reihe nach dokumentiert.
Grundlagen für die Verwendung von MathJax: Formel-Markup und JavaScript

Ich sage hier nochmal kurz, was ich in meinem Artikel Mathematische Formeln auf Websites schreiben: So geht’s im Detail beschrieben habe: Die Grundlage für jede ansprechende Formeldarstellung auf einer Website ist ein gutes mathematisches Markup.
Das bedeutet, man muss eine Möglichkeit haben, die Struktur der mathematischen Formel so aufzuschreiben, dass der Computer bzw. die Software, welche die Formel darstellen soll, das auch kann. Interessant sind als mögliche Markup-Sprachen für den MathJax-Input aus meiner Sicht MathML und vor allem LaTeX.
Mehr zum allgemeinen Konzept von Markup und Markup-Sprachen finden Sie in meinem Artikel Was Sie über Markup wissen müssen: Die 21 wichtigsten Fakten. Für die Anwendung bei Formeln ist wichtig, dass Markup die Informationen über die Struktur eines Textes oder Dokuments enthält, die dann verwendet werden können, um eine besonders geeignete Darstellung dieses Textes (hier der Formel) zu erreichen.
Soll ich LaTeX oder MathML für MathJax-Formeln verwenden?
Ich persönlich finde die Verwendung von LaTeX als Input für MathJax der Nutzung von MathML als MathJax-Input überlegen. Der Grund dafür ist zunächst einfach der, dass ich LaTeX vor meiner Beschäftigung mit MathJax bereits beherrscht hatte. Der Unterschied geht jedoch noch etwas weiter.
MathML ist von der Schreibweise der Formel her unübersichtlicher als LaTeX. Das liegt ganz einfach an den XML-artigen Markup-Tags (und zwar mit Anfangs- und End-Tags), die man hier verwendet. In LaTeX ist die Begrenzung von Ausdrücken meist über geschwungene Klammern möglich. Bei einzelnen hoch- oder tiefgestellten Buchstaben oder Symbolen sind gar keine einschließenden Klammern nötig.
Vom Workflow her hätte MathML für mich persönlich also den Nachteil, dass ich es erst erzeugen müsste. Dafür kann man einen speziellen (Formel-)Editor oder einen LaTeX-nach-MathML-Übersetzer verwenden. Das hätte aber für die Anwendung in MathJax keinen Sinn, da ich dort meinen LaTeX-Formelcode sowieso auch direkt als Eingabe für MathJax verwenden kann.
Auch abgesehen von meiner persönlichen Präferenz und meinem Hintergrund als Naturwissenschafter gibt es also gute Gründe, sich direkt auf eine Eingabe von LaTeX-Formelmarkup einzustellen.
Vorteile von MathJax gegenüber anderen Möglichkeiten, mathematische Formeln auf Websites einzubinden
Geschrieben wird die Formel bei der Benützung von Mathjax übrigens direkt im Text der Website. Der Anfang und das Ende der Formel werden durch Tag-ähnliche Beginn und End-Zeichen gekennzeichnet, dazwischen steht das Formel-Markup.
Das ist aus mehreren Gründen ein Riesenvorteil: Erstens findet man dadurch den Formelcode sofort und ganz leicht, und zwar direkt im Kontext der Website, wo er auch gespeichert wird und ist. Der Speicherort des Codes spielt vor allem für Korrekturen und Änderungen eine große Rolle. Aber es wäre auch mühsam, den Text der Website und die Formeln getrennt voneinander speichern und organisieren zu müssen.
Zweitens wird der Prozess des Schreibens durch eine Formel nicht nennenswert unterbrochen. Sie brauchen nicht das Fenster zu wechseln, keinen zusätzlichen Editor zu verwenden oder gar erst zu installieren. Sie brauchen auch keine Grafik aus dem Code zu erzeugen, um dieses Bild dann auf der Website einzubinden. Das gleiche gilt für späteres Nacharbeiten: Korrekturen und Änderungen können ohne Umwege direkt im Text vorgenommen werden.
Mögliche Probleme bei der Verwendung von MathJax für die Darstellung mathematischer Formeln auf Websites
Ich weiß schon, dass ich das alles sehr positiv beschreibe, aber so sehe ich es auch. Trotzdem kann es auch bei der Verwendung von MathJax für die Darstellung mathematischer Formeln Probleme geben.
Ein mögliches Problem ist, so unwahrscheinlich es klingt, die Unerreichbarkeit des CDN, falls man das benutzt. Das Problem kann aber auch bei lokalen MathJax-Installationen auf der eigenen Website auftreten (was das ist, dazu komme ich gleich noch): Wenn man die JavaScript-Bibliothek nicht laden kann, ob lokal oder vom CDN, dann können auch keine Formeln dargestellt werden.
Stattdessen bekäme der Besucher das Formel-Markup zu sehen. Gut, das ist immer noch besser als nichts, aber das ist natürlich nicht der Sinn der Sache. So komme ich mir übrigens manchmal vor, wenn ich Titel oder Abstracts von neuen Veröffentlichungen auf arXiv.org sehe, wenn die Autoren dort die LaTeX-Syntax nicht entfernt haben (aber das nur als kleine Nebenbemerkung).
Ein anderes mögliches Problem ist die Blockade (bzw. das nicht-aktiviert-Sein) von JavaScript im Internet-Browser des Besuchers der Website. Dass jemand JavaScript gar nicht aktiviert hat, kann zwar sein, ist aber in der heutigen Zeit immer seltener geworden. Viel zu wichtig ist JavaScript inzwischen für die Funktion der meisten Websites geworden, die viele von uns täglich lesen.
Dass JavaScript von einem Blocker im Internet-Browser behindert wird, ist da schon häufiger. Besonders beliebt sind Werbeblocker (Ad-Blocker) oder andere Browser-Erweiterungen, die gezielt JavaScript-Skripte blockieren. Dabei kann man auch Filter anlegen, die bestimmte Muster in den Namen der Skript-Dateien erkennen und dann blockieren oder auch nicht. Eventuell kann auch in so einem Muster der Dateiname eines MathJax-Skripts „gefangen“ werden.
Grundsätzlich sollte es diese Probleme aber nicht geben. Oder eben nur ganz selten.
Die MathJax JavaScript-Bibliothek auf der eigenen Website aktivieren bzw. laden lassen
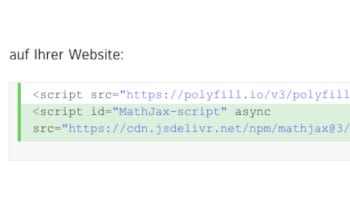
Um MathJax für die Darstellung der Formeln auf der eigenen Website einzusetzen, muss man es im Internet-Browser des Website-Besuchers laden lassen, bevor die Formel dargestellt wird. Das passiert mittels etwas JavaScript im Kopf der Website. Wenn Sie eine Website ohne Plugin-Funktionalität haben oder dafür kein Plugin benutzen wollen, dann kopieren Sie die folgenden Zeilen zwischen die HTML-Tags
<head> ... ... </head>
auf Ihrer Website:
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
In der zweiten Zeile sieht man, dass die MathJax JavaScript-Bibliothek für diese Seite beim Aufruf von einem CDN geladen wird. Wenn Sie ein Plugin benutzen, z.B. in WordPress, dann erledigt dieses Plugin das Vorladen von MathJax auf Ihrer Website.
Das Plugin wird im Allgemeinen vor dem Laden auch noch die Konfiguration von MathJax erledigen. Dafür gibt es dann im Plugin ein paar Einstellungen, die festlegen, was geladen wird (MathJax hat mehrere Komponenten, je nach gewünschter Funktionalität) und wie die Befehle aussehen, die man beim Schreiben um die Gleichung oder Formel herum platzieren muss.
Ich habe den Installationsprozess von MathJax für WordPress über ein Plugin bereits in einem anderen Artikel hier auf WebsiteBerater.com im Detail beschrieben. In Mathematische Gleichungen und Formeln in WordPress: So geht’s lesen Sie alles, was Sie als WordPress-Anwender tun müssen, um MathJax auf Ihrer Website zum Laufen zu bringen. Dieser Link bringt Sie übrigens direkt zum Abschnitt über die Plugin-Installation.
Einstellungen für MathJax auf der eigenen Website
Für MathJax lassen sich auf der eigenen Website einige Dinge einstellen. Das meiste davon ist ideal vorbereitet und muss nicht extra konfiguriert werden. Trotzdem kann man, wenn man möchte, z.B. die Anfangs- und End-Tags für das Formel-Markup umstellen oder Input- und Output-Optionen festlegen.
Ich persönlich freue mich inzwischen (ich gebe zu, vor 20 Jahren war ich noch nicht so) immer, wenn etwas direkt nach der Installation einfach so funktioniert und die Einstellungen von Anfang an gut gesetzt sind. In meinem Fall habe ich MathJax per WordPress Plugin installiert und bin mit den dort angebotenen Einstellungen vollends zufrieden gewesen.
Interessant war aber auch, dass die meisten Einstellungen bereits auf jene Werte gesetzt waren, die ich verwendet hätte (die Details dazu finden Sie in meinem Artikel Mathematische Gleichungen und Formeln in WordPress: So geht’s, wenn es dort um die Plugin-Einstellungen geht – der Link bringt Sie direkt dorthin).
Wichtig bei den Einstellungen ist also Folgendes:
- Woher kommt die MathJax Datei (d.h. die Datei, in der die MathJax-Javascript-Bibliothek steckt und aus der diese geladen wird)
- Wie soll MathJax auf der Website aktiviert werden (d.h. grundsätzlich vorgeladen werden oder nur bei Bedarf)?
- Welche Anfangs- und Endtags sollen verwendet werden?
- Was ist das Input-Format, was das Output-Format?
Um sich mit diesen verschiedenen Möglichkeiten der Konfiguration auseinanderzusetzen, empfehle ich Ihnen direkt die Dokumentation der Konfiguration von MathJax direkt auf der MathJax-Website, die aktuell und an die jeweils aktuellste Version angepasst ist. Als MathJax-Einsteiger kann man sich allerdings meist auf die Voreinstellungen verlassen.
Verschiedene Varianten für das Einfügen einer Formel mit MathJax: Inline oder als eigener Absatz (display)
Beim Schreiben mathematischer Formeln kommt es vor allem darauf an, ein korrektes aber auch ansprechendes Layout zu bekommen. Dabei spielt unter anderem der verfügbare Platz eine Rolle. Konkret für den Textsatz heißt das bei einer Formel z.B., ob die Formel in der Zeile mit dem Text stehen kann/soll, oder extra, größer und in eine neue Zeile geschrieben wird.
In LaTeX heißt dieser Unterschied inline– bzw. display-Stil. Die inline Formel ist dabei unter anderem im Layout etwas komprimierter und verwendet kleinere Schriftgrößen für hoch- und tiefgestellten Text als der abgesetzte display-Stil. Daher hat eine Formel im inline-Stil auch besser im Text platz als eine im display-Stil je haben könnte, auch wenn auch durch eine inline-Formel die Zeilen etwas verschoben werden.
Ich zeige Ihnen den Unterschied hier am besten an einem konkreten Beispiel. Zunächst kann ich Ihnen sagen, dass die Lösung für eine quadratische Gleichung, die uns vermutlich allen schon das ein oder andere Mal begegnet ist, die Form \( x_{1,2}=\frac{1}{2a}\left(-b\pm\sqrt{b^2-4ac}\right) \) hat, und zwar im inline-Stil.
Abgesetzt hingegen sieht diese Formel so aus: \[ x_{1,2}=\frac{1}{2a}\left(-b\pm\sqrt{b^2-4ac}\right) \] In beiden Fällen habe ich den Code einfach im Textfluss zwischen die entsprechenden Anfangs- und Endtags für inline– und display-Stil geschrieben. Man sieht den Unterschied deutlich beim Bruch, der Größe der runden Klammern und dem Wurzelzeichen.
Jetzt fragen Sie natürlich zu Recht, wie diese verschiedenen Tags aussehen, und das bin ich Ihnen tatsächlich noch schuldig. Für eine inline-Formel schreiben Sie Ihren LaTeX-Code zwischen
\( ... \)
also jeweils ein Backslash, gefolgt von runden Klammern, und für eine display-Formel verwenden Sie folgendes:
\[ ... \]
also jeweils ein Backslash, gefolgt von eckigen Klammern. Solange MathJax geladen ist, wenn Sie so etwas im Text schreiben, kann die Formel auch richtig dargestellt werden, und zwar auch im richtigen Stil.
Soll ich MathJax über ein CDN laden oder eine eigene Installation auf der Website hosten?
Es gibt nur zwei Gründe dafür, MathJax nicht über das von MathJax bereitgestellte und gewartete Content Delivery Network (CDN) zu verwenden:
- Man hat die MathJax Bibliothek, die man verwendet, gerne selbst unter Kontrolle.
- Man möchte eine bestimmte Version der Bibliothek anstatt der aktuellen verwenden.
Zu Punkt eins gibt es zu sagen, dass man sich von einem CDN eigentlich ganz bequem immer die aktuellste Version von MathJax laden kann. Dass ein CDN ausfällt, ist, wie bereits oben erwähnt, eher unwahrscheinlich. Daher sollte man mit der Verfügbarkeit tatsächlich keine Probleme haben.
Ein berechtigter Einwand gegen ein CDN ist, dass es eine mögliche Sicherheitslücke darstellt, weil man ja über den Code, der dort bereitgestellt wird, keine direkte Kontrolle hat. Um ehrlich zu sein, glaube ich aber nicht, dass die durchschnittliche Website, auf der JavaScript Code selbst gehostet wird, sicherer gegen solche Supply-Chain-Attacks ist als gut gewartete JavaScript-CDNs. Trotzdem ist wichtig, dass man sich auf diesem Weg keinen Schadcode auf die eigene Website lädt und diesen auch noch den Besuchern serviert.
Eine bestimmte Version von MathJax kann man sich ebenfalls über ein CDN holen. Man kann so etwas allerdings auch selbst auf dem eigenen Server hosten. Ich kann einsehen, dass das ein Developer tun würde, um die volle Kontrolle über das verwendete MathJax-System zu haben. Für normale Anwender ist das aber aus meiner Sicht ein völlig unnötiger Aufwand.
Und natürlich kann man die eigene Installation von MathJax auch gut auf dem neuesten Stand halten. Das ist jedoch auch mit Aufwand verbunden. Aus vernünftigen Gründen gibt es also keinen Grund, dass ein normaler Website-Betreiber (und dazu zähle ich mich in diesem Zusammenhang auch) sich eine eigene, selbst gehostete MathJax-Installation leistet.
Eine MathJax-Formel auf der eigenen Website darstellen: Drei konkrete Beispiele
Um zu sehen, was man in der Praxis tun muss, damit man tatsächlich eine Formel auf einer Website mit MathJax hingeschrieben bekommt, zeige ich hier drei Beispiele. Zunächst eine etwas komplexere Formel, die ich auch bereits als Beispiel in meinem Artikel Mathematische Formeln auf Websites schreiben: So geht’s benutzt habe: Eine Umschreibung eines vierdimensionalen Integrals in hypersphärische Koordinaten (falls Sie sich fragen, wozu das gut sein soll: Es ist für gewöhnlich im Alltag unerheblich).
Das Formel-Markup in LaTeX sieht folgendermaßen aus (und zwar ohne irgendwelche Tags rundherum):
\int_{-\infty}^\infty \!\! d^4q \rightarrow
\int_0^\infty \!\! d(q^2) \frac{q^2}{2}
\int_{-1}^1 \!\! dz \sqrt{1-z^2}
\int_{-1}^1\!\! dy
\int_0^{2 \pi} \!\! d\phi
Diese Gleichung sehen wir uns jetzt in verschiedenen Formen an, und zwar hauptsächlich, was den Input, aber auch den Output betrifft.
MathJax Formel-Beispiel 1: Inline LaTeX-Gleichung
Zunächst möchte ich Ihnen zeigen, wie diese Formel in MathJax dargestellt wird, wenn man den inline-Stil einsetzt. Der Formelcode dafür lautet
\(
\int_{-\infty}^\infty \!\! d^4q \rightarrow
\int_0^\infty \!\! d(q^2) \frac{q^2}{2}
\int_{-1}^1 \!\! dz \sqrt{1-z^2}
\int_{-1}^1\!\! dy
\int_0^{2 \pi} \!\! d\phi
\)
Beachten Sie dabei die einschließenden Tags, nämlich ein Backslash, gefolgt von den runden Klammern. Das Ergebnis dieses Formel-Codes, von MathJax (inline) übersetzt, sehen Sie hier im Folgenden. Dabei unterbreche ich bewusst den Textfluss nicht, sondern schreibe einfach weiter: \( \int_{-\infty}^\infty \!\! d^4q \rightarrow \int_0^\infty \!\! d(q^2) \frac{q^2}{2} \int_{-1}^1 \!\! dz \sqrt{1-z^2} \int_{-1}^1\!\! dy \int_0^{2 \pi} \!\! d\phi \). Das Ergebnis sieht tatsächlich etwas zusammengedrückt aus, passt aber besser in die Textzeilen als das display-Gegenstück, wie wir gleich sehen werden.
MathJax Formel-Beispiel 2: LaTeX-Formel im Display-Stil (abgesetzt)
Nun also noch einmal die Gleiche Formel, aber in anderen Tags, nämlich die des display-Stils in MathJax:
\[
\int_{-\infty}^\infty \!\! d^4q \rightarrow
\int_0^\infty \!\! d(q^2) \frac{q^2}{2}
\int_{-1}^1 \!\! dz \sqrt{1-z^2}
\int_{-1}^1\!\! dy
\int_0^{2 \pi} \!\! d\phi
\]
Auch hier schreibe ich einfach weiter, damit Sie sehen, welchen Unterschied die beiden verschiedenen Tag-Paare auslösen. Hier kommt also die Formel, ohne extra Absatz (denn der wird durch den display-Stil automatisch eingefügt): \[ \int_{-\infty}^\infty \!\! d^4q \rightarrow \int_0^\infty \!\! d(q^2) \frac{q^2}{2} \int_{-1}^1 \!\! dz \sqrt{1-z^2} \int_{-1}^1\!\! dy \int_0^{2 \pi} \!\! d\phi \] und hier geht es mit dem Text wieder weiter. Wie Sie sehen, werden auf der angezeigten Website tatsächlich vor und nach der Formel zwei Absätze eingefügt, obwohl das im Text, wie er im Editor der Website angezeigt wird, nicht der Fall ist.
MathJax Formel-Beispiel 3: MathML Formel
Nun noch zur dritten Variante für dieses Beispiel: Der Verwendung von Formel-Markup in MathML. Dazu brauchen wir einen kleinen Umweg, denn so eine Formel schreibe ich nicht direkt in MathML. Es ist zwar möglich, einen Formeleditor zu benutzen, aber auch LaTeX-Editoren können MathML Code exportieren.
Dass dieser Umweg über MathML für MathJax nicht zielführend ist, wenn man LaTeX-Code zur Verfügung hat, ist irgendwie klar. Trotzdem gibt es diese Möglichkeit und daher soll auch das Beispiel sie klar machen.
Der MathML-Code dieser Formel sieht folgendermaßen aus:
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mtable class="m-equation" displaystyle="true" style="display: block; margin-top: 1.0em; margin-bottom: 2.0em">
<mtr>
<mtd>
<mspace width="6.0em"></mspace>
</mtd>
<mtd columnalign="left">
<mstyle displaystyle="true">
<munderover>
<mo>∫</mo>
<mrow>
<mo>-</mo>
<mo>∞</mo>
</mrow>
<mo>∞</mo>
</munderover>
</mstyle>
<mi>​</mi>
<mi>​</mi>
<msup>
<mi>d</mi>
<mn>4</mn>
</msup>
<mi>q</mi>
<mo>→</mo>
<mstyle displaystyle="true">
<munderover>
<mo>∫</mo>
<mn>0</mn>
<mo>∞</mo>
</munderover>
</mstyle>
<mi>​</mi>
<mi>​</mi>
<mi>d</mi>
<mrow>
<mo form="prefix">(</mo>
<msup>
<mi>q</mi>
<mn>2</mn>
</msup>
<mo form="postfix">)</mo>
</mrow>
<mfrac linethickness="1">
<mrow>
<msup>
<mi>q</mi>
<mn>2</mn>
</msup>
</mrow>
<mn>2</mn>
</mfrac>
<mstyle displaystyle="true">
<munderover>
<mo>∫</mo>
<mn>-1</mn>
<mn>1</mn>
</munderover>
</mstyle>
<mi>​</mi>
<mi>​</mi>
<mo>ⅆ</mo>
<mi>z</mi>
<msqrt>
<mrow>
<mn>1</mn>
<mo>-</mo>
<msup>
<mi>z</mi>
<mn>2</mn>
</msup>
</mrow>
</msqrt>
<mstyle displaystyle="true">
<munderover>
<mo>∫</mo>
<mn>-1</mn>
<mn>1</mn>
</munderover>
</mstyle>
<mi>​</mi>
<mi>​</mi>
<mo>ⅆ</mo>
<mi>y</mi>
<mstyle displaystyle="true">
<munderover>
<mo>∫</mo>
<mn>0</mn>
<mrow>
<mn>2</mn>
<mi>π</mi>
</mrow>
</munderover>
</mstyle>
<mi>​</mi>
<mi>​</mi>
<mo>ⅆ</mo>
<mi>ϕ</mi>
</mtd>
<mtd columnalign="right" style="width: 100%">
<mtext id="">(1)</mtext>
<mspace width="6.0em"></mspace>
</mtd>
</mtr>
</mtable>
</math>
Ließe man nun MathJax diese Formel rendern, dann erhielte man dasselbe Resultat, vorausgesetzt, MathJax wird so geladen, dass es MathML auch korrekt darstellt (und nicht nur LaTeX). Der Konjunktiv im vorangegangenen Satz kommt nicht von ungefähr: Ich habe die MathML-Unterstützung nicht aktiviert, weil ich sie nie benutze.
Diese Spezialisierung in der Konfiguration wird bei MathJax gemacht, um beim Laden der JavaScript-Bibliothek Ressourcen zu sparen. Hauptsächlich geht es dabei um die Anzahl und Größe der zu ladenden Dateien. Wenn Sie MathML als Input verwenden wollen, dann verweise ich Sie auf die entsprechende Dokumentation direkt bei MathJax.org.
Apropos Formelcode: Wie ich den Formelcode hier so übersichtlich und praktisch dargestellt habe, erfahren Sie hier: So geht’s: Code-Beispiele auf der WordPress-Website und, etwas detaillierter für das Code-Plugin meiner Wahl: Das Enlighter WordPress-Plugin: Installation, Einstellungen, Vorteile.
Weiterführende Informationen zur Verwendung von MathJax
Über MathJax gibt es natürlich noch mehr zu erzählen, aber das würde hier den Rahmen sprengen. Wenn Sie LaTeX beherrschen und/oder als Input verwenden wollen, bestens. Auch zur Konfiguration mit dieser Input-Grundeinstellung gibt es noch mehr zu wissen. Alles Wissenswerte finden Sie jedenfalls auf der Website von MathJax.org und auf den Seiten der dortigen Dokumentation.
Grundsätzlich sind Sie aber aus meiner Sicht mit der üblichen Einstellung am besten beraten, nämlich:
- Formel-Markup schreiben Sie in LaTeX.
- Sie holen sich die aktuelle Version von MathJax direkt von einem Content Delivery Network.
- Die Funktionen zum Thema MathML, die in MathJax eingebaut sind, behalten Sie zwar im Hinterkopf, aktivieren und verwenden diese aber nicht.
- Sie verwenden entweder ein Plugin auf Ihrem bevorzugten Content Management System (CMS) oder laden die JavaScript Bibliothek von MathJax direkt per Skript im <head> Ihrer Website.
- Die beiden Varianten des inline– und display-Stils haben Sie parat, indem Sie die beiden verschiedenen Anfangs- und End-Tags verwenden. Zwischen diesen wechseln Sie nach belieben.
- Sollten Sie die Möglichkeit haben, inline oder display-Stil für Ihre Gleichungen vorab einzustellen, wählen Sie display für eine bessere Lesbarkeit und Übersichtlichkeit Ihres Textes.
Auch zu diesen Themen hat die gerade verlinkte Dokumentation von MathJax alle Antworten für Sie parat.
Weiterführende Informationen zur Verwendung von LaTeX für die Erstellung mathematischer Formeln
Über LaTeX wurden schon vor über 20 Jahren Bücher geschrieben. Aber um ganz ehrlich zu sein, war das damals auch noch wichtiger als heute, wo sich beinahe alles an solcher Information im WWW finden lässt. Damit Sie bei Ihrer Suche nach einer geeigneten Ressource zum Thema LaTeX nicht bei null anfangen oder auf gut Glück drauflos-lesen müssen, habe ich hier einige der hilfreichsten Websites über LaTeX für Sie zusammengestellt.
Zunächst brauchen Sie, um mit LaTeX zu arbeiten, LaTeX auf Ihrem Computer. Das ist grundsätzlich kein Problem und Sie kommen kostenlos zu einer kompletten Installation. Allerdings ist LaTeX als Textverarbeitungssystem und als vernetztes System mehrerer Programmteile darauf angewiesen, dass es gut und korrekt ins jeweilige Betriebssystem passt und integriert wird. Es gibt daher für verschiedene Betriebssysteme auch verschiedene Lösungen.
Grundsätzlich bezeichnet man eine Ausgabe von LaTeX, die möglichst alles kann und die man sich auf dem eigenen Computer installieren kann, als LaTeX-Distribution. Hier hat derzeit TeX Live die Nase vorn, auch wenn die TeX Live Website eher bescheiden daherkommt.
Auf dem Mac installiert man diese Distribution am besten über MacTeX, das einem die nötigen Werkzeuge zur Verwaltung der Distribution liefert. Auch sonst wird alles gestartet und vernetzt und eingetragen, was man tun muss, um ein funktionierendes LaTeX-System zu erhalten und schließlich so schöne Formeln schreiben zu können, wie wir es aus guten wissenschaftlichen Büchern und Zeitschriften gewöhnt sind.
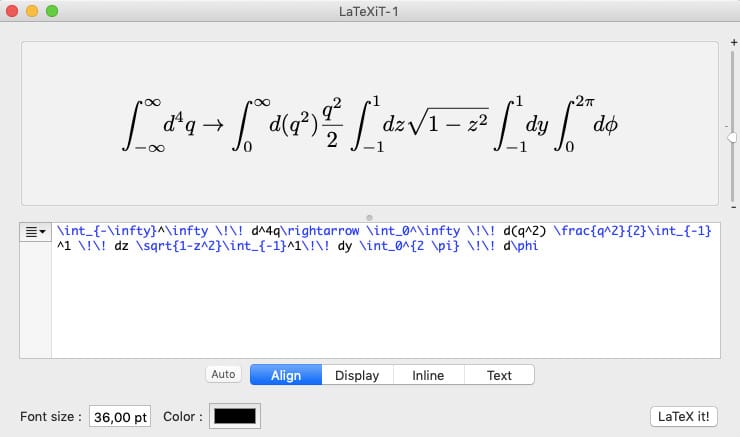
Apropos Formeln: MacTeX enthält auch den sehr nützlichen Formel-Editor (für LaTeX) namens LaTeXiT, den ich selbst gerne benutze. Das Praktische in diesem Fall: Man schreibt nur den Formel-Code ohne drumherum und kann anhand der Vorschau bereits die Formel begutachten. So fallen Korrekturen leicht und alles geht schnell und einfach. Hier ist ein typischer Screenshot:

Auf Windows holen Sie sich am besten MiKTeX, mit dem ich zu meiner Zeit auf Windows-Laptops gearbeitet habe. Auch dort finden Sie einen Package Manager für dieses LaTeX-Distribution und einen integrierten Editor, in diesem Fall TeXWorks. Aber auch andere Editoren kann man einsetzen, sobald man die Distribution einmal installiert hat.
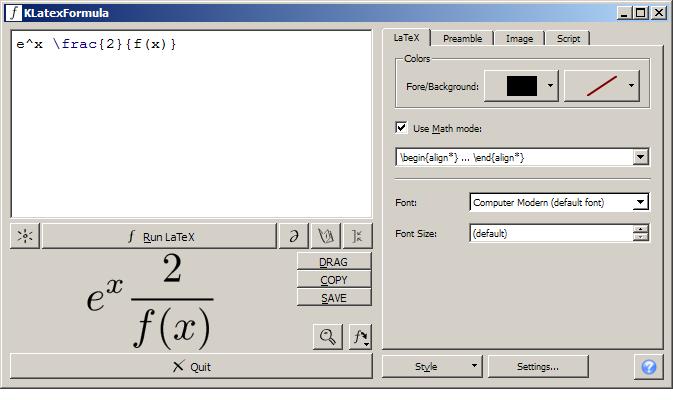
Für das reine Formel-Schreiben habe ich auf Windows den Editor KLatexFormula zu meiner Zufriedenheit getestet. Dieser Funktioniert analog zu LaTeXiT auf dem Mac und hat ebenfalls ein Code- und ein Vorschaufenster im Angebot. Auf diese Weise kann man immer sicher sein, dass der auf der Website und für MathJax vorbereitete Formel-Code auch das richtige Ergebnis liefert.
Hier habe ich ebenfalls einen Screenshot gemacht, in diesem Fall auf einem älteren Laptop mit WindowsXP:

Wenn Sie also auf eine dieser Arten erfolgreich eine LaTeX-Distribution auf Ihrem Computer installiert haben und auch verwenden können, dann brauchen Sie nur noch eins:
Weiterführende Informationen zur LaTeX Syntax (wesentlich für die Erstellung mathematischer Formeln für alle, die noch nicht mit LaTeX gearbeitet haben)
LaTeX-Syntax ist, zumindest für die Erstellung von Formeln, eigentlich recht einleuchtend. Das Hauptproblem bei der Arbeit mit LaTeX für alle, die das zum ersten Mal versuchen, ist, dass man in jedem Dokument erst einmal einen ganzen Haufen von Dingen und Befehlen schreiben und am Anfang und Ende des Dokuments positionieren muss, damit das überhaupt funktioniert.
Diese Hürde gibt es bei Formeln allerdings nicht unbedingt. Wenn Sie z.B. LaTeXiT oder KLatexFormula verwenden, dann schreiben Sie wirklich nur Formel-Markup und nichts davor und auch nichts danach. Um mit diesem Teil von LaTeX zurechtzukommen, verweise ich Sie noch auf ein paar gute Online-Ressourcen:
Alle Informationen (vermutlich mehr als Sie jemals wissen wollten) zu und rund um LaTeX finden Sie auf der Website des LaTeX-Project, latex-project.org. Was die Syntax zum Schreiben von Formeln betrifft, so finden Sie dort z.B. auch eine pdf-Dokumentations-Datei zur fortgeschrittenen LaTeX-Package AMS-Math.
Etwas einfacher ist jedoch folgende Einführung zur mathematischen Seite von LaTeX und den wichtigsten Befehlen: LaTeX-Kompendium: Für Mathematiker. Lassen Sie sich dabei aber nicht vom Titel „für Mathematiker“ abschrecken – es geht dabei einfach darum, rasch die wichtigsten Befehle und Funktionen mit vielen anschaulichen Beispielen zu sehen.
Weiterführende Informationen zur Verwendung von MathML
Am Ende dieser weiterführenden Informationen bleibt nun noch MathML. Derzeit ist ausführliches Wissen über MathML fast akademisch, weil man es nicht wirklich effektiv direkt nutzen kann oder sollte, weil es einfach zu kompliziert ist, z.B. im Vergleich zu LaTeX.
Wenn Sie sich aber umfassend über MathML informieren wollen, dann kann ich Ihnen die komplette MathML-Dokumentation und -Referenz bei mozilla.org für Developer empfehlen. Dort finden Sie alles, was Sie wissen wollen, und noch viel mehr.
MathJax für mathematische Formeln auf der Website: Mein Fazit
Die Verwendung von MathJax für die Darstellung mathematischer Formeln auf Websites ist für mich persönlich ideal. Die Gründe dafür sind:
- Ich bin es gewohnt, mathematische Formeln und Gleichungen in LaTeX zu schreiben.
- Die Verwendung von MathJax liefert eine ansprechende Darstellung, die von dem verwendeten Internet-Browser unabhängig ist.
- Der Workflow ist praktisch und geradlinig: Ich schreibe die Formeln direkt in den Text der Website.
- Durch den Formel-Code innerhalb des Textes haben die Formeln den idealen Speicherort und Fehler sind einfach und ohne weitere Zwischenschritte zu korrigieren.
Insgesamt habe ich hier eine angenehme und verlässliche Art des Arbeitens mit mathematischen Formeln auf meinen (WordPress-) Websites gefunden, die ich nur weiter empfehlen kann.
Wenn Sie trotzdem die Alternativen kennen lernen wollen, und zwar egal für welche Art von Website, dann empfehle ich Ihnen meinen Artikel Mathematische Formeln auf Websites schreiben: So geht’s, ebenfalls hier auf WebsiteBerater.com.
Ihr Feedback zu diesem Artikel
Hier eine kleine Umfrage in eigener Sache. Wie fanden Sie die Informationen in diesem Artikel? Die Teilnahme an dieser Umfrage ist natürlich freiwillig und völlig anonym. Mit Ihrer Teilnahme stimmen Sie unserer Datenschutzerklärung zu. Vielen Dank!
Mehr Informationen zu Websites (mit WordPress)
Wenn Sie an Ihrer eigenen Website schreiben, tun Sie das mit einer recht hohen Wahrscheinlichkeit in WordPress. Was Sie beim Aufbau Ihrer WordPress-Website auf keinen Fall vergessen dürfen finden Sie hier: 19 Schritte zur fertigen WordPress-Website: Alle Details.