Wenn der WordPress Customizer nicht funktioniert bzw. nicht oder ewig lädt, ist das frustrierend. Ich war schon ab und zu in dieser Situation. Wenn Sie gerade dieses Problem haben, dann habe ich hier mögliche Ursachen für Sie:
Der WordPress Customizer könnte aus folgenden Gründen nicht funktionieren: Sie sind nicht als WordPress-Administrator angemeldet, es gibt einen Konflikt nach einem Update oder aus anderen Gründen, Dateien fehlen oder sind nicht lesbar, oder es existiert ein Problem auf den Webserver.
Was allerdings konkret Schuld ist, das müssen Sie erst herausfinden. Hier kommt meine Troubleshooting-Anleitung. Damit Sie aber verstehen, was eigentlich repariert werden soll, ein paar wichtige Vorbemerkungen zum WordPress-Customizer:
Was soll der WordPress-Customizer eigentlich tun und was leistet er?

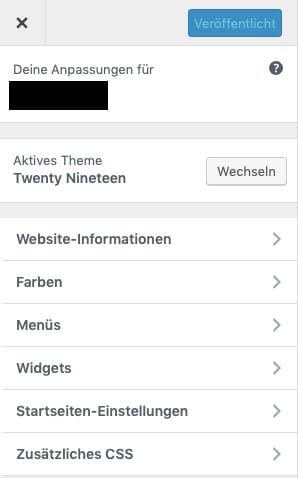
Der geöffnete WordPress Theme Customizer
Der Customizer ist ein Werkzeug, das in WordPress für Einstellungen oder Anpassungen des Themes zur Verfügung steht. Dabei liegt es am momentan auf der eigenen Website aktiven WordPress Theme, wieviel davon überhaupt anpassbar ist. Das können ein paar Farben im Design sein oder eine ganze Menge von Einstellungen.
Wenn der Customizer geöffnet ist, kann man Änderungen bereits ansehen, bevor man sie gespeichert hat. Dadurch lassen sich verschiedene Designs ganz einfach testen, ohne dass Website-Besucher davon etwas mitbekommen. Der Customizer ist außerdem die beste Möglichkeit, herauszufinden, wie anpassbar ein bestimmtes Theme ist.
Das alles kann auch bereits in der Live-Vorschau für ein Theme bei der Installation und vor der Aktivierung getestet werden. Da diese Vorschau ein wichtiger Punkt bei der Theme-Auswahl ist, habe ich ihr und den möglichen Einstellungen in meinem Artikel Der ultimative Leitfaden zum richtigen WordPress Theme etwas detailliertere Aufmerksamkeit gewidmet.
Auch, was der WordPress-Customizer alles im Detail kann, war schon ein Thema hier auf WebsiteBerater.com Sie können mehr darüber in meinem Artikel Der WordPress Theme Customizer, einfach erklärt lesen. Im Screenshot rechts sieht man ein Beispiel für das Twenty Nineteen-Theme.
Warum muss man den WordPress-Customizer für Theme-Design-Einstellungen verwenden?
Der Customizer ist seit Version 3.4, also seit Mitte 2012, ein Teil von WordPress. Ein paar Jahre später wurde er zum Standard-Tool für Design-Einstellungen in WordPress Themes erklärt und dadurch allgegenwärtig. So praktisch dieses Werkzeug auch ist, so problematisch ist es daher, wenn es ausfällt.
Interessant ist, dass nicht alle Theme-Einstellungen über den Customizer zugänglich sind. Was jedoch das Design, also CSS und andere das Aussehen einer Seite betreffende Elemente betrifft, wie z.B. WordPress-Menüs oder WordPress-Widgets, ist in der Regel dort zu finden.
Wie aktiviere ich normalerweise den WordPress Customizer?
Der WordPress-Customizer wird gestartet, indem man sich als WordPress-Administrator auf der eigenen Website anmeldet und dann den entsprechenden Link klickt. Wo der Link zu finden ist, hängt davon ab, ob man gerade die Website ansieht oder sich im Dashboard befindet.
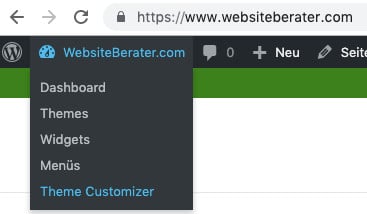
Sieht man gerade die Website an, dann wird nur das obere WordPress-Dashboard-Menü zusätzlich ganz oben angezeigt. Dann findet man den blau markierten Link im folgenden Screenshot:

Den WordPress Customizer von der Website-Ansicht aus starten
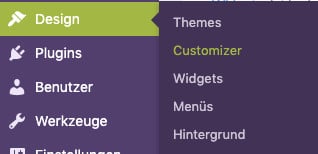
Befindet man sich jedoch gerade im Dashboard, dann muss man den grün markierten Link im folgenden Screenshot klicken:

Den WordPress Customizer von der Dashboard-Ansicht aus starten
Sind diese Links überhaupt nicht vorhanden, dann hat man vermutlich das Problem, nicht als Administrator angemeldet zu sein, siehe unten. Nach dem Klicken des Links sollte normalerweise am linken Rand der Customizer angezeigt werden wie im Beispiel-Screenshot oben.
Der Ladevorgang kann zwar etwas dauern, aber nach wenigen Sekunden sollte zumindest der Teil mit „Deine Anpassungen für“ bereits angezeigt werden. Danach lädt die Website auf der rechten Seite, und zwar so wie sie derzeit mit den entsprechenden Einstellungen des Customizers aussieht. Dieser Ladevorgang kann etwas länger dauern, aber nach 10 bis 20 Sekunden sollte eigentlich alles fertig geladen sein:
- Der linke Balken mit allen verfügbaren Optionen
- Die Website mit allen Elementen und im entsprechend zur Breite angepassten Aussehen.
Mögliche Probleme und Lösungsansätze beim Umgang mit dem WordPress Theme-Customizer
Wenn der Customizer nicht funktioniert, gilt es zunächst herauszufinden, was das Problem ist. Dabei kann man die folgende Strategie anwenden:
- Sind die Links zum WordPress Customizer dort, wo sie sein sollen, d.h. sehen Sie z.B. im WordPress-Dashboard im linken Seitenmenü den Punkt Design oder nicht? Wenn nicht, haben Sie vermutlich Problem 1.
- Wenn Sie die Links zum WordPress-Customizer sehen und auch darauf klicken können, dann aber nicht mehr viel passiert oder Sie eine Fehlermeldung bekommen, dann liegt ein anderes Problem vor.
- Haben Sie gerade ein Versions-Update des WordPress Core-Systems vorgenommen? Dann haben Sie vielleicht Problem 2.
- Der Customizer funktioniert ohne ersichtlichen Grund oder konkreten Anlass nicht (mehr)? Vielleicht gibt es einen bisher unbemerkt gebliebenen Konflikt und Sie haben Problem 3.
- Sie bekommen bereits eine Fehlermeldung, wenn Sie versuchen, den Customizer zu starten, z.B. so etwas wie
Fatal error: Allowed memory size of [eine recht große Zahl] bytes exhausted (tried to allocate [eine kleinere Zahl] bytes) in /pfad-zur-wordpress-installation/wp-includes/ein-dateiname.php on line 288
- Dann haben Sie höchstwahrscheinlich Problem 4, nämlich konkret einen zu kleinen Memory-Wert in der PHP-Konfiguration.
- Ein Interessanter Punkt zwischendurch: Cookies und JavaScript müssen für Ihre Website erlaubt sein. Haben Sie vielleicht kürzlich einen Ad-Blocker installiert oder aktiviert? Hat sich vielleicht einer der Adblock-Filter geändert (das merkt man nicht) und blockiert jetzt zufällig das JavaScript des Customizers? Überprüfen Sie jedenfalls, dass Cookies und JavaScript für Ihre Website erlaubt sind und deaktivieren Sie probehalber Ihren Adblocker, um zu sehen, ob er auch den Customizer blockiert.
- Um konkrete Fehlermeldungen zu sehen oder zu finden, wenn Sie keinen Fehler sehen, sondern nur, dass nichts passiert, können Sie Werkzeuge in Ihrem Internet-Browser nutzen. Konkret geht es dabei um die JavaScript-Konsole in z.B. Chrome oder Firefox. Öffnen Sie diese wie folgt, bevor Sie versuchen, den Customizer zu starten:
- In Chrome klicken Sie mit der rechten Maustaste irgendwo auf den Hintergrund der Website und wählen Sie aus dem Kontextmenü den Punkt Inspect aus. Dadurch öffnet sich ein vertikaler Bereich am rechten Rand, in dem Sie allerhand Diagnose-Werkzeuge sehen. Darunter befindet sich auch die Console, in der eventuell Fehler oder Warnungen angezeigt werden. Dateinamen, die in diesen Fehlermeldungen vorkommen, können Ihnen verraten, wo genau das Problem zu suchen ist.
- In Firefox machen Sie genau das gleiche, der Menüpunkt heißt dort Inspect Element. Der Werkzeugbalken öffnet sich in diesem Fall horizontal am unteren Rand. Auch dort finden sie den Punkt Console und höchstwahrscheinlich hilfreiche Hinweise auf Dateien oder Prozesse, die das Problem verursachen.
- Überprüfen Sie dann diese Dateien auf Problem 6.
Problem 1: Der eigene WordPress Benutzer ist kein Administrator und hat keinen Zugang zum Customizer
Dieses Problem klingt zwar unwahrscheinlich und simpel, ist es aber nicht unbedingt. Manche Website-Betreiber verfügen über zwei (oder mehr) Zugänge für Ihre Website. Einer davon ist nur ein Zugang auf Autor-Level. Das hat den Vorteil, dass man nur jene Dinge in den WordPress-Dashboard-Menüs sehen kann, die für das Schreiben gebraucht werden.
Mindestens ein Zugang zur Website hat jedoch im Allgemeinen Administrator-Rechte, sodass der Website-Betreiber auch alle Änderungen an der Website vornehmen kann, die nötig sind. Es kann auch sein, dass nur der Webmaster (oder die Agentur, welche die Website erstellt hat) den Administrator-Zugang hat.
Ein Autor hat in WordPress jedenfalls keinen Zugriff auf den WordPress-Customizer. Falls Sie sich also mit einem Autoren-Zugang statt Ihres üblichen Administrator-Zugangs angemeldet haben, ist das ein Grund dafür, dass Sie den Link zum Customizer nicht finden.
War dieses Problem schuld und Sie konnten es lösen? Wenn ja, perfekt und weiter zum Feedback in den Kommentaren, vielen Dank! Wenn nein, lesen Sie weiter!
Problem 2: Der WordPress Customizer funktioniert nach einem WordPress-Core Update nicht mehr
Wenn Sie unmittelbar nach einem Update des WordPress Core-Systems, also von WordPress selbst, nicht mehr auf den Customizer zugreifen können, dann liegt vermutlich irgendeine Inkompatibilität vor. Diese kann auch temporär sein. Um nach einem Update wieder Zugriff auf den Customizer zu bekommen, versuchen Sie folgende Schritte:
- Updaten Sie Ihr Theme auf die neueste Version. Überprüfen Sie gegebenenfalls, ob das von Ihnen verwendete Theme mit der aktuellen Version von WordPress kompatibel ist. Zu jedem Theme gibt es im WordPress-Theme-Repository genaue Informationen zu dessen aktueller Version, letztem Update-Datum und zur getesteten Kompatibilität mit der aktuellen Version von WordPress.
- Updaten Sie alle Plugins auf die neuesten Versionen. Überprüfen Sie auch für jedes Plugin dessen Kompatibilität mit der aktuellen WordPress Version im WordPress-Plugin-Repository.
- Löschen Sie Ihren Browser-Cache und die Cookies für Ihre Website.
- Wenn Sie ein Caching-Plugin verwenden, leeren Sie den Cache für das Plugin.
- Stellen Sie sicher, dass Optimierungs-Plugins (wie z.B. Autoptimize), für angemeldete Benutzer kein Caching oder übertriebene Optimierungen verwenden, die Teile des WordPress backends beeinträchtigen.
- Wenn Sie ein Content-Delivery-Network (CDN) wie z.B. Cloudflare verwenden, veranlassen Sie auch dort eine Aktualisierung gecachter Dateien.
- Wenn in Ihrem WordPress-Hosting-Paket (Tipps zum Vergleich solcher Hosting-Pakete finden Sie in meinem Artikel 15 Profi-Tipps für den Vergleich von WordPress-Hosting) ein Cache vom Hosting-Provider betrieben wird, veranlassen Sie auch dort eine Aktualisierung.
- Melden Sie sich danach von WordPress ab und wieder an.
War dieses Problem schuld und Sie konnten es lösen? Wenn ja, perfekt und weiter zum Feedback in den Kommentaren, vielen Dank! Wenn nein, lesen Sie weiter!
Problem 3: Es gibt einen Konflikt zwischen dem WordPress-Customizer und einem Plugin oder Theme
So ein Konflikt ist im Prinzip auch der Grund für Problem 2, wobei es dort einen konkreten Anlass gibt: Das WordPress Core-Update. Ein Konflikt mit dem Customizer kann aber auch durch Veränderungen am aktiven Theme oder einem Plugin auftreten.
In jedem Fall ist es eine gute Idee, die unter Problem 2 beschriebenen Schritte sowieso durchzugehen, um derartige Dinge auszuschließen. Um aber fürs Erste abzugrenzen, ob das aktuelle Theme oder ein Plugin wahrscheinlich an Ihrem Problem mit dem Customizer schuld sind, sollten Sie zwei Schritte ausprobieren:
- Deaktivieren (nicht löschen!) Sie alle Plugins, und versuchen Sie, den Customizer dann erneut zu starten. Ja, wirklich alle Plugins. Wenn Sie aber ein bestimmtes Plugin im Verdacht haben, der Übeltäter zu sein, dann können Sie ja mit diesem beginnen, schrittweise alle ausschalten und jedesmal prüfen, ob der Customizer funktioniert oder nicht.
- Wechseln Sie zum aktuellen WordPress-Standard-Theme. So ein Theme trägt als Namen die Jahreszahl des Erscheinens (also aktuell Twenty Nineteen) und sollte grundsätzlich klaglos funktionieren. Tut es das nicht, ist Ihr eigentliches Theme wahrscheinlich nicht der Grund für die Customizer-Probleme.
Wenn Sie also zunächst alle Schritte unter Problem 2 ausgeführt haben und das Problem immer noch besteht, wenn Sie danach alle Plugins deaktiviert und/oder das Theme gewechselt haben, und der Customizer immer noch nicht ordentlich laden will, dann kann es dafür noch weitere Gründe geben.
Wenn diese Kaskade von Maßnahmen jedoch dazu geführt hat, dass der Customizer wieder ordnungsgemäß funktioniert, Gratulation! Werfen Sie in so einem Fall einen kurzen Blick auf meinen Artikel 19 Schritte zur fertigen WordPress-Website: Alle Details, und sehen Sie nach, ob Sie bereits alle Schritte erledigt haben.
War dieses Problem schuld und Sie konnten es lösen? Wenn ja, perfekt und weiter zum Feedback in den Kommentaren, vielen Dank! Wenn nein, lesen Sie weiter!
Problem 4: Server-Einstellungen
Auf einem Webserver, der WordPress unterstützt, läuft jedenfalls PHP und eine Datenbank, zumeist MySQL. Für PHP gibt es einige Systemweite Parameter, welche die Leistung des Systems festlegen. Darunter ist auch eine Speicherbeschränkung (der PHP-Parameter MEMORY_LIMIT).
Wenn diese Beschränkung vom Hosting-Provider zu niedrig angesetzt ist, dann passt der Prozess auf dem Server, der die Website für einen Besucher zusammensetzt, oft einfach nicht mehr in den erlaubten Speicher. So etwas kann unter anderem beim Aktivieren des Customizers recht leicht passieren. Im Allgemeinen lässt sich recht einfach herausfinden, wie hoch das MEMORY_LIMIT angesetzt ist.
Welche Werte haben die PHP-Parameter auf dem Webserver meiner WordPress-Website?

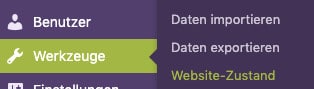
Seit kurzem gibt es in WordPress zu diesem Zweck einen sehr praktischen Menüpunkt im WordPress-Dashboard. Im linken Seitenmenü finden Sie unter Werkzeuge den Punkt Website-Zustand. Klicken Sie darauf und Sie gelangen zur entsprechenden Übersicht.
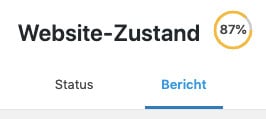
Zunächst kann es sein, dass bereits auf der aktiven Registerkarte Status direkt eine Warnung oder ein Fehler angezeigt wird. Dabei könnte es sich bereits um den konkreten Verursacher des Problems handeln. Um genauer zu sehen, was auf dem Server eingestellt ist, klicken Sie jedoch unter der Überschrift Website-Zustand auf die Registerkarte Bericht.

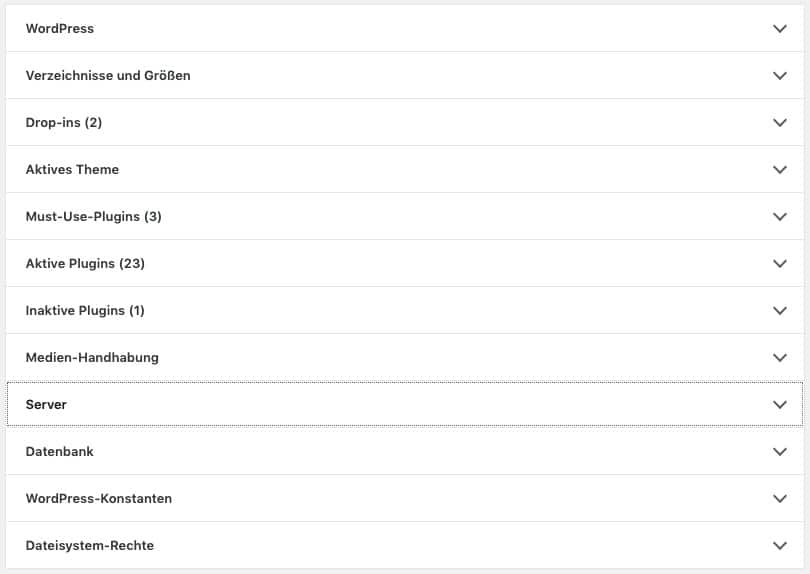
Dadurch erscheint eine Liste von aufklappbaren Teilen des Berichts. Klicken Sie auf den im folgenden Screenshot markierten Teil Server:

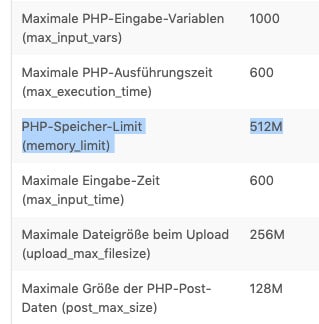
Dadurch kommt eine Liste von Einstellungen zum Vorschein, unter denen auch das MEMORY_LIMIT ist:

Was hier auf meinem Beispiel-Screenshot sieht, sind schon ganz gute Werte, die über die Minimalanforderungen z.T. weit hinausgehen. Wenn an dieser Stelle allerdings bei MEMORY_LIMIT nur 64M stünde, könnte man davon ausgehen, dass das eigentlich für einen Reibungslosen Betrieb von WordPress zu wenig ist.
Kontaktieren Sie in so einem Fall Ihren Hosting-Provider und fragen Sie, ob und wie Sie dieses Limit auf 128M erhöhen (lassen) können. Das sollte in der Regel dazu führen, dass sich der Customizer problemlos starten lässt. Unter uns gesagt: Versuchen Sie, gleich auf 256M zu gehen, damit sollten Sie dann für einige Zeit Ruhe vor ähnlichen Störfällen haben.
War dieses Problem schuld und Sie konnten es lösen? Wenn ja, perfekt und weiter zum Feedback in den Kommentaren, vielen Dank! Wenn nein, lesen Sie weiter!
Problem 5: Die WordPress-Einstellungen für WordPress-Adresse (URL) und Website-Adresse (URL) stimmen nicht überein
Diese beiden Einstellungen findet man im linken Seitenmenü des WordPress-Dashboards unter Einstellungen -> Allgemein. Wenn sie nicht übereinstimmen, dann lädt zwar der linke Balken des Customizers und funktioniert, jedoch nicht die Vorschau auf die Website.
In diesem Fall kann man im Customizer zwar Einstellungen machen und auch speichern, jedoch kann man die Vorschau nicht sehen. Im Chrome-Browser wird in dieser Situation übrigens neben der URL ganz oben ein kleines Fehler-Icon angezeigt. Drüberfahren mit dem Mauszeiger verrät:
This page is trying to load scripts from unauthenticated sources.
Stellen Sie, wenn möglich, in so einem Fall beide der erwähnten WordPress-Einstellungen auf die selbe URL, um den WordPress-Customizer samt Vorschau zu benutzen.
War dieses Problem schuld und Sie konnten es lösen? Wenn ja, perfekt und weiter zum Feedback in den Kommentaren, vielen Dank! Wenn nein, lesen Sie weiter!
Problem 6: WordPress kann beim Laden des Customizers auf eine benötigte Datei nicht zugreifen
Zugegeben, das hört sich abenteuerlich an, aber es ist denkbar. Wenn der Customizer lädt, braucht das WordPress-System einige Dateien, auf die es zugreift. Wenn das nicht klappt wird in der Console, siehe oben, eine Fehlermeldung ausgegeben, die diesen Dateinamen enthält. Überprüfen Sie in so einem Fall die aufgeführte(n) Datei(en) auf folgende Fälle:
- Befindet sich die in der Fehlermeldung genannte Datei am dort angegebenen Pfad im WordPress-Dateisystem?
- Ist diese Datei für das System normal lesbar?
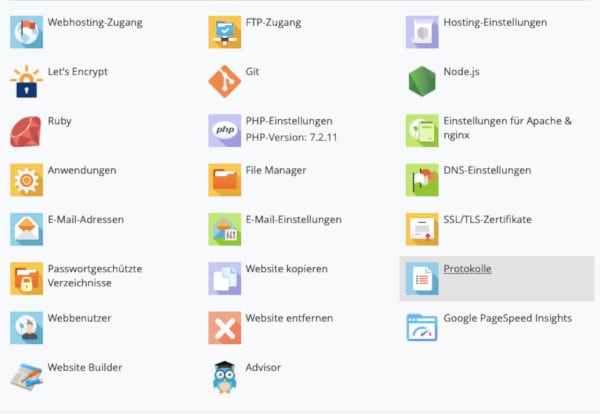
Beides lässt sich mittels eines FTP-Zugriffs oder in der Administrator-Umgebung auf dem Webserver (z.B. Plesk) überprüfen. In Plesk z.B. wird dem Webspace-Administrator folgende Übersicht angezeigt:

Symbole für Webspace-Einstellungen und -Aktionen einer verwalteten Domain in der Benutzeroberfläche Plesk
Dort findet sich der FTP-Zugriff in der obersten Zeile in der Mitte. Solche Dinge sind aber je nach Host und Verwaltungsplattform für den Webserver verschieden. Alternativ können Sie einen FTP-Client wie z.B. Filezilla verwenden (Filezilla ist kostenlos) und sich mit Ihren FTP-Zugangsdaten auf Ihren Webspace verbinden.
Für den WordPress-Customizer benötigte Dateien im Dateisystem auf dem Server überprüfen
Dort gehen Sie in jenes Verzeichnis, in dem die fragliche Datei sein sollte und sehen nach. Ist sie nicht da, dann installieren Sie am besten jene Komponente neu, zu der die Datei gehört (z.B. ein Plugin oder das Theme). Ist die Datei, wo sie sein soll, dann überprüfen Sie die Zugriffsrechte der Datei.

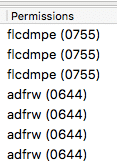
Permission-Einstellungen in WordPress für Verzeichnisse (755) und Dateien (644)
Dabei ist folgendes zu beachten: Jede Datei und jedes Verzeichnis haben auf einem Dateisystem zunächst einen Besitzer, der zu einer Gruppe von Benutzern gehört. Damit ergeben sich drei Arten von Zugreifenden kombiniert mit drei Arten von Zugriffen, nämlich lesen, schreiben, ausführen:
- Der Besitzer (lesen, schreiben, ausführen)
- Die Benutzer in der gleichen Gruppe wie der Besitzer (lesen, schreiben, ausführen)
- Alle anderen Benutzer (lesen, schreiben, ausführen)
In der Liste im Screenshot rechts sieht man eine Dateiliste bzw. jenen Teil davon, der Besitzernamen und Zugriffsrechte angibt. Wenn wir mal die Null vergessen, dann bleiben drei Zahlen übrig, die jeweils die drei Rechte in eine (Oktal-)Zahl für jede Art von Zugreifenden kodieren. 7 bedeutet dabei „alle dürfen alles“ und 0 bedeutet „keiner darf irgendwas“.
Der normale Wert für Verzeichnisse ist 755, d.h. nur der Besitzer (erste Ziffer) darf schreiben, andere (Gruppe = 2. Ziffer, alle = 3. Ziffer) dürfen lesen und hineingehen (ausführen). Für Dateien hat man 644, d.h. sie sind nicht ausführbar, und nur der Besitzer darf schreiben, während alle anderen lesen dürfen.
Wenn die problematische Datei nicht diesem Schema entspricht, dann ändern Sie die Zugriffsrechte auf diese Standard-Einstellungen. Das geht meist über Optionen zur Datei oder einen Rechtsklick auf den Namen und dann Zugriffsrechte ändern oder dergleichen. Danach sollte auch der Customizer wieder Zugriff auf jene Datei haben und die Fehlermeldung in der Browser-Konsole nicht mehr auftauchen.
War dieses Problem schuld und Sie konnten es lösen? Wenn ja, perfekt und weiter zum Feedback in den Kommentaren, vielen Dank! Wenn nein, schreiben Sie mir ebenfalls, und schildern Sie Ihr Problem. Vielleicht können wir es gemeinsam lösen!
Ein Sicherheits-Hinweis bei unbemerkten Änderungen im WordPress-Dateisystem
Dieser Hinweis ist nicht unwichtig: Wenn sich im WordPress-Dateisystem Ihrer Website etwas Unerwartetes befindet oder getan hat, dann sollten Sie einen Sicherheits-Scan laufen lassen. Das kann z.B. das kostenlose WordPress-Sicherheits-Plugin Wordfence, zu dem ich in meinem Artikel Welche WordPress-Plugins braucht man? genaueres zusammengefasst habe.
Haben Sie ein anderes Problem mit dem WordPress-Customizer? Oder hat mein Lösungsvorschlag nicht funktioniert?
Haben Sie noch ein anderes Problem mit dem WordPress Customizer, das ich hier nicht behandelt habe? Oder haben Sie eine oder mehrere der hier beschriebenen Lösungsmethoden versucht und das hat nicht geholfen? Schreiben Sie mir unten einen Kommentar – ich werde versuchen, Ihnen zu helfen, der Sache auf den Grund zu gehen, so gut ich kann.
Ihr Feedback zu diesem Artikel
Über Feedback zu diesem Artikel freue ich mich, z.B. welches Problem bei Ihnen vorlag und wie Sie es konkret lösen konnten, ob mit Hilfe dieses Artikels oder ohne. Falls Ihnen der Artikel nicht geholfen hat, kommentieren Sie bitte unbedingt ein paar Zeilen zu Ihrem konkreten Problem. Vielleicht können wir das Problem doch noch (gemeinsam) lösen.
Oder lassen Sie einfach unten einen Kommentar für mich da, ob Lob, Kritik oder eine Frage, die ich hier nicht beantwortet habe, ich bin immer für Hinweise und Anregungen dankbar, die diesen Artikel verbessern. Bitte beachten Sie: Um Spam zu vermeiden, lese ich jeden Kommentar persönlich und gebe ihn dann erst frei. Seien Sie also nicht überrascht, wenn es ein Bisschen dauert, bis er zu sehen ist. Danke für Ihr Verständnis!
Wichtige Informationen zu WordPress Websites
Wenn Sie gerade mit der Gestaltung Ihrer WordPress-Website begonnen haben, ist meine Komplett-Anleitung für Sie ein wichtiger Check dafür, ob Sie die essentiellen Punkte bereits erledigt haben. Dabei handelt es sich um eine Reihe sehr ausführlicher Beiträge. Sie beschreiben in hintereinander ausführbaren Schritten, was man alles bedenken und tun sollte.
Sie finden einen guten Überblick über diesen Leitfaden in meinem Artikel 19 Schritte zur fertigen WordPress-Website: Alle Details. Dort finden übrigens auch fortgeschrittene Anwender sicher noch die eine oder andere Überraschung.