Mathematische Gleichungen und Formeln verwende ich persönlich regelmäßig auf meinen Websites. Da meine Websites auf WordPress laufen, brauche ich eine verlässliche und optisch ansprechende Möglichkeit genau zu diesem Zweck. Wie kann man also eine Formel auf der WordPress-Website gut darstellen?
Was für Websites im Allgemeinen gilt, ist auch für WordPress ein guter Ansatz. Wer aus dem wissenschaftlichen Bereich kommt, der kennt sich eventuell bereits mit dem Textverarbeitungssystem LaTeX aus. Dieses oder ein ähnliches System braucht man als Basis für die Formel-Notation. Der Quellcode wird dann entweder direkt durch ein Plugin auf der WordPress-Website eingebunden oder in eine Grafik umgewandelt und eingefügt.
Im Folgenden erfahren Sie alle Details zu meinem Setup für Formeln in WordPress, inklusive der Plugin-Einrichtung für MathJax, bzw. wie ich den Quellcode für meine Formeln schreibe.
Mathematische Formeln auf Websites im Allgemeinen und mit WordPress im Besonderen

In meinem Artikel Mathematische Formeln auf Websites schreiben: So geht’s habe ich bereits im Detail die Grundlagen und die verschiedenen Lösungen für das Problem beschrieben, mathematische Formeln ansprechend auf einer Website darzustellen.
Hier geht es nun um die Umsetzung dieser Möglichkeiten mit WordPress als Plattform für die eigene Website. Die konkreten Möglichkeiten sind:
- Die mathematische Formel als Grafik auf der Website einzubinden
- Den Formelcode in LaTeX oder MathML zu schreiben und über die MathJax–JavaScript-Bibliothek darstellen zu lassen
- Die mathematische Formel als MathML direkt auf der Website einzufügen, vorausgesetzt, diese verwendet HTML5 (weil dort MathML bereits enthalten ist)
Die letzte dieser Möglichkeiten ist nicht ideal, weil MathML nicht von allen Internet-Browsern nativ unterstützt wird, darunter auch Marktführer Chrome. Daher bleiben die anderen beiden Möglichkeiten als de facto Browser-unabhängige Lösungen übrig.
Vom Workflow her ist die Variante MathJax zu bevorzugen, weil sie den Arbeitsschritt der Grafikerzeugung einspart. Grafiken können trotzdem in bestimmten Situationen von Vorteil sein. Außerdem werden Bilder seit Anbeginn des WWW auf mannigfaltige Weise unterstützt und sind auch als Medium sehr anpassungsfähig.
Ich möchte hier also trotz meiner persönlichen Vorlieben alle Varianten so gut es geht beschreiben und klar machen, wie sie mit WordPress am besten umzusetzen sind.
Mathematische Formeln als Bilder auf der WordPress Website
Mathematische Formeln als Bilder auf der Website einzubinden liegt auf der Hand. Bilder gibt es praktisch genau so lange wie das WWW. Die Möglichkeiten, Bilder in Szene zu setzen, sind vielfältig. Von Rahmen, Schatten über Animationen bis zu Verzerrungen oder Abdunkeln ist alles dabei.
Bilder sind in WordPress daher ein fixer Bestandteil der Plattform und grundsätzlich gut zu organisieren und einfach zu handhaben. In meinem Artikel Bilder in WordPress, einfach erklärt habe ich alle Details zum Umgang mit Bildern auf der eigenen WordPress-Website gesammelt und aufgeschrieben.
Bei Formeln als Bildern gibt es aber ein paar wichtige Punkte zu beachten:
- Man braucht ein extra Programm, mit dem man die Formel irgendwie schreibt und dann als Bild exportieren oder speichern kann.
- Dieser zusätzliche Schritt in der Vorbereitung kann mühsam sein, wenn man sehr viele Formeln erzeugen will oder muss.
- Um einen Fehler zu korrigieren oder etwas anderes an der Formel zu verändern, muss man das Bild der Formel neu erzeugen.
- Um Korrekturen und Änderungen auch rasch ausführen zu können, muss man den Ausgangscode für die Formel so speichern, dass man die richtige Datei leicht finden kann. Das kann bei komplexen Inhalten mit vielen Formeln zu einer Herausforderung werden.
Abgesehen von der aufwändigen Organisation und Speicherung des Formel-Quellcodes und des zusätzlichen Arbeitsschrittes der Erzeugung einer Bilddatei stellt sich für mich persönlich hauptsächlich folgende Frage: Was ist der Ausgangspunkt der Formel? Wie wird sie geschrieben? Und kann man diese Methode nicht vielleicht etwas direkter auf einer WordPress-Website einsetzen?
Die Antwort darauf ist ja, das geht. Im Allgemeinen ist das auch besser, einfacher und schneller. Die einzige Ausnahme ist, wenn man tatsächlich ein Bild der Formel für einen bestimmten Zweck unbedingt braucht oder haben will. Und in so einem Fall kann man mit dem Hintergrundwissen aus diesem Artikel dann auch ganz einfach eine Formel-Grafik erstellen.
Die Grundlegende Voraussetzung für mathematische Formeln in WordPress und auf anderen Websites: Mathematisches Markup
Im vorigen Abschnitt sind wir bereits bei der eigentlich wichtigsten Frage des Problems Formeln für die Website angelangt: Welches mathematische Markup eignet sich am besten für diesen Einsatz? Es besteht nämlich kein Zweifel daran, dass man irgendeine Form von mathematischem Markup braucht, um die Formel erst einmal in Computer-lesbarer Form aufzuschreiben.
In meinem Artikel Mathematische Formeln auf Websites schreiben: So geht’s diskutiere ich unter anderem die Frage, warum es eigentlich nicht so einfach ist, mathematische Formeln auf Websites darzustellen. Die Antwort auf diese Frage kommt aus der komplexen Natur einer mathematischen Formel: Man muss genau wissen, wohin ein Buchstabe oder Ausdruck gehört und in welcher Beziehung er zu denen anderen Teilen der Formel steht.
Mathematisches Markup erlaubt es, genau diese Struktur und Beziehungen ganz klar festzulegen und auch aufzuschreiben. Ansatzweise tun wir das übrigens auch auf dem Papier, so wie wir es in der Schule gelernt haben. Mit der Einschränkung der Texteingabe beim Tippen kann und muss man aber eben alles genau definieren und klar machen.
Das klingt jetzt vielleicht kompliziert, unnötig und wie ein Nachteil, aber so ist das immer, wenn ein System viel kann: Man muss dann eben auch genau sagen, was man möchte. Von den verschiedenen Möglichkeiten des mathematischen Formel-Markups hat sich im wissenschaftlichen Bereit das System LaTeX etabliert.
LaTeX als mächtiges mathematisches Markup, auch für WordPress Websites
LaTeX liefert also mathematisches Markup. LaTeX ist allerdings auch ein komplettes Textverarbeitungssystem. Es kann so ziemlich alles, was man z.B. braucht, um ein wissenschaftliches (oder sonstiges) Buch zu schreiben, mit Querverweisen, Referenzen, Fussnoten, und eben Formeln und Gleichungen.
Weil uns hier ja nur der letzte Teil interessiert, möchte ich diesen hier isoliert betrachten. Und weil sehr viele Menschen das möchten, gibt es dafür eigene Werkzeuge, also kleine Programme, in denen man auch einzelne Formeln schreiben kann, ohne ein ganzes Dokument drumherum zu brauchen.
Wie wir gleich weiter unten sehen werden, kann man bei geeigneter Implementierung eine in LaTeX geschriebene Formel direkt in einem Artikel in WordPress einbinden. De facto (und das ist auch meine bevorzugte Lösung) kann man den Formelcode in LaTeX direkt im WordPress-Beitrag schreiben, und zwar zwischen zwei Shortcodes. Mehr dazu wie gesagt gleich.
Für den Moment sei also festgehalten: Mathematisches Markup ist unerlässlich, LaTeX ist dafür die beste Möglichkeit. Aber es gibt auch andere Möglichkeiten, allen voran MathML.
MathML auf der WordPress Website direkt einbinden
MathML ist ebenfalls eine Markup-Sprache für mathematisches Markup, und sie heißt auch so. Die Idee dahinter ist, die Struktur der Formel durch XML-artige Tags festzulegen und dann das Layout und die restliche Darstellung der Formel über die im WWW übliche Kombination von HMTL und CSS zu bewerkstelligen.
Das klappt zwar grundsätzlich ganz gut, muss aber vom Internet-Browser des Website-Besuchers unterstützt werden. Insbesondere Chrome hatte zwischenzeitlich zwar diese Unterstützung, sie wurde aber wieder abgestellt, sodass man mit MathML-Code mehr als der Hälfte seiner Besucher nur Buchstabensuppe serviert, leider.
Nichtsdestotrotz kann man MathML in WordPress verwenden, und zwar direkt. Dazu müssen Sie beim Schreiben einfach nur den MathML-Code für Ihre Formel an der gewünschten Stelle einfügen. Im Classic Editor beginnen Sie einen neuen Absatz, in WordPress Gutenberg einen neuen Block. Nach dem Einfügen des Inhalts kommt dann wieder ein neuer Absatz bzw. beginnt wieder ein neuer Block, fertig.
Für MathML brauchen Sie also auf der WordPress Website selbst keine zusätzliche Software oder Plugins, sondern nur den Code einzufügen. Um MathML-Code zu schreiben eignen sich am besten MathML-Editoren oder eine Konversion von LaTeX nach MathML. Einen Überblick darüber, wie Sie zu MathML-Code kommen können, gebe ich ebenfalls in meinem Artikel Mathematische Formeln auf Websites schreiben: So geht’s, der Link hier bringt Sie direkt zum relevanten Abschnitt dort.
Am Beispiel „MathML-Code aus LaTeX-Code erzeugen“ merkt man schon, dass LaTeX einfacher zu schreiben ist, viel einfacher. Beschäftigen Sie sich also lieber mit LaTeX. Sollten Sie einmal MathML brauchen, können Sie es recht einfach erzeugen.
MathJax für die Darstellung mathematischer Formeln nutzen
Während sich also das Projekt MathML noch nicht per nativer Browser-Unterstützung durchgesetzt hat, wird es allerdings über eine JavaScript-Bibliothek unterstützt, nämlich MathJax. Dabei darf man Formel-Markup sowohl in LaTeX als auch MathML schreiben und dieses wird per JavaScript in sehr schöne und korrekte Formeln umgewandelt.
Das hat mehrere Vorteile:
- Die fertige Formel sieht in verschiedenen Internet-Browsern gleich aus.
- Die Eingabesprache ist flexibel, auch wenn wir inzwischen wissen, dass man alles aus LaTeX erzeugen kann und daher nicht viele andere Markup-Sprachen beherrschen muss.
- JavaScript ist auf Websites und auch auf WordPress einfach zu handhaben
- Das Formel-Markup steht wieder direkt im Website-Text und kann leicht editiert bzw. korrigiert werden.
- Die Darstellung der Formel skaliert auf verschiedenen Bildschirmgrößen und Endgeräten automatisch
- Die Struktur der Formel ist auch bei der Darstellung vorhanden und kann z.B. von Text-zu-Sprache Ausgabehilfen gut gelesen bzw. vorgelesen werden.
Insgesamt ist das derzeit kurz gesagt die beste Lösung für Formeln auf Websites, was die Flexibilität, den Workflow und die Lesbarkeit betrifft.
MathJax auf der WordPress Website aktivieren
MathJax ist eine JavaScript-Bibliothek, die als Open-Source-Projekt administriert wird. Um MathJax auf einer WordPress Website einzubinden, muss man zwar kein Plugin verwenden, dies ist aber die bequemste Möglichkeit. Alternativ kann man auch einfach etwas Code in den <head> der eigenen Website einfügen, und zwar:
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
Im <body> dieser Seite kann man dann MathJax aufrufen, indem man die entsprechenden Shortcodes oder Einschließungen für das Formel-Markup verwendet.
Dabei gilt es jedoch zu beachten, dass man im Grunde die aktuellste Version von MathJax verwenden möchte und sich der Text auf der eigenen Website nicht unbedingt automatisch aktualisiert, wenn eine neue Version von MathJax publiziert wird. Unter anderem daher lohnt sich dann doch die Verwendung eines Plugins – und vor allem wegen der Aktivierung spezifischer WordPress-Shortcodes. Dazu gleich noch mehr.
Hier ein kurzer Hinweis zu dem Code-Beispiel, das Sie gerade gesehen haben: Solche übersichtlichen und praktischen Einbindungen können Sie ebenfalls recht einfach in WordPress umsetzen. Wie? Das habe ich hier beschrieben: So geht’s: Code-Beispiele auf der WordPress-Website und Das Enlighter WordPress-Plugin: Installation, Einstellungen, Vorteile.
Mathematische Formeln in WordPress mit dem Plugin MathJax-LaTeX
Es gibt mehrere Plugins für das Einbinden von MathJax auf der eigenen WordPress Website. Ich habe mit dem Plugin MathJax-LaTeX gute Erfahrungen gemacht. Die Einrichtung ist einfach und es gibt nicht viel einzustellen. Zunächst zur Plugin-Installation.
Installation des WordPress Plugins MathJax-LaTeX
Wenn Sie noch nie ein Plugin in WordPress installiert haben oder mehr zu diesem Vorgang wissen möchten, dann empfehle ich Ihnen meinen Artikel WordPress Plugins einfach erklärt gleich hier auf WebsiteBerater.com. Sollten Sie beim Installieren des Plugins Probleme haben, finden Sie die Lösung sehr wahrscheinlich in meinem Artikel Warum kann ich bei WordPress keine Plugins installieren?. Doch das nur der Vollständigkeit halber. Hier die Kurzversion:
Um das Plugin zu installieren, gehen Sie im WordPress Dashboard im linken Seitenmenü auf Plugins und dann Installieren. Tippen Sie „MathJax-LaTeX“ ins Suchfenster ein und suchen Sie dieses Plugin:

Klicken Sie zunächst auf Jetzt installieren und danach auf Aktivieren, um das Plugin für den Einsatz auf der Website bereit zu machen.
Einstellungen für das WordPress Plugin MathJax-LaTeX

Als nächstes muss man noch einmal kurz auf die Einstellungsseite des Plugins MathJax-LaTeX gehen, um MathJax auf der eigenen Website zu konfigurieren. Suchen Sie dazu im linken Seitenmenü den Punkt Einstellungen und dort den neuen Unterpunkt MathJax-LaTeX.
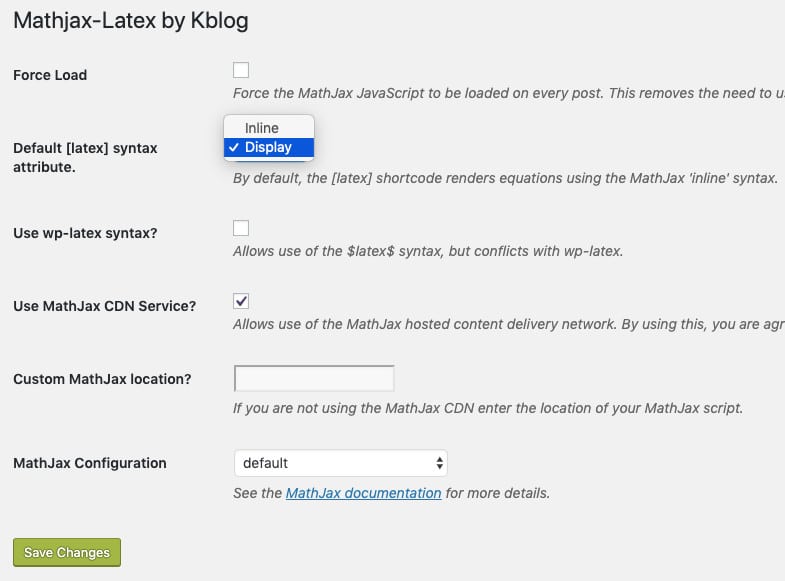
Klicken Sie darauf und Sie gelangen zu einer Übersicht über die wenigen Einstellungen, die hier notwendig sind. Die meisten davon sind bereits optimal gewählt. Hier ist eine Übersicht:

Das einzige, was ich an dieser Stelle geändert habe, ist die LaTeX-Formel Grundeinstellung von inline auf display. Dabei geht es darum, wie die Zeichen in einer LaTeX-Formel angeordnet und in welcher Größe sie dargestellt werden. Kurz gesagt, ist die Darstellung für inline etwas kompakter, die Darstellung für display ist jedoch ausgedehnter, übersichtlich und ansprechend, so wie bei einer abgesetzten Formel bzw. Gleichung in LaTeX.
Ich persönlich habe übrigens display ausgewählt, weil ich diese Art von Darstellung mehrerer Formeln im Text schätze. Wenn man z.B. ein Skriptum oder eine längere Anleitung (in LaTeX oder sonstwo) schreibt, hilft es beim Lesen enorm, wenn die Formeln abgesetzt sind. Das erleichtert das Lesen jeder einzelnen Formel, erzeugt aber auch ein stimmiges Textbild.
Was aber auch immer Sie an dieser Stelle einstellen, es betrifft nur das Standardverhalten des LaTeX-Shortcodes. Zusätzlich kann man allerdings auch die für MathJax üblichen Anfangs- und End-Tags für mathematischen inline– bzw. display-Code verwenden, doch dazu gleich noch mehr, wenn es um die Shortcodes geht.
Von vornherein ist die Verwendung des CDN (Content Delivery Networks) von MathJax aktiv, was auch zu empfehlen ist. Wenn man jedoch seine eigene Installation oder eine bestimmte Version von MathJax verwenden will, kann man diese auch selbst hosten. Ich habe hier also nur von inline auf display umgestellt und die Änderungen gespeichert.
Die Benutzung des MathJax-LaTeX WordPress-Shortcodes latex
Damit ist die Installation und grundsätzliche Bereitstellung von MathJax auf der eigenen WordPress-Website bereits erledigt. Nun muss man es „nur noch“ benutzen und jeweils vorher laden lassen. Dazu verwendet man z.B. einen sogenannten WordPress Shortcode, nämlich
![]()
Wenn Sie noch nicht direkt mit WordPress Shortcodes zu tun hatten, dann empfehle ich Ihnen meinen Artikel Shortcodes in WordPress, einfach erklärt, wo Sie alles nötige über diese wichtigen WordPress-Helferlein erfahren.
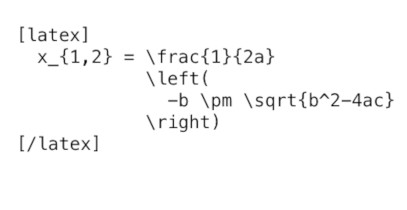
Die Verwendung des latex-Shortcodes triggert zunächst automatisch das Laden der MathJax Javascript-Bibliothek, sodass Formeln korrekt dargestellt werden. Der Formeltext kommt dabei zwischen die Anfangs- und End-Tags des Shortcodes. Ein einfaches Beispiel in LaTeX sieht so aus:
![]()
Das Resultat, gerendert von MathJax (auch auf dieser Seite hier), sieht so aus:
\[ x_{1,2}=\frac{1}{2a}\left(-b\pm\sqrt{b^2-4ac}\right) \]Diesen Shortcode können Sie grundsätzlich überall auf einer Seite oder einem Beitrag in WordPress verwenden, also in allen Inhalten, die Sie mit den Standard-Editoren bearbeiten. Im Classic Editor (für Details dazu lesen Sie meinen Artikel Schreiben in WordPress, einfach erklärt) schreiben Sie einfach mitten in Ihren Text den Shortcode samt Formel-Markup hinein, insbesondere dann, wenn Sie eine Formel im inline-Stil erzeugen wollen.
Alternativ können Sie auch einen neuen Absatz machen, bevor und nachdem Sie den Shortcode samt Inhalt eingefügt haben. Allerdings wird dann auch Ihre inline-Formel gegebenenfalls mit Absatz dargestellt, was vermutlich nicht gewünscht ist. Wenn Sie eine Formel im display-Stil einfügen, dann spielt es keine Rolle, ob Sie rund um die Shortcodes Absätze gemacht haben oder nicht – diese werden automatisch eingefügt.
Im neuen WordPress Block-Editor Gutenberg gilt im Prinzip das gleiche. Hier können Sie allerdings auch das neue Konzept der Blöcke nutzen: Bei einer Formel im display-Stil kommt der Shortcode samt Inhalt in einen extra Block (es gibt nämlich einen extra Block für Shortcodes). Beide Varianten führen jedoch für display-Formeln letztlich zum gleichen Ergebnis und werden auf der fertig publizierten Seite als schön gesetzte mathematische Formel dargestellt.
Umschalten zwischen Inline- und Display-Formel-Stil beim MathJax-LaTeX WordPress-Shortcodes latex
An dieser Stelle fragen Sie sich allerdings vermutlich bereits, wie man nun eigentlich zwischen diesen Stilen (inline oder display) umstellt, wenn der Shortcode ja von vornherein auf eins davon voreingestellt ist. Zum einen können Sie dem Shortcode ein Attribut verpassen. Zum anderen können Sie die nativen MathJax-Befehle für inline und display verwenden, aber dazu gleich noch mehr.
Zunächst zu den Shortcode-Attributen: Das benötigte Attribut heißt syntax und hat die Werte inline und display. Attribute in WordPress-Shortcodes werden immer als Strings (also unter Anführungszeichen) übergeben, sodass Sie zum Umschalten auf den inline-Stil folgendes als Anfangs-Shortcode verwenden müssen (der End-Shortcode bleibt gleich):
![]()
Wie sieht das Resultat aus? Hier ist es, und zwar ohne davor und danach einen Absatz zu machen: \( x_{1,2}=\frac{1}{2a}\left(-b\pm\sqrt{b^2-4ac}\right) \) Wie Sie sehen können, wird die Formel tatsächlich wie normaler Text in die Zeile eingefügt und der Formelsatz etwas komprimiert.
Die Benutzung des MathJax-LaTeX WordPress-Shortcodes mathjax
Wie bereits im vorigen Abschnitt erwähnt, können Sie bei der Verwendung dieses Plugins auch die nativen Anfangs- und End-Tags verwenden, die MathJax bereitstellt. Diese sind für Formeln im display-Stil
\[ ... ... \]
und für Formeln im inline-Stil
\( ... ... \)
Dadurch stellt MathJax automatisch die Formel richtig dar. Allerdings muss in so einem Fall noch das Laden der MathJax-Bibliothek auf der jeweiligen Seite aktiviert werden, das ja beim verwenden des latex-Shortcodes automatisch ausgelöst wird.
Für genau diesen Fall gibt es noch einen Shortcode, den dieses Plugin bereitstellt, nämlich mathjax. Schreiben Sie also
![]()
irgendwo in den Text der Seite, auf der Sie MathJax aktivieren wollen, allerdings vor dem ersten Auftauchen einer Formel, sonst wird diese nicht ordentlich dargestellt. Mit diesen Möglichkeiten haben Sie nun für das Schreiben von Formeln in WordPress mit LaTeX-Code freie Hand.
Workflow für mathematische Formeln in WordPress mit einem MathJax-Plugin
An dieser Stelle haben Sie bereits (fast) den gesamten Workflow beim Arbeiten mit mathematischen Formeln in WordPress und dem Einsatz von MathJax kennen gelernt. Wenn MathJax einmal per Plugin installiert und konfiguriert ist, dann geht es eigentlich nur noch ums Schreiben der Formeln.
Der Formelcode wird dabei explizit zwischen den Anfangs- und End-Tags des Shortcodes gespeichert und Sie können ihn beim Editieren Ihres Artikels bzw. Ihrer Seite im WordPress Editor Ihrer Wahl jederzeit sehen. Natürlich können Sie die Formel dort aber auch ganz einfach korrigieren oder verändern. Somit ist der MathJax-Workflow genau gleich einfach wie derjenige für WordPress selbst.
Natürlich können Sie auch Formeln, die Sie bereits an anderer Stelle (z.B. in einer Veröffentlichung, einem Skriptum o.ä.) in LaTeX geschrieben haben, ganz einfach zwischen einem Shortcode-Paar in einen WordPress-Artikel hineinkopieren.
Mathematische Formeln in WordPress: Mein Fazit
Mein persönliches Fazit zur Problematik einer guten und verlässlichen Darstellung mathematischer Formeln auf einer WordPress Website fällt also sehr positiv aus. Es gibt in WordPress über geeignete Plugins die Möglichkeit, LaTeX-Formelcode direkt in den Standardeditoren zu verwenden und zu speichern.
Das ist ein denkbar einfacher Workflow. Gleichzeitig hat man mit MathJax eine korrekte, ansprechende und Browser-unabhängige Darstellungsmethode, die kostenlos und per CDN zur Verfügung steht. Selbst, wer seine Formeln nicht direkt in LaTeX schreiben will, kann entsprechenden Code mit einem Formel-Editor relativ einfach erzeugen.
Trotzdem bin ich, wie schon an anderer Stelle erwähnt, persönlich der Meinung, dass das Schreiben von Formeln in LaTeX nicht schwieriger ist, als die Formel einerseits zu verstehen und andererseits, in einem Formel-Editor zusammenzusetzen. Ich kann das also nur jedem empfehlen, vor allem, wenn Sie vorhaben, viele Formeln zu erstellen.
Mehr Informationen zur Nutzung von MathJax
MathJax ist hier als meine persönlich favorisierte Variante herausgekommen, wie man mathematische Formeln auf einer Website und insbesondere in WordPress darstellen kann. Ich habe daher noch einen anderen Artikel hier auf WebsiteBerater.com geschrieben, der sich mit den wichtigsten Informationen befasst, die man über MathJax wissen sollte, wenn man damit arbeiten will.
Sie finden diesen Artikel unter dem Titel MathJax für Anfänger und Quereinsteiger. Dort erfahren Sie die Grundlagen der Funktionsweise von MathJax, sowie die wichtigsten Varianten und Einstellungen für diese JavaScript-Bibliothek. Wenn Sie sich den allgemeinen Fall (d.h. eine Website, die nicht unbedingt auf WordPress läuft) noch etwas genauer ansehen wollen, dann empfehle ich Ihnen meinen umfassenden Artikel Mathematische Formeln auf Websites schreiben: So geht’s.
Ihr Feedback zu diesem Artikel
Hier eine kleine Umfrage in eigener Sache. Wie fanden Sie die Informationen in diesem Artikel? Die Teilnahme an dieser Umfrage ist natürlich freiwillig und völlig anonym. Mit Ihrer Teilnahme stimmen Sie unserer Datenschutzerklärung zu. Vielen Dank!
Weitere Informationen zu WordPress Websites
Wenn Sie selbst eine WordPress Website haben und daran noch mehr ändern wollen als nur Formeln darauf zu schreiben, dann sind Sie hier auf WebsiteBerater.com genau richtig. Mein Leitfaden zur kompletten Erstellung einer WordPress Website hält sogar für erfahrene Anwender noch einiges and Überraschungen parat!