Willkommen zum fünften Teil meiner Beitrags-Reihe, in der ich eine komplette Website-Erstellung von Anfang bis Ende beschreibe. Im vorangegangenen vierten Teil habe ich gezeigt, wie man in Plesk die automatisch WordPress-Installation ausführt und einsatzbereit macht. Nachdem diese Basis gelegt ist, kann nun das eigentliche Einrichten und Gestalten der neuen Website losgehen. Damit das nicht ganz unvorbereitet geschieht, möchte ich kurz der Frage nachgehen:
Wie funktioniert eine WordPress-Website?
Die Funktionsweise von WordPress einfach zu erklären, braucht ein klein wenig Zeit. Ich habe mir hier die Zeit genommen, gleichsam eine Führung durch eine frisch installierte WordPress-Website mit einigen Bildern und Erklärungen dazu zusammenzustellen. Dabei möchte ich auf technische Details soweit es geht verzichten und mich auf das Wesentliche konzentrieren: Was man tun kann oder soll, um mit einer WordPress Website verschiedene Dinge zu erreichen.
Die einzelnen Teile, Ansichten, Funktionen und andere Aspekte von WordPress beschreibe ich im Folgenden im Detail und mit Screenshots.
Warum muss ich mich bei meiner WordPress-Website anmelden?
Jeder Website-Betreiber muss sich bei seiner WordPress-Website anmelden, um Änderungen an Inhalt oder Funktion der Website vorzunehmen bzw. die Einstellungen und andere Aspekte der Website zu überprüfen, die ein normaler, d.h. unangemeldeter, Besucher nicht zu sehen bekommt.
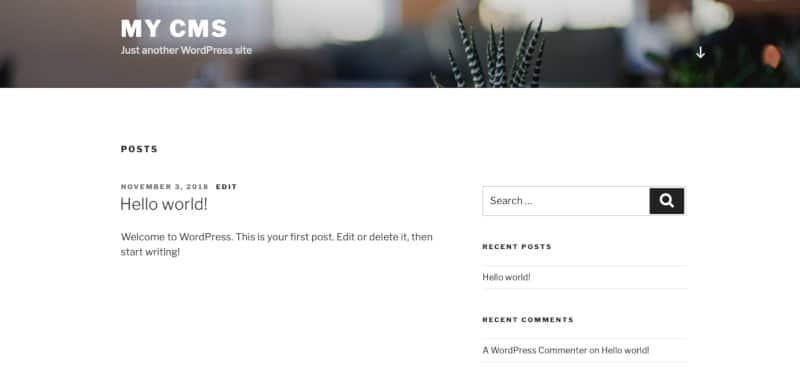
Im vorangegangenen Teil dieser Reihe haben wir eine Website in WordPress bis zu dem Punkt aufgesetzt, wo man sie im Browser ansehen kann. Hier ist die Ansicht in meinem konkreten Beispielfall für normale Besucher:

Die Ansicht einer neuen WordPress-Website mit standard-Platzhalter-Inhalten
Sobald das möglich ist, kann man aber auch als Website-Betreiber bereits Änderungen vornehmen, d.h. die weitere Verwaltung der Website (Inhalte und Funktionen) erfolgt nicht mehr von Plesk aus wie bisher, sondern direkt im Browser über die entsprechende Domain.
Wenn man sich nicht anmeldet (oder bewusst abmeldet) bekommt man auch die eigene WordPress Website so zu sehen, wie jedeR andere BenutzerIn. Möchte man aber als Administrator (oder Autor) an der Website arbeiten, muss man sich anmelden und gelangt dadurch zum sogenannten WordPress-Dashboard.
Im WordPress-Dashboard befindet man sich sozusagen „unter der Motorhaube“ der eigenen WordPress-Website und arbeitet meistens an den Inhalten oder Funktionen der Website, ohne die Website konkret vor sich zu sehen. Ich schreibe deshalb meistens, weil es bei manchen Einstellungen oder Editoren möglich ist, den Änderungen in einer Vorschau „zuzusehen“, bereits während man sie noch nicht gespeichert hat (also bevor sie die Website-Besucher zu sehen bekommen). Man kann allerdings auch ganz einfach zwischen Dashboard und Website hin- und her-wechseln.
Doch zu alldem später noch mehr. Wichtig für den Moment ist: Nicht angemeldete Besucher sehen nur die Website (für Content-Management-Systeme wie WordPress nennt man das manchmal auch das front end). Angemeldete Benutzer befinden sich in der Administrator-Oberfläche, genannt Dashboard (für Content-Management-Systeme wie WordPress nennt man das manchmal auch das back end).
Wie kann ich mich bei meiner WordPress-Website anmelden?
Um sich bei einer WordPress-Website als Benutzer anzumelden, hängt man an die URL (Domain), auf der die Website eingerichtet wurde, noch /wp-login.php an. Das bedeutet z.B. statt der normalen URL https://www.meinesuperwunschdomain.at die URL https://www.meinesuperwunschdomain.at/wp-login.php. Dadurch gelangt man zur Anmeldeseite:

Screenshot der Anmeldeseite einer WordPress-Website mit gesetztem Häkchen bei „Angemeldet bleiben“
In die Felder für Benutzernamen (Username) und Passwort gehören jene Administrator-Anmeldedaten, die wir im vorangegangenen Teil in Plesk ausfindig gemacht haben. Das Häkchen bei Remember me (auf Deutsch steht dort Angemeldet bleiben) bedeutet übrigens, dass man die Anmeldung erst nach zwei Wochen wiederholen muss. Das geschieht durch setzen eines Cookies, das die Anmelde-Sitzung erst nach zwei Wochen statt zwei Tagen (ohne gesetztes Häkchen) enden lässt. Ich persönlich finde das sehr praktisch – ansonsten muss man sich einfach zu oft neu anmelden.
Manchmal werden Sie übrigens lesen, dass man die Anmelde-URL der eigenen Website aus Sicherheitsgründen ändern sollte. Leider ist das etwas irreführend, weil andere Dinge viel wichtiger sind, als nur die URL zu ändern. Was genau das ist, lesen Sie am besten in meinem Artikel Die WordPress Login-URL zu ändern schützt nicht genug!
Wie finde ich mich im WordPress-Dashboard zurecht?
Das WordPress-Dashboard bietet ein schmales, horizontales, fixiertes Menü ganz oben, ein vertikales, ebenfalls recht schmales, scrollendes Menü links außen, sowie einen recht großen, restlichen Bereich, auf dem die angeforderten Inhalte (z.B. Einstellungsmöglichkeiten oder der Editor für einen Artikel) angezeigt werden. Die Einstiegs-Ansicht des Inhalts-Bereichs kann individuell konfiguriert werden.
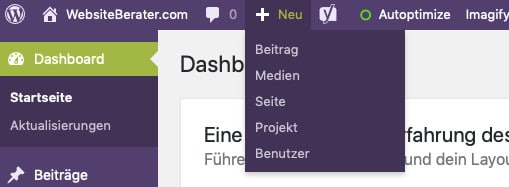
Nach der Anmeldung gelangt man direkt zum WordPress-Dashboard der eigenen WordPress-Website. Als Beispiele zeige ich hier Ausschnitte des Dashboards von websiteberater.com. Zunächst das obere Menü:

Das obere, horizontale Menü im WordPress-Dashboard mit ausgeklapptem Untermenü für neue Inhalte und Benutzer
Hier gibt es zwei wesentliche Punkte. Der eine ist das kleine Häuschen mit dem Domain-Namen der Website daneben. Über diesen Link im oberen Menü kann man mit jeweils einem Klick zwischen der Website-Ansicht für angemeldete Benutzer und dem Dashboard hin- und her-wechseln. Die Website-Ansicht für angemeldete Benutzer unterscheidet sich übrigens von jener für normale (nicht-angemeldete Besucher) dadurch, dass man über der Website immer das obere Menü sieht (der Rest des Dashboards wird dabei unsichtbar).
Der andere wesentliche Punkt ist im hier gezeigten Screenshot ausgeklappt. Hier kann man einen neuen Beitrag, eine neue Seite oder ein neues Projekt beginnen, bzw. neue Medien oder einen neun Benutzer hinzufügen. Zu alldem schreibe ich später noch mehr, aber an dieser Stelle waren diese Hinweise wichtig, insbesondere der zum Wechsel zwischen Website-Ansicht und Dashboard.
Das linke Seitenmenü stellt die gesamte Funktionalität der WordPress-Benutzeroberfläche und der installierten Teile (wie Themes und Plugins, mehr dazu gleich) zur Verfügung. Durch Anklicken einer bestimmten Funktion oder eines anderen Menüpunkts ändert sich der Inhaltsbereich und zeigt an, was man ausgewählt hat. Vorsichtiges Erkunden hilft hier dabei, einen Überblick zu bekommen. Warum vorsichtig? Weil man hier auch Dinge (z.B. Inhalte) löschen kann, wenn das angeboten wird. Wollte ich nur gesagt haben.
Das Seitenmenü im WordPress-Dashboard im Überblick
Im Seitenmenü des WordPress-Dashboards befinden sich, wie schon gesagt, alle zur Verfügung stehenden Funktionen und Einstellungsmöglichkeiten für die WordPress-Website. Die einzelnen Menüpunkte sind – recht praktischerweise – nach den folgenden Aspekten der Arbeit mit bzw. der Funktionsweise von WordPress geordnet und gruppiert: Verschiedene Arten von Inhalten der Website, Einstellungen von Aussehen und Funktion der Website, sowie Funktionserweiterungen der Website.
Das hört sich vielleicht im ersten Moment kompliziert an, aber bereits nach kurzer Zeit und vor allem beim konkreten Arbeiten wird recht bald klar, was sich wo versteckt. Also fangen wir einfach mal mit einem konkreten Beispiel an.
Website-Inhalte im Seitenmenü im WordPress Dashboard

Das WordPress-Seitenmenü im WordPress-Dashboard: WordPress-Inhaltstypen: Beiträge, Medien, Seiten, Kommentare, Projekte
Die Inhalte sind bei WordPress (so wie bei Websites generell) prinzipiell von ihrem Aussehen bzw. ihrer Präsentation getrennt. Man kann sie also auch unabhängig voneinander bearbeiten und verändern.
Diese Trennung ist bei modernen Websites durch die Trennung von Struktur und Inhalt (über die Markup-Sprache HTML) und Gestaltung bzw. Design (über die Anweisungen der Cascading Style-Sheets CSS) umgesetzt. Aber damit schon wieder genug der technischen Kommentare.
In WordPress gibt es mehrere Konzepte für Webseiten (nicht zu verwechseln mit der Website, mehr in meinem Artikel Homepage oder Website? Klarheit im Begriffsdschungel). Die Beiträge sind aus den aktuellen, laufend publizierten Elementen eines Blogs entstanden, die Seiten sind eher statische Inhalte, die mit der Zeit angepasst statt durch aktuellere ersetzt werden. Hier merkt man, dass WordPress als Blogging-Plattform entstanden ist.
Medien umfasst alles, was Bilder, Videos, Dokumente und ähnliche Dateiformate bieten, die man in die Medien-Bibliothek hochladen kann, woraus sie direkt in die anderen Inhalte eingebettet werden können.
Projekte bieten die Möglichkeit für eine noch separat verwendete Art von Webseiten, sei es für tatsächliche Projekte oder andere Dinge, für die man dann auch separate Funktionalität zur Verfügung hat. Und Kommentare können Besucher der Website, wenn es vom Website-Betreiber zu eingestellt und zugelassen ist, auf allen dafür vorgesehen Seiten hinterlassen.
Struktur und Organisation einer WordPress-Website
Es ist wichtig, dass hier schon ein bisschen die Organisation der Website-Inhalte angeklungen ist. Wenn Beiträge, Seiten und Medien entsprechend verwendet werden, kann WordPress einige Dinge voll-automatisiert erledigen, wie z.B. die Erstellung des Website-Menüs. Aber das an dieser Stelle nur als eine Art Appetithäppchen. Dazu kommen wir noch.
Interessant ist das aber auch aus folgendem Grund, und zwar unmittelbar: Auf einer frisch eingerichteten WordPress-Website gibt es voreingestellte und bereits vorhandene Standard-Inhalte. Wenn das nicht so wäre, könnte die Maschinerie, die unter der WordPress-Motorhaube arbeitet, am Anfang noch keine vernünftige Website darstellen. Außerdem bekommt man so ein Beispiel für einen Beitrag, eine Seite und einen Kommentar, und wo diese in der Verwaltungsoberfläche auftauchen.
Wenn man in der Besucher-Ansicht der brandneuen WordPress-Website etwas hinunterscrollt, sieht man folgendes:

Die Ansicht einer neuen WordPress-Website mit standard-Platzhalter-Inhalten, etwas weiter unten, gescrollt
Der Beitrag „Hello world!“ wird angezeigt und die Überschrift zeigt an, dass hier tatsächlich eine Übersicht über vorhandene Beiträge angezeigt würde, wenn mehr als einer vorhanden wären. Dies ist eine Möglichkeit für die Homepage (also die zentrale Hauptseite) einer WordPress-Website. Eine andere Möglichkeit ist, eine bestimmte Seite auszuwählen, die als Homepage angezeigt und verwendet wird.
Fazit: Die Platzhalter-Inhalte können zur Orientierung sehr hilfreich sein und bieten einen (sehr kleinen) Einblick in das Aussehen der Website. Trotzdem werden wir sie in nicht allzu ferner Zukunft durch unsere eigenen Inhalte ersetzen. So weit, so gut.
Und als Zusammenfassung des Themas Inhalte: Wichtig sind Seiten und Beiträge als Webseiten der Website. Medien werden in einer Bibliothek organisiert und sind danach unmittelbar einsetzbar. Es gibt noch weitere Möglichkeiten, Inhalte zu organisieren (z.B. Projekte), und man kann Kommentare erlauben.
Website-Design und Website-Einstellungen im Seitenmenü im WordPress-Dashboard

Das WordPress-Seitenmenü im WordPress-Dashboard: Design, Themes, Plugins, Werkzeuge, Einstellungen
Der nächste Block im Menü ist für viele (mich eingeschlossen) automatisch faszinierend, denn hier geht es darum, was die Website alles kann und wie sie aussieht!
Auch die hier gelisteten Menüpunkte sind teils unerschöpfliche Diskussionsgrundlagen, vor allem, wenn es um Themes und Plugins geht. Deshalb bekommen diese Punkte natürlich später noch ihre eigenen Artikel in dieser Komplett-Anleitung. Für das in diesem Artikel angestrebte Grundverständnis von WordPress ist vor allem wichtig zu erwähnen, dass man in diesem Block den Grundstein für die Funktionalität einer WordPress-Website legt.
Dabei ist es genauso wichtig, zu betonen, dass einige von den von mir bereits in einem anderen Artikel beschriebenen 21 unverzichtbaren Funktionen einer modernen Website allein durch die Verwendung von WordPress als Basis für eine Website bereits erfolgreich eingebaut sind. Dazu gehören z.B. die einfache Bedienbarkeit, die Möglichkeit, Inhalte dynamisch zu erzeugen, verschiedenste Möglichkeiten mit dem Besucher der Website zu interagieren, und – nicht zuletzt – zusätzliche Funktionalität über Plugins einzubauen.
Das Zusammenspiel von Theme, Plugins und Widgets in WordPress
Das ausgeklappte Untermenü beim Menüpunkt Design sieht so aus:

Das WordPress-Seitenmenü im WordPress-Dashboard: Design, Themes, Plugins, Werkzeuge, Einstellungen mit ausgeklapptem Untermenü für Design: Themes, Customizer, Widgets, Menüs
Hier sieht man einige der wichtigsten Elemente einer WordPress-Website versammelt. Das ist eine gute Gelegenheit, um ein paar Worte zum Zusammenspiel von Theme, Plugins und Widgets zu verlieren. Dass diese Elemente zusammenarbeiten, liegt daran, dass alle davon mit Aussehen und Funktion der Website zu tun haben (können).
Das Theme bestimmt den Look der Website insgesamt und im Detail. Es legt die grobe Struktur fest (z.B. die Anzahl der Spalten auf einer Seite mit Blogeinträgen, wie die Homepage aussieht), bestimmt welche Schriftarten wofür verwendet werden, und bietet im Allgemeinen auch die Möglichkeit, zumindest ein paar dieser Dinge nach den eigenen Vorstellungen anzupassen.
Das Theme kann aber auch bereits einiges an Funktionalität bieten wie z.B. eine besondere Art von Bildergalerie, zusätzliche Inhaltstypen oder die Möglichkeit, Beiträge in einem Kalender zu organisieren und darzustellen. Was das Theme (bzw. die WordPress-Installation selbst, auch WordPress-Core genannt) an Funktionalität nicht hergibt, das kann man durch sogenannte Plugins mit wenigen Klicks dazu-installieren und aktivieren. Wie schon gesagt: Mehr dazu in Kürze.
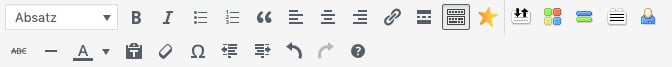
Jetzt bleibt aber noch die Frage offen, wie man denn all diese Funktionalität auch einsetzen kann bzw. der Website sagen kann, wo das eine oder andere Ding tatsächlich auftauchen soll. Dafür gibt es zwei Möglichkeiten. Die eine ist, dass die Funktionalität direkt im Editor (zu dem wir auch bald kommen werden) auftaucht, mit dem man die Texte für die Website schreibt und gestaltet. Das sieht genau so aus wie in anderen Textverarbeitungsprogrammen: Über dem Bereich für die Texteingabe befindet sich eine Reihe von Buttons mit diversen Funktionen. Bei mir z.B. sieht das so aus:

Das Toolbar des Standard-Wordpress-Editors mit verschiedenen Optionen zur Anpassung von Texteigenschaften, außerdem mit zusätzlichen Funktionen
Über die Symbole am rechten Rand kann ich Elemente wie einen Kasten, einen Button, oder einen selbst-definierten Kurzlink hinzufügen. Ok, werden Sie sagen, aber was ist mit Funktionalität, die nicht direkt im Text vorkommt, sondern die ich im Seitenbereich (auch sidebar genannt) oder im Fußzeilenbereich (auch footer genannt) meiner Website haben will?
Eine ausgezeichnete Frage. An dieser Stelle kommen sogenannte Widgets ins Spiel. Widgets sind Elemente, die man per drag-and-drop auf Bereiche wie sidebar oder footer verteilen und dort dann konfigurieren kann. Auch Widgets bekommen noch ihren extra-Auftritt, an dieser Stelle aber bereits schon so viel: Funktionalität kann auf einer WordPress-Website durch WordPress-Core, Theme oder Plugins bereitgestellt werden und wird direkt im Text oder über Widgets (bzw. natürlich über zugehörige und andere Einstellungen) umgesetzt.
Hilfe, ich ertrinke in WordPress-Funktionalität!
Dieser Eindruck kann, vor allem am Anfang, recht schnell entstehen. WordPress ist ein CMS mit (auch am Anfang bereits) recht vielen Parametern und Möglichkeiten (und dementsprechend vielen Einstellungen). Dieses Gefühl der Überwältigung weicht allerdings meist recht schnell der (vorübergehenden) Ernüchterung, wenn man versucht, eine Idee oder ein konkretes „Ding“ auf der eigenen WordPress-Website umzusetzen und sich fragt, wie das geht.
Keine Sorge, das Problem ist nicht, dass man nichts umsetzen könnte, sondern, dass im WordPress-Core eine gute, aber insgesamt recht schlanke Funktionalität enthalten ist. Zusätzliche Funktionen und Möglichkeiten holt man sich über ein mächtiges Theme oder entsprechende Plugins dazu. Und hier möchte ich betonen, dass das kein Bug, sondern ein Feature von WordPress (bzw. des Konzepts eines solcherart modularen CMS) ist.
Ist aller WordPress-Website-Anfang schwer?
Aus dieser Situation heraus ergibt sich folgendes: Erstens kann man mit dem Standard-Wordpress-Theme und der Core-Funktionalität, also ohne weiteren Aufwand, sofort mit der Erstellung von Inhalten und somit der Gestaltung der eigenen Website beginnen. Das ist ein großes Plus und Sie sollten definitiv einiges an Inhalten erstellen, bevor Sie versuchen, ein bestimmtes Design umzusetzen oder zu finden (das geht mit vorhandenen Inhalten einfach leichter).
Wenn Sie jetzt sagen: Moment, meine Website sieht doch noch nach gar nichts aus!, dann kann ich Sie beruhigen: Es sieht sie ja auch noch keiner, obwohl die Website bereits online ist (mal ganz abgesehen davon, dass die Standard-Themes von WordPress auch gar nicht so schlecht aussehen).
Zweitens ergibt sich, dass man am Anfang am besten schrittweise vorgeht. Plugins sollte man nur bzw. erst dann installieren, wenn man sie wirklich braucht (die wenigen, die man unbedingt gleich installieren sollte, finden Sie in meinem Artikel Welche WordPress-Plugins braucht man?, was ich zusätzlich noch empfehle finden Sie unter Empfehlungen für WordPress-Plugins).
Und auch das Theme kann ein bisschen warten, denn ich denke, es ist besser, schon etwas an Gefühl im Umgang mit WordPress zu haben, wenn man sich an die Theme-Auswahl macht. Dort gibt es bei der Theme-Suche Filter-Möglichkeiten, bei denen man sich sonst fragt, was das eigentlich ist, was da als Filter dienen kann.
Wo finde ich zusätzliche Funktionen im WordPress-Dashboard?

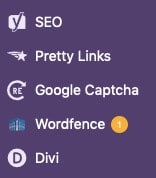
Das WordPress-Seitenmenü im WordPress-Dashboard: Zusätzliche Einstellungen von Plugins oder Themes
Diese Frage ist nicht universell beantwortbar, außer folgendermaßen: Zusätzliche WordPress-Funktionen von Plugins oder Themes können im WordPress-Dashboard im oberen Menü, im Seitenmenü direkt auf der Hauptebene, oder im Seitenmenü auf einer Unter-Ebene, entweder unter Werkzeuge oder unter Einstellungen, untergebracht sein.
Das war aber auch schon alles an Komplexität dieser Suche nach den Einstellungen zu z.B. einem frisch-installierten Plugin. An einem dieser Orte befindet sich der Name des Plugins oder Themes, und dort kann man dann auch die verfügbaren Einstellungen vornehmen.
In meinem Beispiel im Screenshot rechts sieht man ein paar der bei meiner Website installierten Plugins, Yoast SEO, Pretty Links, Google Captcha, Wordfence, sowie des Themes, das ich verwende, Divi. Nicht jedes Plugin benötigt übrigens unbedingt konfigurierbare Optionen, aber in den meisten Fällen hat man eventuell etwas einzustellen. Zu dieser Thematik kommen wir aber noch, wenn es um die Handhabung und Verwaltung von Plugins geht.
Für den Moment reicht es, zu wissen, dass das WordPress-Dashboard über seine Menüs alles an Funktionalität zur Verfügung stellt, was die jeweilige WordPress-Installation zu bieten hat.
Soll ich meine Startseite im WordPress-Dashboard anpassen?
Ob man die Startseite des WordPress-Dashboards anpasst oder nicht, liegt am bevorzugten Workflow des Benutzers. Im Prinzip sind alle Funktionen auch über die Menüs zugänglich, sodass sich eine Anpassung der Startseite nur empfiehlt, um beim Einstieg direkt einen guten Überblick über bevorzugte Meldungen oder Funktionen zu bekommen.
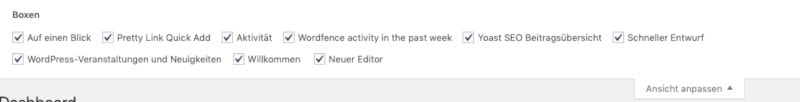
Das kann z.B. eine Besucherstatistik sein oder die zuletzt geschriebenen oder veröffentlichten Beiträge. Da gibt es Benachrichtigungen von WordPress, Boxen mit Meldungen von und zu Plugins, sowie einen Teil möglicher Aktionen, die man gerne direkt nach der Anmeldung auf der eigenen WordPress-Website setzt. Die bei mir aus- und einschaltbaren Boxen sind (nach einem Klick auf den Button Ansicht anpassen):

Auswählbare Boxen auf der Startseite des WordPress-Dashboards
Da ich persönlich diese Ansicht nicht wirklich nutze, um mir einen Überblick zu verschaffen, sondern gezielt über die Menüs navigiere und agiere, ist hier alles aktiviert. Genauso gut könnte ich aber auch alles deaktivieren (bis vielleicht auf die Benachrichtigungen von WordPress über interessante Neuigkeiten), und es würde für mich keinen Unterschied machen. Hier ist also jeder seiner eigenen Ansicht Schmied.
Aber wie funktioniert nun eigentlich WordPress?
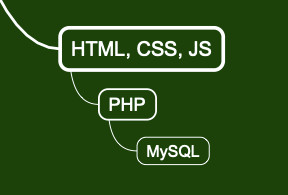
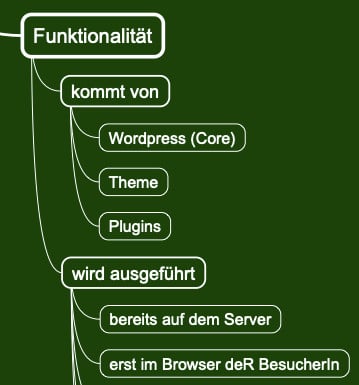
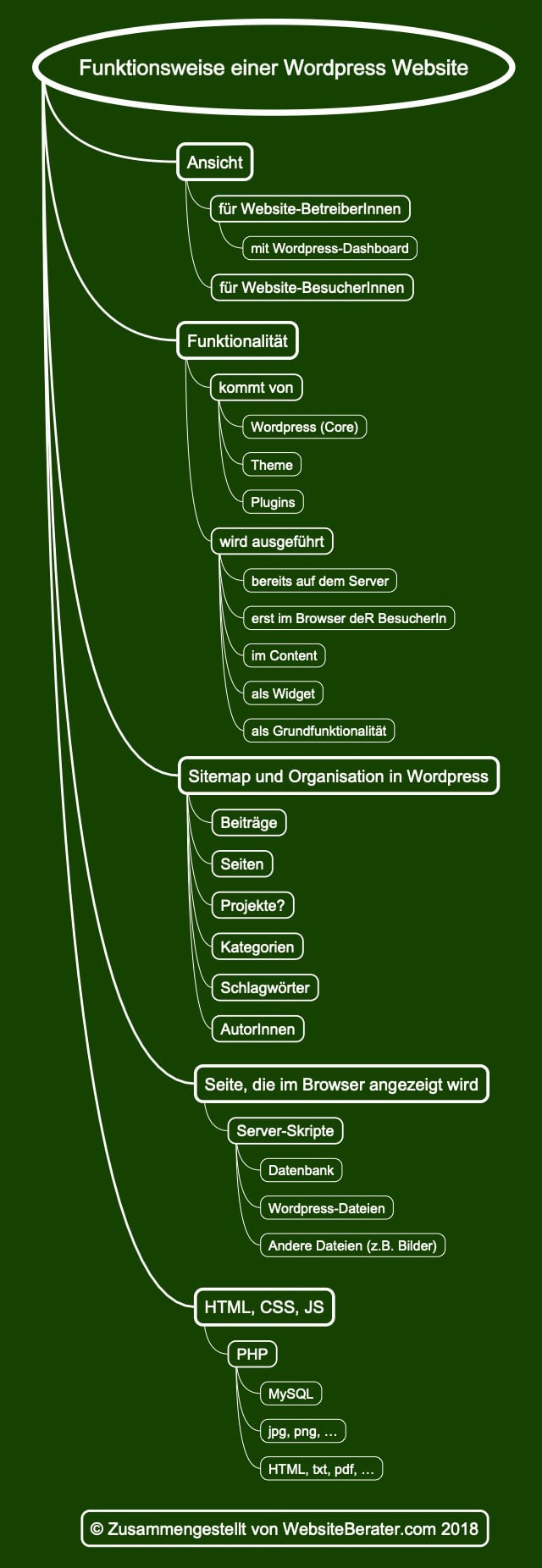
Richtig, da war ja noch etwas. Die Frage, wie es sein kann, dass man so viele Dinge einstellen kann, sich Funktionen und ein Theme zusammensucht und dass dann die eigenen Texte und sonstigen Inhalte wirklich richtig zusammengebaut, hübsch gemacht und dann als fertige Seite für den Browser an den Besucher der Website geschickt werden. Das geschieht in mehreren Schritten und (wie wir schon gesehen haben, auch auf mehreren Ebenen). Eine komplette Übersicht habe ich in der Infografik unten zusammengefasst, einen Ausschnitt sehen Sie hier.

Die Hierarchie von MySQL, PHP, und HTML, CSS, JS in WordPress
Die WordPress-Installation ist eine Ansammlung von Dateien in verschiedenen, gut organisierten Ordnern, die auf dem Webserver dort liegen, wo Ihre Domain hinzeigt. Der Webservers selbst ist dabei ein Computer unter der Kontrolle und Aufsicht des Hosting-Providers. Auf dem Webserver läuft Software, die dafür sorgt, dass eine Seite bzw. Datei, die in einem dieser Ordner liegt und über Ihre Domain von einem Besucher angefordert wird, auf dem Webserver geladen und zunächst mal gelesen wird.
Bei einer solchen Datei kann es sich z.B. um ein Bild oder eine fertige Webseite (im HTML-Format) handeln. In so einem Fall wird die Datei an den Besucher zur Ansicht in seinem Browser geschickt. Es gibt aber auch Programmdateien (im Fall von WordPress in der Programmiersprache PHP), die vom Webserver als solche erkannt und ausgeführt werden. Und erst das Ergebnis dieses Ausgeführt-Werdens wird dann als Webseite an den Besucher zur Ansicht im Browser geschickt.
Vielleicht fragen Sie sich jetzt, welchen Sinn das haben soll. Der Sinn ist der, dass zum Zeitpunkt der Anfrage durch den Browser des Besuchers die angefragte Seite erst erzeugt wird; man nennt so etwas auch dynamisch erzeugte Webseiten. Der Vorteil ist, dass man aktuelle Informationen einfließen lassen kann (Datum, Kommentare, Besucherstatistik, was auch immer) oder bestimmte Seiten nach ganz genauen Kriterien erstellen lassen kann.
Ein Beispiel für letzteres ist eine Seite mit den 10 jüngsten Blog-Einträgen aus der Kategorie „Wetter“. Die Inhalte, ihre Verknüpfungen und Eigenschaften, etc. werden dabei in einer sogenannten Datenbank (bei WordPress im Format MySQL) gespeichert und bei Bedarf von dort abgerufen. So wird aus Datenbankinhalten, den Dateien der WordPress-Installation und anderen benötigten Dateien die fertige Webseite samt Stylesheets und Client-Side-Skripten erzeugt und an den Website-Besucher geschickt.
Was genau ist jetzt wieder ein Client-Side-Skript?

Dynamische Inhalte werden in WordPress sowohl auf dem Server als auch im Webbrowser erzeugt und verarbeitet
Es gibt in erster Linie zwei Möglichkeiten, dynamische Inhalte für eine Website zu erzeugen. Die eine ist direkt am Webserver, bevor der Besucher die angeforderte Seite geschickt bekommt. Die andere ist, nachdem die Seite im Browser des Besuchers geladen wurde.
Die erste Variante (server-side scripting) ist dort sinnvoll, wo man in erster Linie mit Informationen arbeitet, die den Website-Betreiber betreffen (z.B. dass im Browser eingegebene Bestellungen auch wirklich ins Warenhaus kommen). Die zweite Variante (client-side scripting) ist hingegen dort sinnvoll, wo man mit dem Besucher unmittelbar interagiert (z.B. Validierung der in ein Webformular eingegebenen Informationen).
Es geht in beiden Fällen darum, die dynamischen Inhalte oder Inhalte des Besuchers möglichst sicher und schnell zu verarbeiten. Die Validierung eines Formulars muss nicht im Umweg über den Webserver erfolgen, ganz im Gegenteil, das wäre umständlich. Andererseits möchte man sensitive Zugriffe auf die Datenbank am Webserver durchführen und abschließen, bevor die Seite an den Besucher geschickt wird, um diesem keinen Zugriff auf Dateien zu geben, den er nicht braucht und der ein Sicherheitsrisiko darstellen würde.
Obwohl diese vergangenen Passagen etwas technisch klingen, ist es wichtig, hervorzuheben, dass die Funktionsweise von WordPress (und ähnlicher Web-Software) mit der Aufteilung in Aufgaben beim Website-Betreiber oder beim Website-Besucher bemerkenswert ist und entsprechend genutzt werden sollte.
Haben wir noch etwas vergessen? Ach ja, Taxonomien in WordPress!
Fast hätte ich es vergessen. Aber nur fast. Man kann Beiträgen in WordPress eine (oder in Ausnahmefällen mehrere) Kategorien zuweisen. Das hat zur Folge, dass man z.B. in einem Menü die Kategorie eintragen und dadurch zu einer automatisch erzeugten Liste der Artikel in dieser Kategorie verlinken kann. Oder man kann im Sidebar ein dropdown-Menü der verfügbaren Kategorien anzeigen lassen, um die Website-Besucher zum Schmökern anzuregen.
Ähnlich funktionieren Schlagwörter (auf Englisch tags), die man ab und zu auf Websites als Wort-Wolken in verschiedener Größe dargestellt sieht. Diese können einen Eindruck über die Vielfalt und Thematik sowie typische Inhalte einer Website geben.
Kategorien und Schlagwörter bezeichnet man zusammenfassend als Taxonomien. Ich persönlich nutze fast nur Kategorien, die für die Organisation und Präsentation von Beiträgen für meine Zwecke völlig ausreichen.
Die Funktionsweise von WordPress als Übersichts-Infografik
In diesem Artikel habe ich versucht, die Funktionsweise von WordPress aufzurollen. Ich habe das anhand verschiedener Richtungen getan, aus denen man sich einer WordPress-Website und der Arbeit damit nähern kann. Wenn einige erfahrenere LeserInnen hier denken, dass dabei einige Details auf der Strecke geblieben sind, so ist das absolut richtig. Aber um die Details kümmern wir uns noch genauer in späteren Folgen dieser Reihe von Artikeln.
Hier noch die versprochene Infografik als Überblick über das hier zusammengefasst Geschriebene:

Infografik: Die Funktionsweise von WordPress, einfach erklärt
Ihr Feedback zu diesem Artikel
Hier eine kleine Umfrage in eigener Sache. Wie fanden Sie die Informationen in diesem Artikel? Die Teilnahme an dieser Umfrage ist natürlich freiwillig und völlig anonym. Mit Ihrer Teilnahme stimmen Sie unserer Datenschutzerklärung zu. Vielen Dank!
Nächste Schritte
So, das war jetzt einiges an Information, das gilt es erstmal zu verdauen. Am besten geht das entweder durch eine Pause oder durch weiterlesen darüber, welche wesentlichen WordPress-Grundeinstellungen man am besten gleich am Anfang vornehmen sollte.