Willkommen zum neunten Teil meiner Beitrags-Reihe, in der ich eine komplette Website-Erstellung von Anfang bis Ende beschreibe. Im vorangegangenen achten Teil habe ich Ihnen gesagt, dass Ihre Website drei rechtliche Inhalte haben sollte und Ihnen gezeigt, wie sie diese einrichten. Der nächste Schritt betrifft WordPress Menüs. Damit kommen wir zu einer Struktur, die auf jeder Website wichtig ist.
Wie richte ich WordPress-Menüs auf meiner Website richtig ein?
Die erforderlichen Schritte sind: Zunächst die gewünschten Inhalte erstellen, dann die Inhalte geeignet in Menüs ordnen (oder automatisch ordnen lassen) und die entsprechenden Menüs einrichten, und schließlich die erzeugten Menüs im verwendeten WordPress-Theme geeignet platzieren.
Alle diese Schritte erkläre und beschreibe ich im Folgenden beschreibe im Detail und mit Screenshots.
Was leisten Menüs auf einer Website überhaupt?
Menüs auf einer Website funktionieren einerseits wie ein Inhaltsverzeichnis. Andererseits können sie auch verwendet werden, um die Aufmerksamkeit des Besuchers auf ganz bestimmte Inhalte zu lenken oder gesetzliche Vorgaben zu erfüllen.
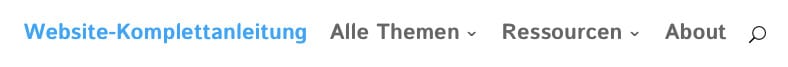
Nehmen wir als Beispiel die Website, die Sie gerade ansehen, WebsiteBerater.com: Ganz zuoberst erscheint hier das sekundäre Menü, das ich verwende, um die gesetzlichen Vorgaben der Impressumspflicht und Datenschutz-Grundverordnung zu erfüllen.
![]()
Durch die Position ganz am oberen Rand ist es sofort und deutlich sichtbar (was durch die Farbauswahl noch verstärkt wird). Obwohl die Schriftart eher klein gewählt ist, erfüllt es alle Erfordernisse – es ist außerdem wie das Hauptmenü auf permanente Sichtbarkeit eingestellt – und nimmt zugleich nicht zuviel Platz ein.
Ein praktischer Trick, den ich verwende, um das Hauptmenü etwas zu entrümpeln, ist den Punkt Home ebenfalls hier dazuzugeben. Der Link zur Homepage befindet sich zwar auch im Hauptmenü (über das Logo), das zusätzliche Erscheinen im Sekundärmenü schafft jedoch noch einen Anreiz mehr, von einem gerade gelesenen Artikel zur Homepage zu klicken.
Das Hauptmenü enthält jene Links, die für die Mission der Website zentral sind. Das ist für WebsiteBerater.com zunächst ein Link zum Beginn der Website-Komplettanleitung, deren neunten Teil Sie gerade lesen.

Dazu kommen noch die auf WebsiteBerater.com vorhandenen Kategorien (als Unterpunkte von Alle Themen) sowie die Empfehlungen, die ich für Besucher bereithalte (als Unterpunkte von Ressourcen). Die Seite über mich als Autor dieser Website und das Symbol für die Suche runden das Menü ab.
Soviel also gleich am Anfang dieses Artikels zum Thema Menügestaltung: Platzieren Sie den aus Ihrer Sicht wichtigsten Inhalt am Anfang und stellen Sie sicher, dass die Menüs übersichtlich und sinnvoll strukturiert sind.
Soll ich das Website-Menü in WordPress händisch erstellen oder das automatisch erzeugte WordPress-Menü verwenden?
Diese Entscheidung betrifft das Hauptmenü der Website, das WordPress auch automatisch erstellen kann. Dabei kann man zwar die Reihenfolge und Hierarchie der Seiten und Kategorien beeinflussen, jedoch nichts auslassen (außer über Plugins). Wer also nur bestimmte Einträge im Hauptmenü möchte, sollte es händisch erstellen.

Zur Erleichterung dieser Entscheidung ist es hilfreich zu verstehen, wie einerseits das automatisch von WordPress erzeugte Menü funktioniert und erstellt wird, und andererseits man ein WordPress-Menü händisch erstellen kann. Beides beschreibe ich im Folgenden im Detail.
An dieser Stelle kann ich aber bereits sagen, dass diese Entscheidung eigentlich auf folgender Grundlage getroffen wird: Möchte ich im Laufe der Zeit neue Seiten oder Beitrags-Kategorien lieber per Hand ins Hauptmenü einfügen oder möchte ich einfach drauflosbloggen (ohne viele Seiten) und alles (oder besser gesagt, das Hauptmenü) regelt sich von selbst?
Am Anfang einer Website steht meistens bereits die Planung, was dort später einmal (bzw. wenn die Website fertig ist) alles enthalten sein soll. Damit kann man sich schon einen Überblick verschaffen. Meine Tendenz ist jedenfalls zu händisch erstellten Menüs, schon allein deshalb, weil ich im Hauptmenü nicht alle Punkte haben möchte, sondern sie teilweise in ein zweites Menü verschoben habe.
Aber dazu gleich noch mehr. Versuchen wir zunächst einmal, die Funktionsweise der beiden Varianten zu verstehen. Zuerst diskutiere ich das automatische WordPress-Menü, dann die händische Variante.
Wie funktioniert das automatische Standard-Menü in WordPress?
Das automatische Menü in WordPress enthält die Homepage der Website sowie alle Seiten und Beitrags-Kategorien mit den im WordPress-Dashboard eingestellten Hierarchien (bei Beitrags-Kategorien und Seiten) und Reihenfolgen (bei Seiten).
Die Homepage ist also der erste Eintrag des automatisch erstellten Menüs. Dabei spielt es keine Rolle, ob das eine statische Seite oder die automatisch generierte Liste der jüngsten Beiträge ist. Danach kommen alle Seiten in ihrer Hierarchie und der eingestellten Reihenfolge und schließlich die hierarchisch organisierten Beitrags-Kategorien.
Die Seiten-Links des Menüs führen dabei auf die jeweiligen Seiten, die Beitrags-Kategorien-Links führen auf die entsprechenden Beitrags-Kategorie-Seiten auf denen die Beiträge aus der jeweiligen Kategorie in umgekehrter chronologischer Reihenfolge gelistet sind (also die jüngsten zuoberst).
Wie richte ich das automatische WordPress-Menü richtig ein?
Das automatische WordPress-Menü kann man durch organisieren der Hierarchien für Seiten und Beitrags-Kategorien strukturieren. Die Reihenfolge der Seiten kann außerdem durch die Vergabe von Nummern beim Editieren der einzelnen Seiten eingestellt werden.
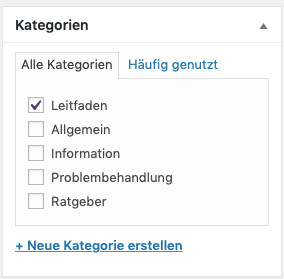
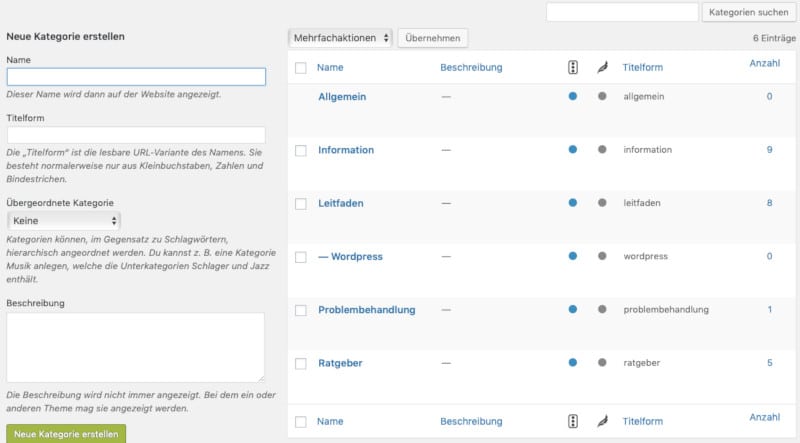
Zunächst zu den Hierarchien. Die Beitrags-Kategorien einer WordPress-Website erscheinen beim Schreiben eines Beitrags voreingestellt auf der rechten Seite in der Box Kategorien:

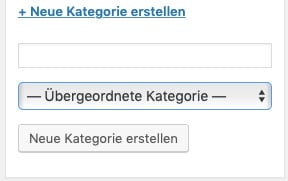
In diesem Screenshot sieht man die derzeit bei WebsiteBerater.com vorhandenen Beitrags-Kategorien, wobei Leitfaden ausgewählt ist. Wollte man an dieser Stelle eine neue Beitrags-Kategorie erstellen, so klickt man auf den blauen Link + Neue Kategorie erstellen.

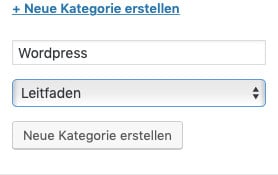
In das leere Feld tippt man den Namen der neuen Kategorie ein und wählt, wenn gewünscht, eine Übergeordnete Kategorie aus dem drop-down Menü aus, unter der die neue Kategorie erscheinen soll, z.B. folgendermaßen:

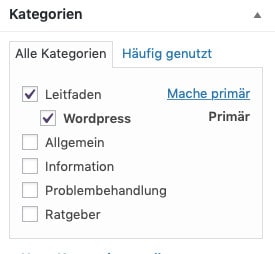
Durch Klick auf Neue Kategorie Erstellen wird dies ausgeführt und die aktualisierte Auswahl für die Kategorien erscheint in der Box. Allerdings sind nun die vorher ausgewählte und neu erstellte Kategorie zugleich ausgewählt.

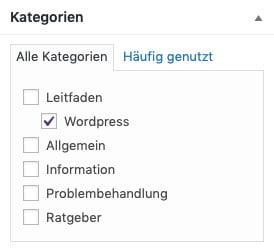
Das ist zwar grundsätzlich kein Problem, man kann aber ganz einfach die übergeordnete Kategorie abwählen und hat somit eine eindeutige Zuordnung.

Die Hierarchie von Kategorien, die man so mit der Zeit erzeugt, sind für die Struktur des automatisch erzeugten WordPress-Menüs relevant. Um die Kategorien und deren Struktur zu überprüfen oder direkt zu bearbeiten, klickt man im WordPress-Dashboard im linken Seitenmenü unter dem Menüpunkt Beiträge auf den Unterpunkt Kategorien.

Dadurch gelangt man zur Übersicht für die Beitrags-Kategorien:

Hier werden verschiedene Details zu den Kategorien angezeigt und man kann sich von der gewünschten Struktur überzeugen. Untergeordnete Kategorien werden dabei unter der jeweiligen übergeordneten Kategorie mit einem vorangestellten langen „-“ angezeigt.
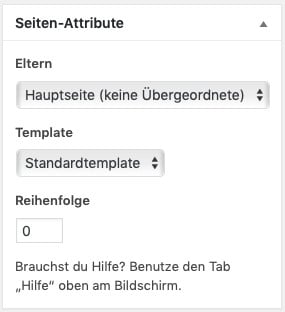
Die Hierarchie bei den Seiten funktioniert analog. Beim Erstellen oder Bearbeiten einer untergeordneten Seite kann man ganz einfach die übergeordnete Seite über das drop-down Menü Eltern auswählen.

Im gleichen Kasten kann man eine Zahl für die Reihenfolge im Menü eintragen. Nach diesen Zahlen werden die Seiten dann im automatisch erstellten Menü geordnet. Das Template spielt für das automatische WordPress-Menü keine Rolle.
Was sind die Vorteile und Nachteile des automatischen WordPress-Menüs?
Der klare Vorteil des automatischen WordPress-Menüs ist die relative Wartungsfreiheit für WordPress-Websites, die wenige Eltern-Seiten haben und neue Inhalte fast ausschließlich über Beiträge publizieren. Nachteile sind die begrenzte Flexibilität und das Augenmerk, dass man trotz Automatisierung noch auf die Struktur der Seiten und Beitrags-Kategorien haben muss.
Beim klassischen Bloggen ist das automatisch erzeugte WordPress-Menü genau das Richtige. Alle Seiten sind bereits drauf und davon gibt es nicht viele. Die Kategorien werden nach und nach befüllt, und im Allgemeinen gibt es auch nicht so viele, dass einem im Menü irgendwann der Platz ausgeht.
Für mich als Website-Allrounder sind die Nachteile jedoch gravierender. Zunächst arbeite ich – wie schon angeklungen ist – gerne mit mehreren Menüs. Dazu muss man einzelne Seiten oder Kategorien aus dem Hauptmenü weglassen können. Um Seiten oder Kategorien nicht im automatischen Menü aufscheinen zu lassen (sondern woanders), braucht es bereits ein etwas mächtigeres Theme (zum Thema Themes kommen wir demnächst in dieser Reihe von Artikeln) oder ein Plugin.
Die Arbeit mit Plugins ist zwar ok (ja, auch dazu kommen wir bald), aber was nicht nötig ist, sollte man bei Plugins definitiv vermeiden. Dazu aber an geeigneter Stelle mehr. Hier nur soviel: Warum ein Plugin für etwas einsetzen, das in WordPress von vornherein durch die manuelle Erstellung von Menüs ganz einfach erreicht werden kann?
Wie erstelle ich manuell ein Menü in WordPress?
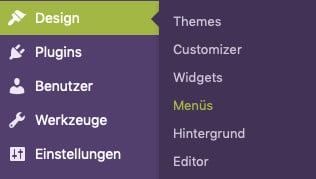
Ein Menü kann im WordPress-Dashboard über den Unterpunkt Menüs bei Design im Seitenmenü erstellt werden. Dort wählt man Seiten, Beiträge, Kategorien, und individuelle Links nach Belieben aus und ordnet diese Auswahl, ebenfalls nach Belieben, an.
Im Detail sieht das so aus: Zunächst findet man im Seitenmenü des WordPress-Dashboard den Menüpunkt Menüs unter Design:

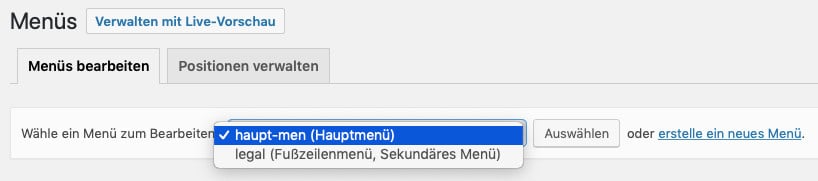
Ein Klick auf Menüs führt zur Menü-Übersicht. Dort findet man nur manuell erstellte Menüs, d.h. in einer frischen WordPress-Installation gibt es hier noch kein Menü. Auf WebsiteBerater.com finden sich aber bereits zwei davon zur Auswahl (siehe nächster Screenshot).

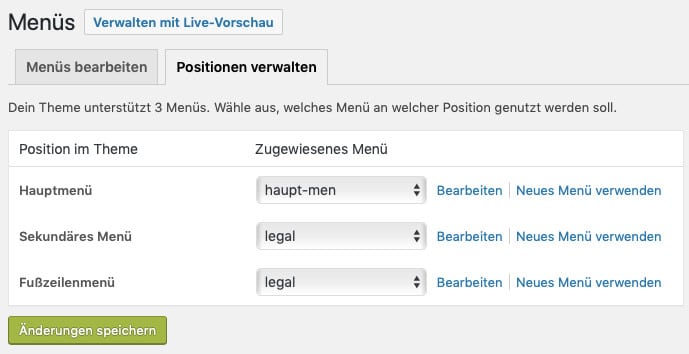
Beachten sie außerdem, dass man hier von der zunächst aktiven Registerkarte Menüs bearbeiten auch zur zweiten Registerkarte Positionen verwalten wechseln kann. Dort sieht man für WebsiteBerater.com bereits die Verteilung, die ich getroffen habe, bei einer neuen Website steht dort allerdings noch weniger, auch weil nicht alle Themes gleich viele unterschiedliche Menüs unterstützen.

Diese Übersicht kann man nutzen, um bereits erstellte Menüs auf die vom Theme vorgesehenen Positionen zu schalten. Dabei kann, wie man in unserem Beispiel sieht, ein Menü auch an mehreren Stellen eingesetzt werden.
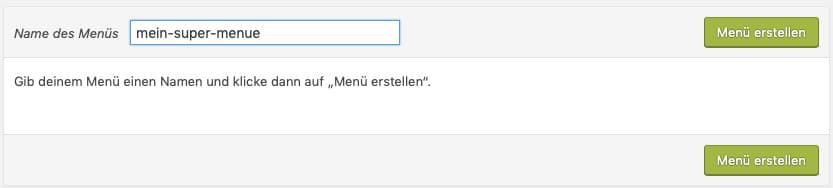
Um ein neues Menü zu erstellen, wechseln Sie wieder zurück zur ersten Registerkarte und klicken auf den (im oberen Screenshot) blauen Link erstelle ein neues Menü. Dadurch öffnet sich darunter eine neue Box, in der Sie den Namen des neuen Menüs eingeben und danach den Button Menü erstellen klicken.

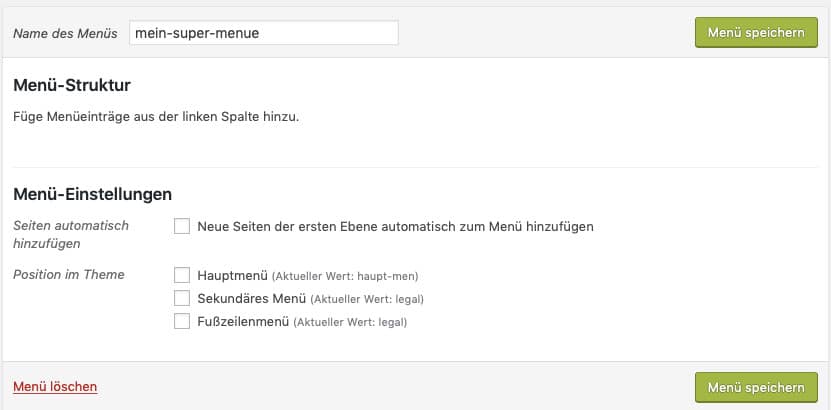
Dann erscheint stattdessen eine neue Box. In dieser gibt es oben Platz, um Menüpunkte einzufügen und anzuordnen und darunter ein paar Einstellungen zur Verwendung des neuen Menüs.

Ein Menü muss übrigens nicht unbedingt irgendwo angezeigt werden, um existieren zu können. Man kann auf diese Weise auch ein Menü ganz in Ruhe und im Hintergrund vorbereiten, bis man beschließt, es irgendwo einzusetzen. Setzen Sie also die Position über die untersten Kästchen so fest, wie Sie es für Ihr Website-Design brauchen.
Mit dem obersten Kästchen in diesem Screenshot kann man festlegen, dass neue Seiten, die erst später erstellt werden, diesem Menü automatisch hinzugefügt werden sollen. Das ist zwar nett, würde mich aber insofern nervös machen, als dass ich auch gerne weiß, wo genau die Seite dann angezeigt würde. Deshalb müsste ich das kontrollieren und somit sowieso den Menü-Editor öffnen. Daher lasse ich dieses Kästchen frei, also nicht ausgewählt.
Wie kann ich Inhalte zu einem manuellen WordPress-Menü hinzufügen?
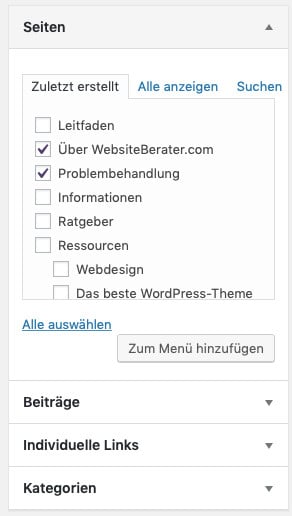
Inhalte wie Seiten, Beiträge, Individuelle Links und Beitrags-Kategorien können auf der linken Seite in einem übersichtlichen Kasten einfach ausgewählt und dem Menü hinzugefügt werden. Danach scheinen sie in der rechten Übersicht der Menüpunkte mit dem Titel Menü-Struktur auf.

Um z.B. Seiten zum Menü hinzuzufügen, klickt man die kleinen Kästchen vor den Einträgen in der Liste an und danach auf Zum Menü hinzufügen. Bitte beachten Sie, dass es sein kann, dass die gewünschten Seiten in der zunächst angezeigten Liste nicht sichtbar sind (Registerkarte zuletzt erstellt). Wählen Sie dann stattdessen die Registerkarte Alle anzeigen oder gehen Sie direkt zu Suchen, um die gewünschte Seite zu finden.
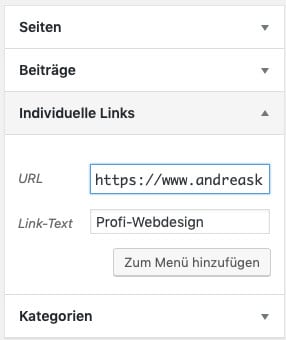
Das gleiche Prinzip gilt für Beiträge und Kategorien. Um einen Individuellen Link zu erstellen, öffnen Sie den Unterpunkt durch Klicken auf das kleine Dreieck. Dadurch gelangen Sie zu einer kleinen Box, in der Sie die URL und einen Namen für den Link im Menü eingeben können.

In meinem Beispiel habe ich einen Link mit dem Namen Profi-Webdesign auf meine Business-Website andreaskrassnigg.com hinzugefügt.
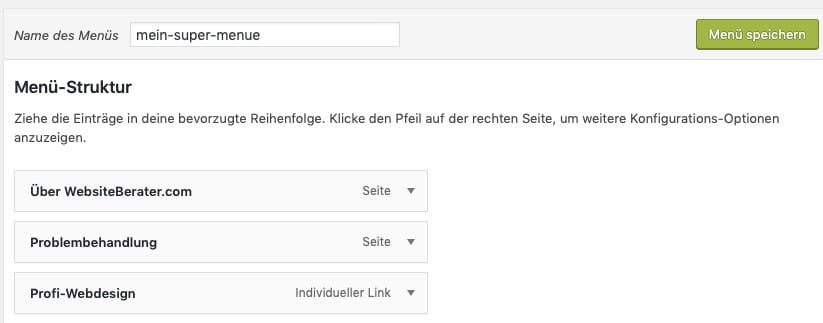
Nach diesen beiden Hinzufüge-Schritten habe ich nun auf der rechten Seite alle drei Menüeinträge als kleine Boxen zur Verfügung:

Wie ordne ich die Einträge in einem manuellen WordPress-Menü an?
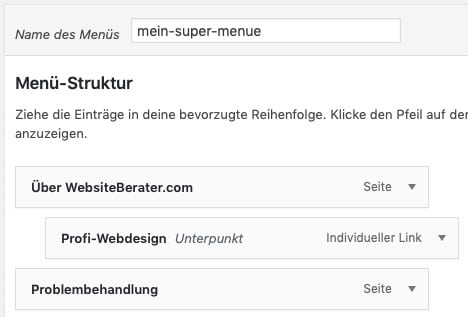
Um einzelne Einträge in einem WordPress-Menü anzuordnen, zieht man sie einfach mit Klicken und Halten nach oben oder unten an die gewünschte Stelle und lässt dort den Klick wieder los. Um einen Eintrag zu einem Untereintrag eines anderen zu machen, zieht man diesen Eintrag unter den anderen und dort dann etwas nach rechts.
Danach wird der Eintrag unter dem übergeordneten Eintrag etwas eingerückt angezeigt. Ich habe in unserem Beispiel den individuellen Link Profi-Webdesign nach oben, direkt unter den Eintrag Über WebsiteBerater.com gezogen und dort zu einem Unterpunkt gemacht:

Wie kann ich den angezeigten Namen eines WordPress-Menü-Eintrags ändern?
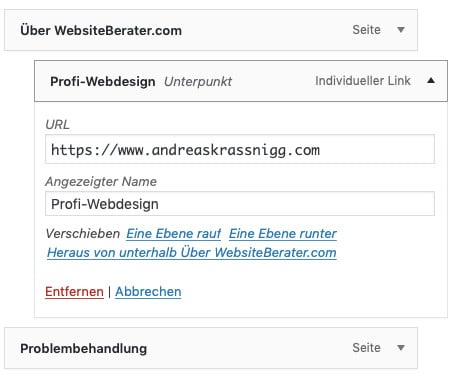
Um in WordPress den in einem Menüeintrag der Liste fett dargestellten angezeigten Namen eines Eintrags zu ändern, klickt man auf das kleine Dreieck ganz rechts. Dadurch öffnet sich eine Box mit den Einstellungen zu diesem Menüeintrag und man kann ihn bearbeiten, verschieben oder löschen.
In unserem Beispiel möchte ich den angezeigten Namen des individuellen Links auf Professionelles Webdesign ändern. Dazu öffne ich den entsprechenden Eintrag und erhalte die Box mit den Einstellungen:

Dann muss man nur noch im entsprechenden Eingabefeld den angezeigten Namen ändern. Nachdem alles fertig hinzugefügt, eingestellt und angeordnet ist, nicht vergessen, den Button Menü speichern zu klicken. Erst dann werden die Änderungen auch übernommen und das Menü in seiner veränderten Variante gespeichert.
Vorteile und Nachteile händisch erstellter Menüs in WordPress
Manuell erstellte Menüs in WordPress haben den klaren Vorteil maximaler Flexibilität. Der Preis dafür ist, dass man alle Änderungen ebenfalls manuell durchführen muss. Dabei ist es wichtig, auch daran zu denken, die Änderungen zu speichern.
Sie haben gesehen, was man alles manuell an einem WordPress-Menü verändern kann. Letztlich ist die manuelle Variante tatsächlich maximal flexibel, weil man damit beliebige Inhalte beliebig (auch hierarchisch) anordnen kann, obwohl die Website-interne Struktur eine ganz andere sein darf.
Der einzige Nachteil ist die damit verbundene Arbeit, aber das ist nicht wirklich viel Arbeit, wenn wir ehrlich sind. Somit ist das manuelle Erstellen von Menüs in WordPress klar meine bevorzugte Arbeitsweise. Der einzige echte Nachteil, der so übrig bleibt, ist, dass man nicht vergessen darf, die Änderungen zu speichern, und das kann in einer hektischen Situation schon mal passieren.
Kann man das automatische Menü in WordPress mit händischen Menüs mischen?
Beim Mischen des automatischen mit manuell erstellten Menüs in WordPress nimmt das automatisch generierte Menü immer die Position des Hauptmenüs ein. Diese Position darf also keinem der manuell erstellten Menüs zugewiesen werden, die anderen Positionen (Sekundärmenü, Fußzeilenmenü) kann man mit manuellen Menüs besetzen.
Sobald auch die Position des Hauptmenüs durch ein manuell erzeugtes Menü besetzt wird, rückt das automatisch von WordPress erzeugte Hauptmenü „in den Hintergrund“, d.h. wird solange nirgends angezeigt, bis die Position des Hauptmenüs zu einem späteren Zeitpunkt nicht mehr mit einem manuell erzeugten Menü besetzt ist. Dann wird automatisch wieder das automatisch generierte WordPress-Hauptmenü angezeigt.
Wieviele Menüs kann man in WordPress verwenden?
Die Anzahl der in WordPress verwendbaren Menüs wird durch das Theme (mit)bestimmt. Die im Theme-Layout vorgesehenen Plätze im Website-Design (z.B. Hauptmenü, Sekundärmenü, Fußzeilenmenü) sind je nach Theme limitiert. Für die Anzahl der manuell verwalteten Menüs gibt es keine unmittelbare Grenze.
Interessant ist also, dass man einige Menüs manuell erstellen und verwalten kann, ohne in eine Beschränkung zu laufen (bei vierzehn habe ich aufgehört zu probieren). Das bedeutet aber nicht, dass man alle davon auch auf der Website unterbringen kann. Mein Theme (Divi) erlaubt drei Menüs, die als solche an den oben erwähnten Positionen eingesetzt werden können.
Zusätzlich ist es auch noch möglich, Menüs über Widgets in der Seitenleiste oder dem Fußzeilen-Bereich einer Website anzubringen. Zum Thema WordPress-Widgets kommen wir ebenfalls demnächst in dieser Beitragsreihe. Dabei sind der Fantasie keine Grenzen gesetzt, sodass man es vermutlich auch recht einfach schafft, vierzehn manuelle WordPress-Menüs auf einer Website zu platzieren. Wie immer sollte das aber inhaltlich und von der Struktur der Website her auch einen Sinn haben.
Wieviele Menüs sind in WordPress sinnvoll und wofür?
Auf einer Website empfehlen sich zumindest zwei unabhängige Menüs. Im einen sammelt man Inhalte, die verpflichtend auf einer Website sichtbar oder zu finden sein müssen (z.B. Impressum und Datenschutzerklärung), das andere (das Hauptmenü) schneidet man auf die Mission der Website zu.
Andere sinnvolle Kollektionen von Links (und genau das ist ein Menü im Grunde) sind z.B. eine Liste von Sponsoren oder anderen wichtigen Websites, eine Liste von bestimmten Lieblings-Beiträgen, oder etwa eine Liste von Seiten auf der Website, die man gerne gruppiert und prominent präsentieren möchte.
Was man übrigens an rechtlichen Inhalten auf der eigenen Website haben sollte (ganz wichtiges Thema), das finden Sie hier unter: Auf Nummer sicher: Impressum, Datenschutzerklärung, etc.
Kann ich ein WordPress Menü auch außerhalb der vom Theme vorgegebenen Positionen und der Widget-Bereiche platzieren, also z.B. mitten im Text?
In WordPress kann ein Menü nicht nur an den vom Theme vorgesehenen Positionen oder in Widget-Bereichen positioniert werden, sondern auch mitten im Text eines Artikels oder auf einer Seite.
Ja, das geht also. Wie genau, das habe ich in meinem Artikel So geht’s: WordPress Menü in Seite oder Beitrag einfügen im Detail beschrieben.
Was tun bei Problemen mit WordPress Menüs?
Probleme mit WordPress-Menüs können verschiedene Ursachen haben. Dazu, und wie man diese Probleme löst, habe ich einen separaten Artikel geschrieben: Lösungen für: WordPress Menü wird nicht angezeigt. Dort finden Sie alle Details, Erklärungen, und Lösungsschritte.
Ein etwas spezifischerer Problemfall betrifft Untermenüpunkte in WordPress. Auch dazu habe ich etwas für Sie: Lösungen für: Unterpunkte im WordPress Menü werden nicht angezeigt.
Ihr Feedback zu diesem Artikel
Hier eine kleine Umfrage in eigener Sache. Wie fanden Sie die Informationen in diesem Artikel? Die Teilnahme an dieser Umfrage ist natürlich freiwillig und völlig anonym. Mit Ihrer Teilnahme stimmen Sie unserer Datenschutzerklärung zu. Vielen Dank!
[ays_poll id=19]
Nächste Schritte
Soweit meine geballte Sammlung von Informationen zum Thema Menüs in WordPress und wie man sie richtig erstellt und bearbeitet. Im nächsten Schritt kommen wir zur Einrichtung von Google Analytics. Ich empfehle jedem, der eine Website gezielt betreiben möchte, Google Analytics zu verwenden, um zu verfolgen, wie die Besucher der Website diese nutzen und die eigene Website entsprechend verbessern zu können.