Willkommen zum achten Teil meiner Beitrags-Reihe, in der ich eine komplette Website-Erstellung von Anfang bis Ende beschreibe. Im vorangegangenen siebenten Teil habe ich Ihnen alles gezeigt, was man anfangs zum Thema Schreiben in WordPress wissen muss. Der nächste Schritt betrifft drei konkrete Seiten mit rechtlichen Inhalten, um mit Ihrer Website auf Nummer sicher zu gehen.
Welche rechtlichen Inhalte braucht meine Website?
Die drei rechtlichen Seiten, die jede Website haben sollte, sind ein Impressum mit Inhalt je nach Art der Website, eine DSGVO-konforme Datenschutzerklärung und ein zumindest einfacher Haftungsausschluss.
Im Folgenden beschreibe ich im Detail und mit Screenshots, wie Sie diese Inhalte am besten auf Ihrer Website erstellen und unterbringen.
Vorbemerkung: Dieser Artikel ist keine Rechtsberatung

Bevor Sie weiter lesen, möchte ich Ihnen Folgendes deutlich sagen: Dieser Artikel ist keine Rechtsberatung und kann eine solche auch nicht ersetzen. Ich bin kein Jurist. Wenn Sie juristische Klarheit brauchen, wenden Sie sich bitte (nach dem Lesen dieses Artikels oder auch gleich, wie Sie möchten) an eine Juristin oder einen Juristen Ihres Vertrauens.
Bereits der vorangegangene Absatz ist ein perfektes Beispiel für das Problem, das jede Website hat. Eigentlich sollten wir uns bestimmte Inhalte von JuristInnen als geeignet bestätigen lassen (nämlich die juristisch relevanten), aber das ist aufwändig, kostet Geld, braucht Zeit, etc. Stattdessen holt man sich auch so zumindest die Informationen, die man bekommen kann und schafft ein gewisses Problembewusstsein.
Und genau darum geht es auch hier: Ich möchte bei Ihnen – durch meine hier dargestellte Meinung – ein Problembewusstsein schaffen und Sie eindringlich darauf hinweisen, dass eine Website ohne Impressum und Datenschutzerklärung in den meisten Fällen rechtlich problematisch ist (und keinen zumindest grundlegenden Haftungsausschluss zu haben, zumindest riskant ist). Es schockiert mich immer wieder, wie viele (sogar Firmen-)Websites noch keine Datenschutzerklärung oder nicht einmal ein ordentliches Impressum haben.
Ich zeige Ihnen in diesem Artikel ganz einfach, was ich genau getan habe (z.B. hier auf WebsiteBerater.com) und wo Sie meine relevanten Inhalte finden (natürlich auch, damit Sie sich diese unmittelbar ausborgen können, wenn Sie mögen). Einen Teil davon haben Sie ja auch bereits gesehen (das Cookie- und DSGVO-Banner beim ersten Besuch und das sekundäre Menü ganz oben auf der Website – dazu kommen wir gleich noch im Detail).
Gesetzliche Grundlagen für rechtliche Inhalte auf Websites

Die Rechtsgrundlagen für Impressum, Datenschutzerklärung und ähnliche Inhalte sind in verschiedenen Ländern auch in verschiedenen Gesetzen verankert. Offizielle Stellen halten jeweils die aktuell gültigen Vorschriften bereit.
Auch wenn die Situation manchen Website-Betreibern unübersichtlich erscheinen mag (weil sie das eigentlich auch ist), heißt das keinesfalls, dass man diese Problematik ignorieren darf, schon gar nicht als Unternehmen, Firma, Gewerbetreibender, oder wie auch immer man sich selbst gerne bezeichnet.
Spätestens seit Mai 2018, in der sich die Welt (auch online) für einige Wochen nur um das Thema EU-DSGVO zu drehen schien, sollten alle, die eine Website betreiben, für das Thema rechtliche Inhalte sensibilisiert sein. Das kommt mir ein bisschen so vor wie das Angurten beim Autofahren: Wenn man mal scharf bremsen muss, freut man sich über den angelegten Gurt (vor allem bei den Kindern).
Aber ich will natürlich niemandem unterstellen, die eigenen Kinder im Auto nicht anzugurten – oje, ich glaube, das Thema färbt schon auf meinen Schreibstil ab, also machen wir lieber weiter im Text …
Website-Relevante Gesetze in Deutschland, Österreich und der Schweiz
Abgesehen von der DSGVO der Europäischen Union und den dazu vorhandenen nationalen Datenschutz-Begleitgesetzen, die das Vorhandensein und die Inhalte der Datenschutzerklärung einer Website bestimmen, gibt es auch für das Website-Impressum national verschiedene gesetzliche Grundlagen.
Website-Relevante Gesetze in Österreich

In Österreich ist für das Impressum einer Website in erster Linie das österreichische Mediengesetz interessant. Dort ist unter anderem geregelt, dass eine Website als Medium und der Website-Betreiber als Medieninhaber anzusehen sind. Je nach Intention und Verbreitung der Website gilt dann eine kleine oder große Offenlegungspflicht.
Für Unternehmens-Websites (oder ähnliche Fälle) kommen noch weitere mögliche gesetzliche Grundlagen hinzu, nämlich das österreichische Unternehmensgesetzbuch, die österreichische Gewerbeordnung, und das österreichische E-Commerce-Gesetz.
Je nach Zweck und Umfang bzw. Ausrichtung der Website muss man das Impressum und ggf. andere Inhalte entsprechend anpassen.
Website-Relevante Gesetze in Deutschland

In Deutschland gilt in erster Linie der deutsche Rundfunkstaatsvertrag (analog zur für Österreich beschriebenen Funktion des österreichischen Mediengesetzes), sowie das deutsche Telemediengesetz, das den geschäftsmäßigen Betrieb von Websites regelt.
Welche Inhalte das Website-Impressum hier benötigt, liegt wieder daran, ob es ich um eine Unternehmens-Website, eine private Website oder z.B. eine Vereins-Website handelt und, welche Inhalte und mit welchem Zweck auf der Website zu finden sind.
Website-Relevante Gesetze in der Schweiz

In der Schweiz stehen die grundlegenden Regelungen für das Impressum von Websites im Schweizer Bundesgesetz gegen den unlauteren Wettbewerb (UWG).
Dabei ist aber interessant, dass es hier keine Rolle spielt, wer die Website betreibt und mit welcher Intention, um ein Impressum erforderlich zu machen. De facto besteht also in der Schweiz eine grundsätzliche Impressumspflicht für Websites, auch wenn diese rein privat betrieben werden und gedacht sein mögen.
Was muss ich in der Praxis für das Website-Impressum beachten?
Abgesehen von jenen Regelungen, die bestimmen, was ein Website-Impressum zu enthalten hat, ist auch der einfache Zugang zu diesen Informationen auf einer Website gesetzlich geregelt. Ein Impressum muss möglichst direkt und offensichtlich auffindbar sein.
In der Praxis bedeutet das, dass ein Website-Impressum konkret von jeder Seite aus direkt sichtbar und über nur einen Klick erreichbar sein sollte. Also: Man darf das Impressum nicht verstecken, z.B. über mehr als einen Klick erreichbar machen (erst auf der Kontakt-Seite verlinken), oder z.B. in einem Popup-Fenster öffnen, das durch einen Webbrowser automatisch blockiert werden könnte.
Weiters sollte man das Impressum auch als „Impressum“ kennzeichnen. Der Inhalt richtet sich zwar nach Betreibern und Zweck der Website, aber die Grundidee ist immer die gleiche: Es soll klar gemacht werden, wer für die Inhalte der Website verantwortlich ist und was sie oder er damit bezweckt. Dafür braucht es eigentlich immer Name, Adresse und eine direkte Kontaktmöglichkeit wie z.B. Email-Adresse oder Telefonnummer.
Was muss ich in der Praxis für die Datenschutzerklärung auf meiner Website beachten?
Die Datenschutzerklärung einer Website muss für den Besucher nicht nur unmittelbar auffindbar und erreichbar sein wie das Impressum, sondern der Besucher muss auch über die Verarbeitung personenbezogener Daten informiert werden, bevor diese Verarbeitung geschieht.
Inhaltlich kann eine Datenschuzterklärung recht umfangreich sein, je nachdem, welche personenbezogenen Daten der Website-Besucher wie und von wem verarbeitet werden. All das muss man den Besuchern (Betroffenen im Sinne der DSGVO) sagen, erklären und dann eventuell auch zur Wahl stellen, wenn es für die Verarbeitung keine gesetzliche Grundlage gibt, die wichtiger als die Zustimmung des Besuchers ist. Informieren muss man aber auf jeden Fall.
Das bedeutet zunächst die gleiche Erstellung des Inhalts wie für das Impressum (wie das genau geht, zeige ich gleich noch weiter unten). Die Datenschutzerklärung muss von jeder Seite der Website aus direkt sichtbar und erreichbar und nicht versteckt, sowie als „Datenschutzerklärung“ gekennzeichnet sein.
Wie gesagt muss man also aufgrund der DSGVO erstens dafür sorgen, dass Besucher über alle Arten der Verarbeitung ihrer personenbezogenen Daten durch die Website informiert werden. Doch nicht nur das. Zweitens muss man informieren, bevor verarbeitet wird, d.h. sofort und beim allerersten Besuch jedes einzelnen Besuchers.
Wie ebenfalls schon angeklungen ist, muss man dem Besucher ggf. die Wahl lassen, der Verarbeitung zuzustimmen oder auch nicht (opt-in-Prinzip), und wenn die Zustimmung unterbleibt, die entsprechende Verarbeitung personenbezogener Daten auch unterlassen. Man darf zwar darauf hinweisen, dass z.B. ohne bestimmte Cookies Teile oder Funktionen der Website nicht verfügbar sind, man darf aber niemanden zwingen, einer nur durch ausdrückliche Zustimmung legitimierbaren Verarbeitung dessen personenbezogener Daten zuzustimmen.

Das DSGVO- und Cookie-Banner auf WebsiteBerater.com
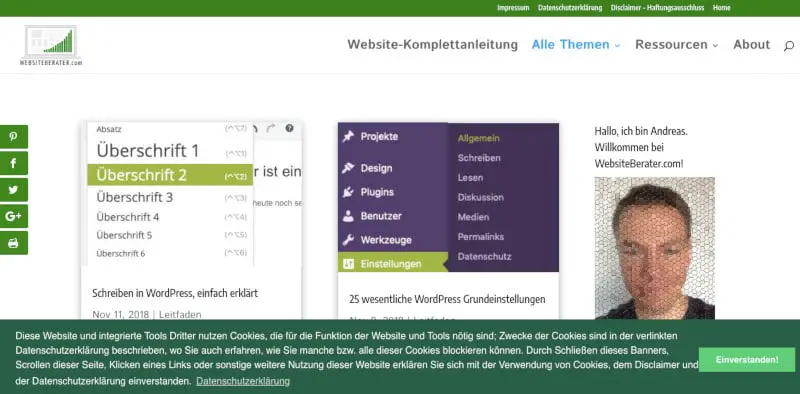
Diese Prozedur und Abfrage erledigt man am besten über ein Banner (siehe screenshot), das bei jedem erst-Besuch angezeigt wird, und zwar gleich am Anfang und deutlich sichtbar (das kennen wir ja inzwischen alle zur Genüge). Dort gibt es die Möglichkeit zum opt-in Klick und es braucht auch einen Link zu allen relevanten Informationen. Die Einrichtung des Plugins, das ich dafür verwende, zeige ich weiter unten im Detail.
Was muss ich in der Praxis für einen Haftungsausschluss auf meiner Website beachten?
Wenn man sich entscheidet, einen Haftungsausschluss auf der eigenen Website zu publizieren, dann sollte auch dieser direkt und problemlos zu finden und zu lesen sein wie das Impressum oder die Datenschutzerklärung. Inhaltlich bestimmen Zweck und Ausrichtung der Website, was der Haftungsausschluss abdecken muss.
Was sich auf jeden Fall lohnt, ist der Hinweis darauf, das jegliche Haftung für alles abgelehnt wird, insbesondere für Dinge, die gar nicht auf der eigenen Website stehen, sondern auf die man nur verlinkt hat. Hinter so einem Link können ja plötzlich andere Inhalte stehen als die, die man dort selbst gesehen hatte, bevor man den Link gesetzt hat – eine Situation, die jedenfalls ärgerlich wäre, wenn nicht noch schlimmer.
Wo gibt es Vorlagen für Website-Impressum, Datenschutzerklärung und Haftungsausschluss?
Vorlagen für Website-Impressum, eine Datenschutzerklärung laut DSGVO oder einen Haftungsausschluss gibt es bei verschiedenen juristischen Plattformen oder Kammern und ähnlichen Vereinigungen, die diese Inhalte für Ihre Mitglieder (aber auch teilweise für alle) fertig aufbereitet anbieten.
Interessanter aber sind de-facto-Vorlagen: Die konkreten Inhalte, die man auf jeder Website finden kann, deren Betreiber sich die Mühe gemacht haben, alle relevanten Inhalte wenigstens halbwegs zusammenzusuchen und hinzubekommen. So ein Beispiel ist auch WebsiteBerater.com. Sehen Sie sich das einfach hier auf meiner Website an:
- Impressum von WebsiteBerater.com
- Datenschutzerklärung von WebsiteBerater.com
- Haftungsausschluss von WebsiteBerater.com
Das Impressum hier basiert auf jenem für (nicht im Firmenbuch eingetragene) Einzelunternehmen in Österreich. Die Datenschuzterklärung basiert auf der zwar etwas rudimentären, aber grundsätzlich brauchbaren Vorlage, die inzwischen von WordPress mitgeliefert wird, sowie meiner ausführlichen Auseinandersetzung mit der DSGVO und deren Konsequenzen in der ersten Jahreshälfte 2018. Die Teile des Haftungsausschlusses sind über die Jahre entstanden.
Wie baue ich rechtliche Inhalte am besten auf meiner WordPress-Website ein?
Rechtliche Inhalte baut man auf einer WordPress-Website am besten über ein dauerhaft sichtbares Menü ein, in dem die einzelnen Menüpunkte zu den einzelnen Inhalten führen. Zusätzlich fragt man DSGVO-relevante opt-ins mit Hilfe eines Banners ab, das beim Erstbesuch angezeigt wird.
Die Einrichtung des Menüs erwähne ich hier allerdings nur, weil Menüs dann Thema im direkt nachfolgenden Artikel dieser Reihe (Website-Komplettanleitung) sein werden. Wir bereiten hier aber bereits alles so vor, dass es hinterher nur noch ca. eine Minute braucht, um das entsprechende Menü zu erstellen. Aussehen wird es dann ungefähr so:
![]()
Die Installation und Aktivierung eines DSGVO-geeigneten Banners erledigen wir durch ein Plugin. Auch das ist ein Vorgriff, aber etwas weiter in die Zukunft, deshalb zeige ich die Plugin-Installation für dieses Plugin auch bereits hier Schritt für Schritt mit Screenshots.
Die Taktik und konkrete Schritte für die Einrichtung rechtlicher Inhalte auf einer WordPress-Website sind also:
- Alle rechtlichen Inhalte als Seiten in WordPress erstellen
- Ein rechtliches Menü anlegen und an einer dauerhaft sichtbaren Position auf der Website platzieren (siehe nächster Artikel)
- Ein Plugin installieren, um das DSGVO-Cookie-Banner anzuzeigen
- Das Plugin für die DSGVO und Cookies einrichten (Google-Analytics einbinden kann dieses Plugin auch, das kommt dann noch in einem späteren Artikel dieser Reihe)
Website-Impressum und Haftungsausschluss in WordPress erstellen
Zur Erstellung einer neuen Seite in WordPress klickt man im WordPress-Dashboard entweder im Top-Menü auf Seite unter dem Menüpunkt „+ Neu“ (Vorsicht, nicht gleich auf „+ Neu“ klicken, nur mit der Maus drübergehen, sonst öffnet man einen neuen Beitrag).

Oder man klickt im Seitenmenü auf Seiten, um zur Übersicht über alle vorhandenen Seiten zu gelangen und gleichzeitig das Untermenü zu den Seiten zu öffnen, und in diesem Untermenü dann auf Erstellen.

Durch den entsprechenden Klick öffnet sich der WordPress-Editor für eine neue Seite und man gibt der neuen Seite den Titel Impressum, Haftungsausschluss oder was man sonst noch braucht. Dann braucht man nur noch den Text einzugeben und die Seite zu Veröffentlichen.
Eine Website-Datenschutzerklärung in WordPress erstellen
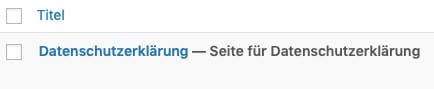
Dieser Punkt unterscheidet sich von den ersten beiden darin, dass in einer frischen WordPress-Installation bereits eine Seite existiert, die als Datenschutzerklärung eingerichtet ist und auch die entsprechende WordPress-Vorlage enthält.
In diesem Fall erstellen Sie also keine neue Seite in ihrem WordPress-Dashboard, sondern klicken im Menü auf der linken Seite auf Seiten, um zur Übersicht über alle existierenden Seiten Ihrer WordPress-Website zu gelangen.

In diesem Fall klicken Sie einfach auf die Seite Datenschutzerklärung in der Liste, um diese zu bearbeiten. Die von WordPress bereitgestellte Vorlage kann eine gute Basis für die Datenschutzerklärung Ihrer Website sein. Denken Sie jedoch daran, dass es verschiedene Aspekte der DSGVO gibt, die Dienste von Dritten einbeziehen müssen. Nehmen Sie auch dafür gerne die Datenschutzerklärung von WebsiteBerater.com als Beispiel.
Das Google Analytics Germanized Plugin installieren und für DSGVO- und Cookie-Banner einrichten
Das WordPress-Plugin Google Analytics Germanized stellt (eigentlich als Zusatzfunktion zur DSGVO-konformen Google-Analytics-Integration) ein Banner zur Verfügung, das man entsprechend als DSGVO- und Cookie-Warnung konfigurieren kann. Um das Plugin zu installieren, gehen Sie zunächst im Seitenmenü des WordPress-Dashboard mit der Maus über Plugins und klicken Sie auf Installieren im dadurch erscheinenden Untermenü.

Im Suchfenster der folgenden Seite rechts oben tippen Sie Google Analytics Germanized ein.

Dadurch erscheint das entsprechende Plugin als erstes in der folgenden Liste möglicher Plugins, die zur Suche passen:

Durch einen Klick auf den Installieren-Button (auf dem im Screenshot hier bereits Aktiv steht, weil das Plugin bei mir bereits installiert und aktiviert ist) wird das Plugin installiert. Der Installieren-Button wird während der Installation animiert und zeigt dann auch das Ende der Installation an. Kurz danach erscheint an der selben Stelle der Button Aktivieren. Durch einen Klick darauf wird das Plugin aktiviert.
Gleichzeitig öffnet sich im Inhaltsbereich des WordPress-Dashboard bereits die Einstellungsseite für das Plugin. Die erste (und von vornherein geöffnete Registerkarte) mit dem Titel Allgemein brauchen wir derzeit noch nicht – die Felder dort können Sie unverändert lassen.

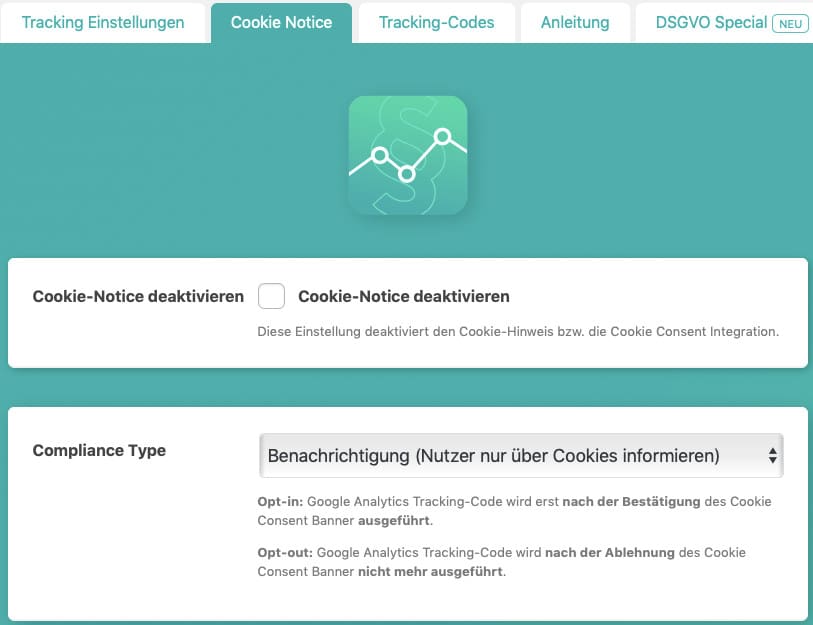
Auf der dritten Registerkarte namens Cookie Notice kann man die für unsere jetzigen Zwecke relevanten Einstellungen setzen.

Zunächst muss die Cookie-Notice aktiviert bleiben (also das Kästchen nicht auswählen). Dann kann man einstellen, wie bzw. wann man den Google-Analytics Tracking-Code (der in unserem Fall noch nichts tut, weil er noch keine Tracking-ID eingestellt bekommen hat) ausführt.
Man sollte dabei beachten, dass Google Analytics, vor allem mit der hier voreingestellten Variablen AnonymizeIP=True, nicht unbedingt personenbezogene Daten an Google übermittelt (die Auswertung und Speicherung von Besucherdaten in Google Analytics erfolgt grundsätzlich in akkumulierter Weise), außer man aktiviert diverse Tracking-Mechanismen. Derzeit ist noch nichts davon aktiv.

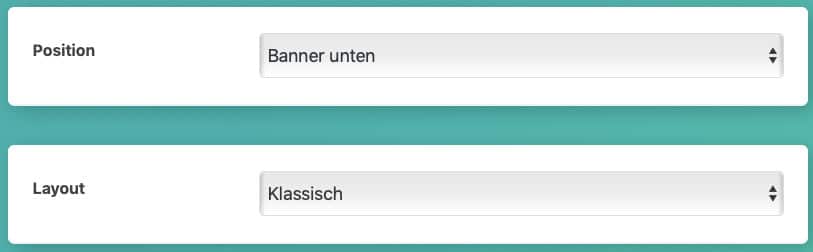
Als nächstes geht es um die Position und Ausführung des Banners. Hier sollte jede(r) selbst entscheiden, was ihr oder ihm am besten gefällt oder was am besten zur Aufmachung der Website passt.

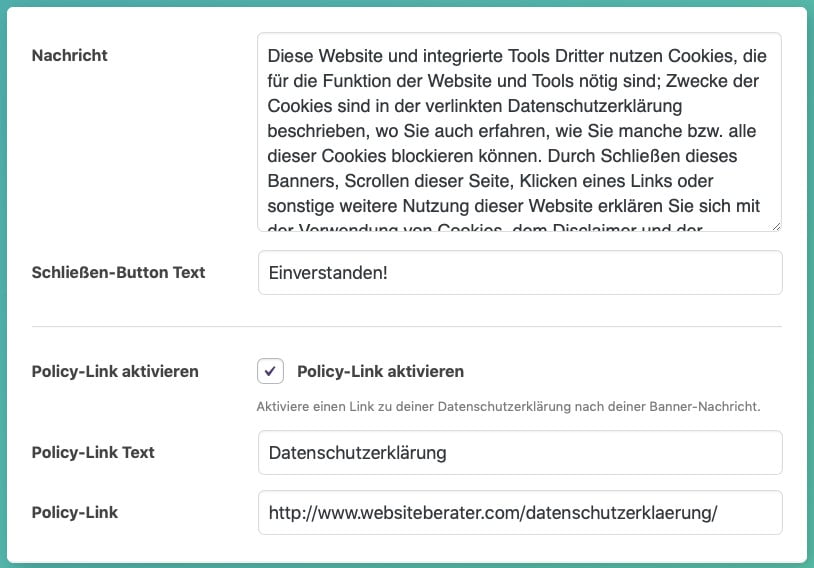
Wichtig ist schließlich noch, einen guten (nicht zu langen) Text zu formulieren und den Policy-Link zu aktivieren. Das hat den Grund, dass die Besucher ja vor dem Opt-In im Prinzip die Gelegenheit haben müssen, die relevanten Erklärungen auch zu lesen.

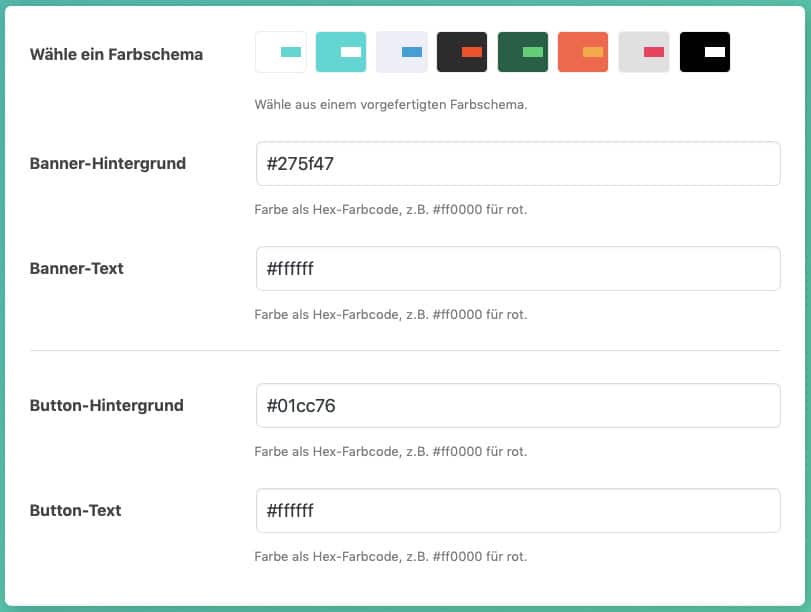
Zuletzt kann man noch ein vorgegebenes Farbschema einstellen oder die einzelnen Darstellungsfarben an die Farbpalette der eigenen Website anpassen.
Wenn alle Einstellungen gesetzt sind, den Button Einstellungen speichern klicken. Damit ist die Einrichtung dieses Plugins beendet und das Banner sollte beim nächsten Aufruf der Website auch tatsächlich auftauchen!
Welche zusätzlichen rechtlichen Inhalte könnte meine Website noch benötigen?
Auf die meisten rechtlichen Inhalte, die eine Website noch zusätzlich zu den hier beschriebenen drei braucht, kommt man recht gut von selbst beim weiteren Erstellen der Website. Was mir an Beispielen einfällt?
Allgemeine Geschäftsbedingungen (AGB), Musterformulare zum Download (Vereinsanmeldung), Vertragserklärungen oder Formulare zum Download (Anträge, Informationsblätter), diverse Policies (Rücksendung bei einem Shop, Geld-Zurück-Garantien), etc.
Zunächst aber sind wir mit diesen drei Inhalten fertig und damit bei einer soliden rechtlichen Basis (meiner Meinung nach, siehe ganz oben) angelangt, sodass wir uns jetzt auf die weitere Entwicklung und Erstellung der Website konzentrieren können.
Nächste Schritte
Nach dem Sie sich also idealerweise diese drei Inhalte für Ihre Website organisiert und auf der Website geeignet als Seiten publiziert haben, und danach auch noch das Banner-Plugin installiert, aktiviert und eingerichtet haben, geht es weiter zu einem Punkt, der hier bereits angeklungen ist und den wir spätestens jetzt dringend brauchen: Menüs in WordPress.